컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 무엇입니까?
- 青灯夜游원래의
- 2023-01-29 16:31:509092검색
컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 조건문입니다. if 문은 순서를 엄격하게 따르기보다는 명확한 조건에 따라 실행 경로를 선택하는 선택적 분기 구조입니다. 실제 프로그래밍에서는 프로그램 흐름에 따라 적절한 분기 문을 선택해야 합니다. 조건 프로그램의 결과; if 문의 간단한 구문은 "if (조건식) {//실행할 코드;}"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 조건문입니다.
조건 판단문
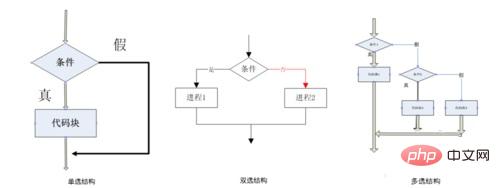
조건 판단문은 선택 분기 구조로, 실제 프로그래밍에서는 엄격하게 순서를 따르기보다는 명확한 조건에 따라 실행 경로를 선택해야 합니다. 프로그램 흐름 조건의 결과에 따라 실행된 프로그램을 변경하는 분기문입니다.
흐름도는 다음과 같습니다.

조건 판단문은 프로그램 개발 과정에서 자주 사용되는 진술 형식입니다. 대부분의 프로그래밍 언어와 마찬가지로 JavaScript에도 조건 판단문이 있습니다. 소위 조건부 판단이란 연령에 따라 다른 내용을 표시하고 부울 값인 참 또는 거짓에 따라 작업의 성공 여부를 판단하는 등 다양한 조건에 따라 다른 작업을 수행하는 프로그램을 의미합니다.
if 문
if 문은 JavaScript에서 가장 간단한 조건 판단 문입니다. 구문 형식은 다음과 같습니다.
if(条件表达式){
// 要执行的代码;
}조건식이 성립하는 경우, 즉 결과가 부울 값이 true인 경우입니다. , { } 코드가 실행됩니다.
샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>실행 결과는 아래와 같습니다.

if else 문
if else 문은 if 문의 업그레이드 버전일 수 없습니다. 표현식이 true일 때 수행할 작업을 지정합니다. 실행할 코드는 표현식이 성립하지 않을 때 실행할 코드를 지정할 수도 있습니다. 구문 형식은 다음과 같습니다.
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>The 실행 결과는 다음과 같습니다.

if else if else 문
if와 if else 문 모두 하나의 조건식만 가지며 if else if else 문은 if else의 고급 형식입니다. if else 문을 사용하면 여러 개의 조건식을 정의할 수 있으며, 그 결과에 따라 해당 코드가 실행되며 구문 형식은 다음과 같습니다.
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}팁: if else if else 문 실행 중 , 설정된 조건식이 발견되면 { } 안의 코드가 즉시 실행되고, 이후 코드에 유효한 조건식이 있으면 전체 if else if else 문이 실행되지 않습니다.
샘플 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>실행 결과는 아래와 같습니다.

Notes
중첩된 if else를 사용할 때 명령문이 한 줄만 있는 경우에도 다음과 같이 작성해야 합니다. 조건이 모호해지는 것을 방지하기 위해 중괄호로 묶습니다.
예를 들어, 다음 중첩된 if else는 쉽게 오해를 유발할 수 있습니다.
if(0)
if(1)
console.log(1);
else
console.log(0);위 코드의 경우 JavaScript 인터프리터는 근접 원칙에 따라 다음과 같은 논리 수준에 따라 해석합니다.
if(0)
if(1)
console.log(1);
else
console.log(0);그래서 중괄호를 사용하면 많은 문제 방지:
if(0){
if(1) console.log(1);
}else{
console.log(0);
} 【추천 학습: javascript 고급 튜토리얼】
위 내용은 컴퓨터 프로그래밍에서 흔히 사용되는 if 문은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

