Vue의 JSX란 무엇인가요? 언제 사용하나요? 그것을 사용하는 방법?
- 青灯夜游앞으로
- 2023-01-16 20:23:093037검색
Vue의 JSX란 무엇인가요? 다음 글에서는 Vue에서의 JSX에 대해 소개하고, JSX를 언제 사용해야 하는지, Vue2에서의 기본적인 사용법을 소개하겠습니다.

JSX 소개
JSX는 Javascript의 구문 확장으로 Javascript의 모든 기능을 갖고 동시에 html의 의미를 갖습니다. > 그리고 직관성. 이를 통해 JS에서 템플릿 구문을 작성할 수 있습니다. Javascript的全部功能,同时又兼具html的语义化和直观性。它可以让我们在JS中写模板语法:
const el = <div>Vue 2</div>;
上面这段代码既不是 HTML 也不是字符串,被称之为 JSX,是 JavaScript 的扩展语法。JSX 可能会使人联想到模板语法,但是它具备 Javascript 的完全编程能力。【相关推荐:vuejs视频教程、web前端开发】
什么时候使用JSX
当开始写一个只能通过 level prop 动态生成标题 (heading) 的组件时,你可能很快想到这样实现:
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-else-if="level === 2">
<slot></slot>
</h2>
<h3 v-else-if="level === 3">
<slot></slot>
</h3>
</script>这里用template模板并不是最好的选择,在每一个级别的标题中重复书写了部分代码,不够简洁优雅。如果尝试用 JSX 来写,代码就会变得简单很多:
const App = {
render() {
const tag = `h${this.level}`
return <tag>{this.$slots.default}</tag>
}
}或者如果你写了很多 render 函数,可能会觉得下面这样的代码写起来很痛苦:
createElement(
'anchored-heading', {
props: {
level: 1
}
}, [
createElement('span', 'Hello'),
' world!'
]
)特别是对应的模板如此简单的情况下:
<anchored-heading :level="1">
<span>Hello</span> world!
</anchored-heading>这时候就可以在 Vue 中使用 JSX 语法,它可以让我们回到更接近于模板的语法上:
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})在开发过程中,经常会用到消息提示组件Message,可能的一种写法是这样的:
Message.alert({
messge: '确定要删除?',
type: 'warning'
})但是希望message可以自定义一些样式,这时候你可能就需要让Message.alert支持JSX了(当然也可以使用插槽/html等方式解决)
Message.alert({
messge: <div>确定要删除<span style="color:red">xxx</span>的笔记?</div>,
type: 'warning'
})此外,一个 .vue 文件里面只能写一个组件,这个在一些场景下可能不太方便,很多时候写一个页面的时候其实可能会需要把一些小的节点片段拆分到小组件里面进行复用,这些小组件其实写个简单的函数组件就能搞定了。平时可能会由于SFC的限制让我们习惯于全部写在一个文件里,但不得不说可以尝试一下这种方式。
// 一个文件写多个组件
const Input = (props) => <input {...props} />
export const Textarea = (props) => <input {...props} />
export const Password = (props) => <input type="password" {...props} />
export default Input比如这里封装了一个 Input 组件,我们希望同时导出 Password 组件和 Textarea 组件来方便用户根据实际需求使用,而这两个组件本身内部就是用的 Input 组件,只是定制了一些 props。在 JSX 里面就很方便,写个简单的函数组件基本上就够用了,通过 interface 来声明 props 就好了。但是如果是用模板来写,可能就要给拆成三个文件,或许还要再加一个 index.js 的入口文件来导出三个组件。
由于 JSX 的本质就是 JavaScript,所以它具有 JavaScript 的完全编程能力。再举个例子,我们需要通过一段逻辑来对一组 DOM 节点做一次 reverse,如果在模板里面写,那估计要写两段代码。
虽然这个例子可能不太常见,但是不得不承认,在一些场景下,JSX 还是要比模板写起来更加顺手。
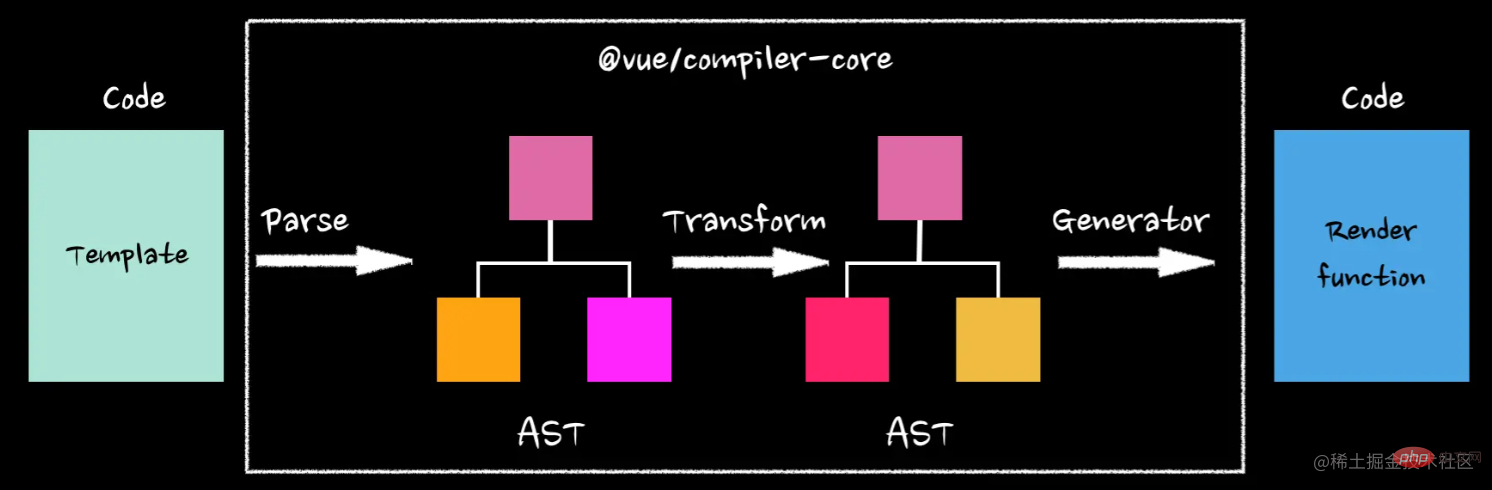
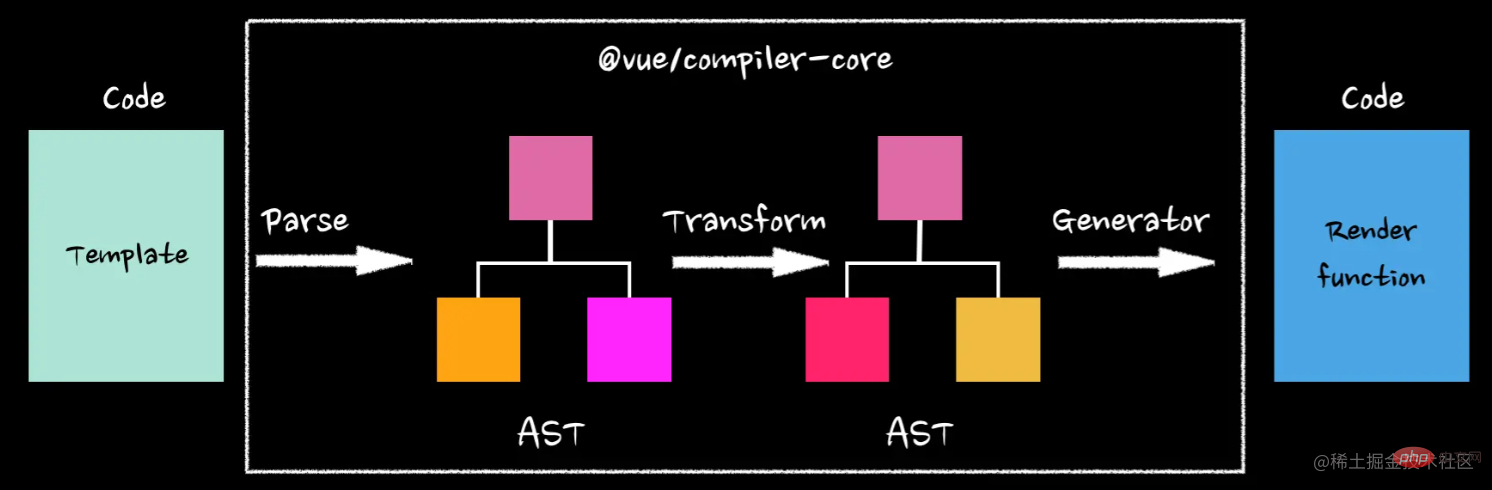
从 Vue 2 开始,template 在运行之前,会被编译成 JavaScript 的 render function。
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,就需要使用 render 函数,它比 template 更加灵活。这些 render function 在运行时阶段,就是传说中的 Virtual DOM。

JSX在Vue2中的基本使用
配置
在 Vue 2 中,JSX 的编译需要依赖 @vue/babel-preset-jsx 和 @vue/babel-helper-vue-jsx-merge-props 这两个包。前面这个包来负责编译 JSX 的语法,后面的包用来引入运行时的 mergeProps 函数。
npm install @vue/babel-preset-jsx @vue/babel-helper-vue-jsx-merge-props
并在babel.config.js中添加配置:
module.exports = {
presets: ['@vue/babel-preset-jsx'],
}文本插值
模板代码里文本插值默认是用双大括号:
<h1>{{ msg }}</h1>在JSX中则需要使用单大括号:
const name = 'Vue'
const element = <h1>Hello, { name }</h1>和模板语法中的文本插值一样,大括号内支持任何有效的JS表达式,比如:2 + 2,user.firstName,formatName(user)
const element = (name) => {
if (name) {
return <h1>Hello, { name }</h1>
} else {
return <h1>Hello, Stranger</h1>
}
}위 코드는 HTML도 아니고 문자열도 아닌 JavaScript의 확장 구문인 JSX라고 합니다. JSX는 템플릿 구문을 생각나게 할 수 있지만 Javascript의 완전한 프로그래밍 기능을 갖추고 있습니다. [관련 권장사항: vuejs 비디오 튜토리얼, 웹 프론트엔드 개발】🎜🎜🎜JSX 사용 시기🎜🎜🎜시작 시기 level 소품을 통해 제목 구성 요소를 동적으로 생성할 수 있는 경우 다음과 같이 구현하는 것을 빠르게 생각할 수 있습니다. 🎜const element = icon ? <span class="icon"></span> : null;🎜 여기서 템플릿을 사용하는 것은 제목의 각 수준에서 최선의 선택이 아닙니다. 코드가 반복적으로 작성되어 간결하고 우아하지 않습니다. JSX로 작성하려고 하면 코드가 훨씬 간단해집니다. 🎜
const list = ['java', 'c++', 'javascript', 'c#', 'php']
return (
<ul>
{list.map(item => {
return <li>{item}</li>
})}
</ul>
)🎜 또는 render 함수를 많이 작성하는 경우 다음 코드를 작성하기가 매우 어려울 수 있습니다. 🎜const href = 'https://xxx.com'
const element = <a href={href}>xxx</a>🎜 Special 해당 템플릿이 다음과 같이 단순한 경우: 🎜const properties = {a: 1, b: 2}🎜 이때 Vue에서 JSX 구문을 사용할 수 있으며 이를 통해 템플릿에 더 가까운 구문으로 돌아갈 수 있습니다. 🎜const element = <div className={`accordion-item-title ${ disabled ? 'disabled' : '' }`}></div>
const element = <div class={
[ 'accordion-item-title', disabled && 'disabled' ]
}
>Item</div>🎜개발 과정에서 자주 사용됩니다. 메시지 프롬프트 구성 요소 메시지를 작성하는 가능한 방법은 다음과 같습니다. 🎜const width = '100px'
const element = <button style={{ width, fontSize: '16px' }}></button>🎜하지만 message가 일부 스타일을 사용자 정의할 수 있기를 바랍니다. 이때 Message.alert <code>JSX 지원(물론 Slot/html 및 기타 방법을 사용하여 해결할 수도 있음)🎜const confirm = () => {
// 确认提交
}
<button onClick={confirm}>确定</button>🎜또한 .vue 파일은 구성 요소로만 작성할 수 있습니다. 이는 일부 시나리오에서는 편리하지 않을 수 있습니다. 페이지를 작성할 때 실제로 재사용을 위해 일부 작은 노드 조각을 작은 구성 요소로 분할해야 할 수도 있습니다. 구성 요소가 그것입니다. 일반적으로 SFC의 한계로 인해 모든 것을 하나의 파일에 작성하는 데 익숙할 수 있지만 이 방법을 시도해 볼 수 있다고 말씀드리고 싶습니다. 🎜 render() {
// 监听下拉框根元素的click事件
return <CustomSelect nativeOnClick={this.handleClick}></CustomSelect>
}🎜예를 들어 여기에 캡슐화된 입력 구성 요소가 있습니다. 사용자가 실제 필요에 따라 쉽게 사용할 수 있도록 비밀번호 구성 요소와 텍스트 영역 구성 요소를 동시에 내보내려고 하지만 일부는 입력 구성 요소를 사용합니다. 소품은 사용자 정의됩니다. JSX에서는 기본적으로 간단한 함수 컴포넌트를 작성하고 인터페이스를 통해 props를 선언하는 것만으로도 충분합니다. 그러나 템플릿을 사용하여 작성된 경우 세 개의 파일로 분할해야 할 수도 있고 세 가지 구성 요소를 내보내려면 index.js의 항목 파일을 추가해야 할 수도 있습니다. 🎜🎜JSX의 본질은 JavaScript이므로 JavaScript의 모든 프로그래밍 기능을 갖추고 있습니다. 또 다른 예로, DOM 노드 세트를 반전시키기 위해 로직을 사용해야 합니다. 이를 템플릿에 작성하려면 아마도 두 개의 코드를 작성해야 할 것입니다. 🎜🎜이 예제는 일반적이지 않을 수 있지만 일부 시나리오에서는 JSX가 템플릿보다 작성하기 더 쉽다는 점을 인정해야 합니다. 🎜🎜Vue 2부터 템플릿은 실행되기 전에 JavaScript의 렌더링 함수로 컴파일됩니다. 🎜🎜렌더링 함수는 런타임 단계의 전설적인 가상 DOM입니다. 🎜🎜 🎜🎜🎜 Vue2에서 JSX의 기본 사용🎜🎜
🎜🎜🎜 Vue2에서 JSX의 기본 사용🎜🎜🎜Configuration🎜
🎜Vue 2에서 JSX 컴파일은@vue/babel-preset-에 의존해야 합니다. jsx 및 @vue/babel-helper-vue-jsx-merge-props 이 두 패키지입니다. 전자 패키지는 JSX 구문 컴파일을 담당하고 후자 패키지는 런타임 mergeProps 기능을 도입하는 데 사용됩니다. 🎜 render() {
return (
<ElInput
value={this.content}
on={{
focus: this.handleFocus,
input: this.handleInput
}}
nativeOn={{
click: this.handleClick
}}
></ElInput>
)
}🎜그리고 babel.config.js에 구성을 추가하세요. 🎜on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}🎜텍스트 보간🎜
🎜템플릿 코드의 텍스트 보간은 기본적으로 이중 중괄호를 사용합니다.🎜export default {
data() {
return {
name: ''
}
},
methods: {
// 监听 onInput 事件进行赋值操作
handleInput(e) {
this.name = e.target.value
}
},
render() {
// 传递 value 属性 并监听 onInput事件
return <input value={this.name} onInput={this.handleInput}></input>
}
}🎜JSX에서는 단일 중괄호를 사용해야 합니다. 🎜export default {
methods: {
handleChangeVisible(value) {
this.visible = value
}
},
render() {
return (
<ElDialog
title="测试.sync"
visible={this.visible}
on={{ 'update:visible': this.handleChangeVisible }}
></ElDialog>
)
}
}🎜템플릿 구문의 텍스트 보간과 마찬가지로 2 + 2, 와 같이 유효한 JS 표현식은 중괄호 내에서 지원됩니다. user.firstName, formatName(사용자) 등 🎜条件与循环渲染
在模板代码里面我们通过v-for去遍历元素,通过v-if去判断是否渲染元素,在JSX中,对于v-for,可以使用for循环或者array.map来代替,对于v-if,可以使用if-else语句,三元表达式等来代替
使用if-else语句
const element = (name) => {
if (name) {
return <h1>Hello, { name }</h1>
} else {
return <h1>Hello, Stranger</h1>
}
}使用三元表达式
const element = icon ? <span class="icon"></span> : null;
使用数组的map方法
const list = ['java', 'c++', 'javascript', 'c#', 'php']
return (
<ul>
{list.map(item => {
return <li>{item}</li>
})}
</ul>
)属性绑定
在模板代码中,一般通过 v-bind:prop="value"或:prop="value"来给组件绑定属性,在JSX里面就不能继续使用v-bind指令了,而是通过单大括号的形式进行绑定:
const href = 'https://xxx.com'
const element = <a href={href}>xxx</a>const properties = {a: 1, b: 2}此外,模板代码中能通过<div v-bind="properties"></div>批量绑定标签属性。
在JSX中也有相应的替换方案:<div></div>。
class绑定同样也是使用单大括号的形式
const element = <div className={`accordion-item-title ${ disabled ? 'disabled' : '' }`}></div>
const element = <div class={
[ 'accordion-item-title', disabled && 'disabled' ]
}
>Item</div>style绑定需要使用双大括号
const width = '100px'
const element = <button style={{ width, fontSize: '16px' }}></button>事件绑定
在模板代码中通过v-on指令监听事件,在JSX中通过on + 事件名称的大驼峰写法来监听,且绑定事件也是用大括号,比如click事件要写成onClick,mouseenter事件要写成onMouseenter
const confirm = () => {
// 确认提交
}
<button onClick={confirm}>确定</button>有时候我们希望可以监听一个组件根元素上面的原生事件,这时候会用到.native修饰符,但是在JSX中同样也不能使用,不过也有替代方案,监听原生事件的规则与普通事件是一样的,只需要将前面的on替换为nativeOn,如下
render() {
// 监听下拉框根元素的click事件
return <CustomSelect nativeOnClick={this.handleClick}></CustomSelect>
}除了上面的监听事件的方式之外,我们还可以使用对象的方式去监听事件
render() {
return (
<ElInput
value={this.content}
on={{
focus: this.handleFocus,
input: this.handleInput
}}
nativeOn={{
click: this.handleClick
}}
></ElInput>
)
}对于 .passive、.capture 和 .once 这些事件修饰符,Vue 提供了相应的前缀可以用于 on:

例如:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}对于所有其它的修饰符,私有前缀都不是必须的,因为你可以在事件处理函数中使用事件方法: 具体可查阅Vue规范文档。
具体可查阅Vue规范文档。
v-show与v-model
大多数指令并不能在JSX中使用,对于原生指令,只有v-show是支持的。
而v-model是Vue提供的一个语法糖,它本质上是由 value属性(默认) + input事件(默认)组成的,所以,在JSX中,我们便可以回归本质,通过传递value属性并监听input事件来手动实现数据的双向绑定:
export default {
data() {
return {
name: ''
}
},
methods: {
// 监听 onInput 事件进行赋值操作
handleInput(e) {
this.name = e.target.value
}
},
render() {
// 传递 value 属性 并监听 onInput事件
return <input value={this.name} onInput={this.handleInput}></input>
}
}此外,在脚手架vue-cli4中,已经默认集成了对v-model的支持,可以直接使用<input v-model="{this.value}">,如果项目比较老,也可以安装插件babel-plugin-jsx-v-model来进行支持。
同样的,在JSX中,对于.sync也需要用属性+事件来实现,如下代码所示:
export default {
methods: {
handleChangeVisible(value) {
this.visible = value
}
},
render() {
return (
<ElDialog
title="测试.sync"
visible={this.visible}
on={{ 'update:visible': this.handleChangeVisible }}
></ElDialog>
)
}
}插槽
(1)默认插槽:
使用element-ui的Dialog时,弹框内容就使用了默认插槽,在JSX中使用默认插槽的用法与普通插槽的用法基本是一致的,如下
render() {
return (
<ElDialog title="弹框标题" visible={this.visible}>
{/*这里就是默认插槽*/}
<div>这里是弹框内容</div>
</ElDialog>
)
}自定义默认插槽:
在Vue的实例this上面有一个属性$slots,这个上面就挂载了一个这个组件内部的所有插槽,使用this.$slots.default就可以将默认插槽加入到组件内部
export default {
props: {
visible: {
type: Boolean,
default: false
}
},
render() {
return (
<div class="custom-dialog" vShow={this.visible}>
{/**通过this.$slots.default定义默认插槽*/}
{this.$slots.default}
</div>
)
}
}(2)具名插槽
有时候我们一个组件需要多个插槽,这时候就需要为每一个插槽起一个名字,比如element-ui的弹框可以定义底部按钮区的内容,就是用了名字为footer的插槽
render() {
return (
<ElDialog title="弹框标题" visible={this.visible}>
<div>这里是弹框内容</div>
{/** 具名插槽 */}
<template slot="footer">
<ElButton>确定</ElButton>
<ElButton>取消</ElButton>
</template>
</ElDialog>
)
}自定义具名插槽:
在上节自定义默认插槽时提到了$slots,对于默认插槽使用this.$slots.default,而对于具名插槽,可以使用this.$slots.footer进行自定义
render() {
return (
<div class="custom-dialog" vShow={this.visible}>
{this.$slots.default}
{/**自定义具名插槽*/}
<div class="custom-dialog__foolter">{this.$slots.footer}</div>
</div>
)
}(3)作用域插槽
有时让插槽内容能够访问子组件中才有的数据是很有用的,这时候就需要用到作用域插槽,在JSX中,因为没有v-slot指令,所以作用域插槽的使用方式就与模板代码里面的方式有所不同了。比如在element-ui中,我们使用el-table的时候可以自定义表格单元格的内容,这时候就需要用到作用域插槽
data() {
return {
data: [
{
name: 'xxx'
}
]
}
},
render() {
return (
{/**scopedSlots即作用域插槽,default为默认插槽,如果是具名插槽,将default该为对应插槽名称即可*/}
<ElTable data={this.data}>
<ElTableColumn
label="姓名"
scopedSlots={{
default: ({ row }) => {
return <div style="color:red;">{row.name}</div>
}
}}
></ElTableColumn>
</ElTable>
)
}自定义作用域插槽:
使用作用域插槽不同,定义作用域插槽也与模板代码里面有所不同。加入我们自定义了一个列表项组件,用户希望可以自定义列表项标题,这时候就需要将列表的数据通过作用域插槽传出来。
render() {
const { data } = this
// 获取标题作用域插槽
const titleSlot = this.$scopedSlots.title
return (
<div class="item">
{/** 如果有标题插槽,则使用标题插槽,否则使用默认标题 */}
{titleSlot ? titleSlot(data) : <span>{data.title}</span>}
</div>
)
}使用自定义组件
只需要导入进来,不用再在components属性声明了,直接写在jsx中:
import MyComponent from './my-component'
export default {
render() {
return <MyComponent>hello</MyComponent>
},
}在method里返回JSX
我们可以定义method,然后在method里面返回JSX,然后在render函数里面调用这个方法,不仅如此,JSX还可以直接赋值给变量,比如:
methods: {
renderFooter() {
return (
<div>
<ElButton>确定</ElButton>
<ElButton>取消</ElButton>
</div>
)
}
},
render() {
const buttons = this.renderFooter()
return (
<ElDialog visible={this.visible}>
<div>内容</div>
<template slot="footer">{buttons}</template>
</ElDialog>
)
}用JSX实现简易聊天记录
假设该消息聊天记录的消息类型只有三种:文本,图片,引用。一条消息里面可以包括任意类型的内容,引用类型消息内部可以不断嵌套引用其他任意类型消息。效果图大致如下:
消息数据结构如下:
message: [
// 每个数组的第一个参数为消息类型:0:文本 1:图片 2:引用。第二个参数为具体内容
[
0,
'文本'
],
[
1,
'图片链接xxx'
],
[
2,
[
[
0,
'引用文本文本文本'
],
[
1,
'引用图片链接xxx'
]
]
]
]主要有两个思路:
1、思路一:在render里返回一段用array.map渲染的消息模板,对于三种消息类型,使用if-else进行判断分别渲染,对于引用类型的消息,可以封装一个方法进行渲染,方法里面如果还有引用类型消息就继续递归渲染。
methods: {
// 展示引用消息
showQuote (msg) {
return (
<div class="content-quote">
<span class="quote-title">引用:</span>
{msg.map(item => {
if (item[0] === 0) {
return <p class="content-text">{item[1]}</p>
} else if (item[0] === 1) {
return (
<el-image
class="content-img"
src={item[1]}
preview-src-list={[item[1]]}>
</el-image>
)
} else {
return this.showQuote(item[1])
}
})}
</div>
)
}
},
render (h) {
return (
<ul class="chat-record-list">
{this.recordList.map(item => {
return (
<li
class="chat-record-item"
key={item.timeStamp}
>
<div class="title">
<span class="person-info">
{ `${item.sendUserNick}(${item.sendUserNet}) → ${item.receiverNick}(${item.receiverNet})` }
</span>
<span class="sendtime">
{ this.formatTime('YYYY-mm-dd HH:MM:SS', item.timeStamp) }
</span>
</div>
<div class="content">
{item.message.map(msg => {
if (msg[0] === 0) {
return <p class="content-text">{msg[1]}</p>
} else if (msg[0] === 1) {
return (
<el-image
class="content-img"
src={msg[1]}
preview-src-list={[msg[1]]}>
</el-image>
)
} else {
// 递归渲染引用类型消息
return this.showQuote(msg[1])
}
})}
</div>
</li>
)
})}
</ul>
)
}2、思路二:第一种思路中封装的showQuote里面的代码与render中渲染消息内容的代码基本相似,因此其实现方式不够优雅。其实可以将整个消息的渲染封装成一个组件,在该组件内引入自己,然后再渲染自己。由于具体细节代码与上述类似,这里只给出思路代码,具体细节请忽略
// 当前组件就是RecordMessage组件,自己引入自己
import RecordMessage from './RecordMessage.vue'
export default {
props: {
message: {
type: Array,
default: () => []
}
},
render () {
const parseMessage = msg => {
const type = msg[0]
if (type === 0) {
// 文本
} else if (type === 2) {
// 图片
} else {
// 引用类型
return (
<div>
<div>引用:</div>
{
msg[1].map(subMsg => (
// 自己递归渲染自己
<recored-message>
</recored-message>
))
}
</div>
)
}
}
return parseMessage(this.message)
}위 내용은 Vue의 JSX란 무엇인가요? 언제 사용하나요? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

