Vue의 console.log가 콘텐츠를 출력하지 않으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2023-01-29 10:59:014589검색
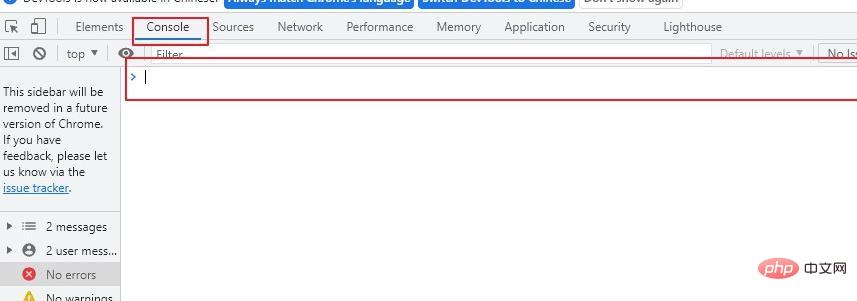
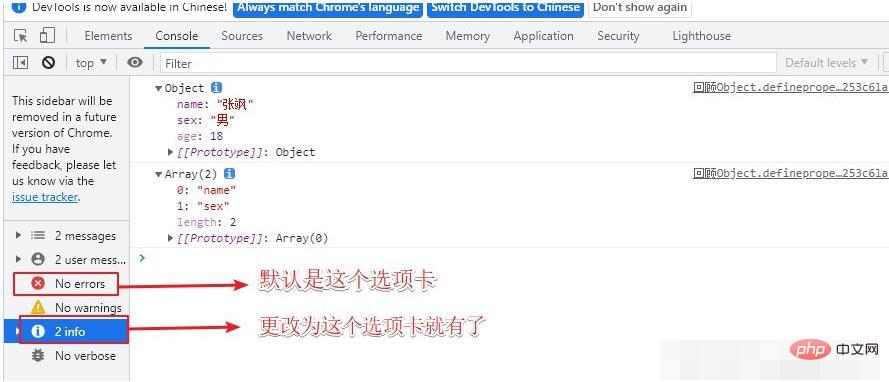
vue의 console.log가 콘텐츠를 출력하지 않는 문제에 대한 해결 방법: 1. Google 브라우저를 엽니다. 2. f12를 눌러 Google에서 확인한 콘솔 탭을 본 다음 탭을 정보 탭으로 전환합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, vue3 버전, DELL G3 컴퓨터
vue의 console.log가 콘텐츠를 출력하지 않으면 어떻게 해야 합니까?
해결책: Vue 코드의 console.log()가 문제를 출력할 수 없습니다
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
console.log(person)
console.log(Object.keys(person))

해결책은 다음과 같습니다
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!

추천 학습: "vue 비디오 튜토리얼"
위 내용은 Vue의 console.log가 콘텐츠를 출력하지 않으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

