jquery에서 tr 속성 값을 수정하는 방법
- 青灯夜游원래의
- 2023-01-28 15:48:102043검색
jquery에서 tr 속성 값을 수정하는 방법: 1. jquery 선택기를 사용하여 지정된 tr 요소를 가져옵니다. "$("selector")" 구문은 지정된 tr 요소를 포함하는 jquery 개체를 반환합니다. attr() 함수를 수정하려면 tr 요소 객체의 속성 값을 지정하세요. 구문은 "tr element object.attr("attribute name","new attribute value");" 또는 "tr element object.attr({attribute1: "새 값",attribute2:" 새 값 "....});".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6 버전, Dell G3 컴퓨터.
tr 요소
tr 속성 값을 수정하는 jquery 메서드
구현 아이디어:
테이블의 지정된 tr 요소 가져오기
얻은 tr 요소의 속성 값 수정
구현 방법:
jquery 선택기를 사용하여 지정된 tr 요소를 얻을 수 있습니다
$("选择器")지정된 tr 요소가 포함된 jquery 객체를 반환합니다.
attr() 함수를 사용하여 지정된 tr 요소 객체의 속성 값
//单个属性
tr元素对象.attr("属性名","新属性值");
//多个个属性
tr元素对象.attr({属性1:"新值",属性2:"新值"....}); 구현 예:
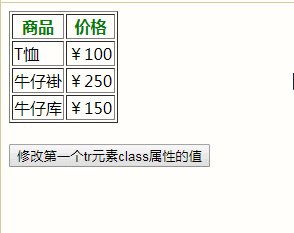
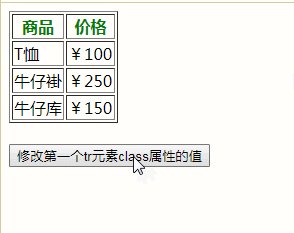
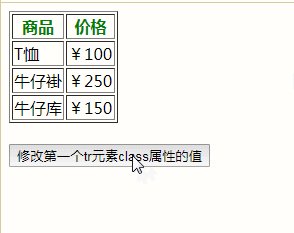
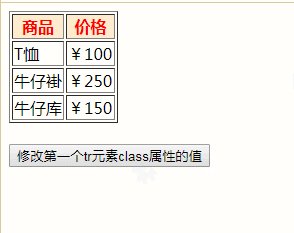
첫 번째 tr 요소의 클래스 속성 값 수정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.3.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").attr("class", "tr2");
});
});
</script>
<style>
.tr1 {
color: green;
}
.tr2 {
color: red;
background-color: blanchedalmond;
}
</style>
</head>
<body class="ancestors">
<table border="1">
<tr class="tr1">
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个tr元素class属性的值</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 영상]
위 내용은 jquery에서 tr 속성 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

