CSS에서 li 기본 스타일을 제거하는 방법
- 藏色散人원래의
- 2023-01-28 14:09:314334검색
Css에서 li 기본 스타일을 제거하는 방법: 1. HTML 샘플 파일을 생성합니다. 2. li 태그 콘텐츠를 추가합니다. 3. "list-style-type" 속성을 "로 설정하여 CSS에서 li 기본 스타일을 제거합니다. 없음" 스타일.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3 버전, DELL G3 컴퓨터
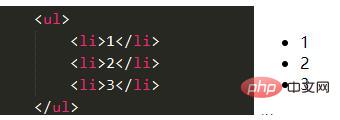
CSS에서 li 기본 스타일을 제거하는 방법은 무엇입니까?
css에서 li 포인트의 기본 스타일을 지웁니다

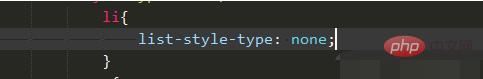
위 스타일과 마찬가지로 다음 솔루션에는 CSS의 다음 기능이 포함됩니다

스타일은 다음과 같습니다

권장 학습: "css 동영상 튜토리얼》
위 내용은 CSS에서 li 기본 스타일을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 스크롤을 숨기는 방법다음 기사:CSS에서 스크롤을 숨기는 방법

