이 글은 여러분이 계속해서 Angle을 학습하는데 도움이 될 것입니다. 개발을 위해 Angle을 사용하게 되면, Angular의 라이프 사이클에 대해 이야기해 보도록 하겠습니다.

react 및 vue 개발에 노출된 독자라면 라이프사이클 개념에 익숙할 것입니다. angular를 사용하여 개발할 때 피할 수 없는 일입니다. react 和 vue 开发的读者应该对生命周期这个概念不陌生。我们在使用 angular 开发的过程中,是避免不了的。
组件从开始建立到销毁的过程中,会经历过一系列的阶段。这就是一个生命周期,这些阶段对应着应用提供的 lifecycle hooks。
那么,在 angular 中,这些 hooks 都有哪些呢?了解它们,对你编写程序应该在哪里编写,很重要。【相关教程推荐:《angular教程》】
angular 中,生命周期执行的顺序如下:
- constructor 【常用,不算钩子函数,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
为了解说和验证,我们用 angular-cli 生成一个 demo 项目。
constructor
在 es6 中的 class 初始化对象的时候,constructor 会立即被调用。
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular 的组件本身就是导出一个类。当这个组件被 new 起来的时候,会获取 constructor 中的预设的值。
ngOnChanges
当我们有外部参数更改的时候,我们就会执行 ngOnChanges,也就是说组件中有 @Input 所绑定的属性值发生改变的时候调用。
简单说,父组件绑定子组件中的元素,会触发这个钩子函数,可以多次出发。这在下面的 ngOnInit 总会介绍。
ngOnInit
这个方法调用的时候,说明组件已经初始化成功。在第一次 ngOnChanges() 完成之后调用,且只调用一次。
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
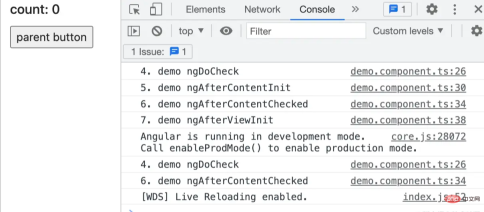
}打印的信息如下:

咦?怎么没有打印 ngOnChanges 中的钩子函数信息呢?
上面已经说过了,需要触发条件 @Input 的属性值改变的时候。我们来修改一下:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 类中添加属性 public count:number = 0;
<!-- demo.component.html -->
<h3 id="count-nbsp-nbsp-count-nbsp">count: {{ count }}</h3>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}
当通过 @Input 将值传递给子组件 demo 的时候,就会触发 demo 组件中的 ngOnChanges。
当 @Input 传递的属性发生改变的时候,可以多次触发 demo 组件中的 ngOnChanges 钩子函数。
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
}
ngDoCheck
当发生变化检测的时候,触发该钩子函数。
这个钩子函数,紧跟在每次执行变更检测时候 ngOnChanges 和首次执行执行变更检测时 ngOnInit 后面调用。
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}

这个钩子函数调用得比较频繁,使用成本比较高,谨慎使用。
一般使用 ngOnChanges 来检测变动,而不是 ngDoCheck
ngAfterContentInit
当把外部的内容投影到内部组件,第一次调用 ngDoCheck 之后调用 ngAfterContentInit,而且只调用一次。
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}
ngAfterContentChecked
ngAfterContentChecked 钩子函数在每次 ngDoCheck 之后调用.
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}
ngAfterViewInit
视图初始化完成调用此钩子函数。在第一次 ngAfterContentChecked 之后调用,只调用一次。
这个时候,获取页面的 DOM
수명 주기 후크에 해당합니다.  그럼
그럼 angular의 훅은 무엇인가요? 프로그램을 작성해야 하는 위치에 대해서는 이를 이해하는 것이 중요합니다. [추천 관련 튜토리얼: "Angular 튜토리얼"]
angular에서 라이프사이클 실행 순서는 다음과 같습니다. 🎜<pre class='brush:php;toolbar:false;'>// demo.compoent.ts
ngAfterViewInit() {
console.log(&#39;7. demo ngAfterViewInit&#39;);
}</pre>🎜설명과 검증을 위해 <code>angular-cli를 사용하여 demo 프로젝트를 생성합니다. 🎜생성자
🎜es6의 클래스가 객체를 초기화할 때 constructor가 즉시 호출됩니다. 🎜// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}🎜angular의 구성 요소 자체는 클래스를 내보냅니다. 이 구성 요소가 새인 경우 생성자에서 기본값을 가져옵니다. 🎜ngOnChanges
🎜외부 매개변수가 변경되면ngOnChanges를 실행한다고 합니다. 바인딩된 속성 값이 변경될 때 호출되는 구성 요소에 @Input이 있다는 것입니다. 🎜🎜간단히 말하면, 상위 구성 요소가 하위 구성 요소의 요소를 바인딩하면 이 후크 기능이 트리거되고 여러 번 시작될 수 있습니다. 이는 항상 아래 ngOnInit에 소개되어 있습니다. 🎜ngOnInit
🎜 이 메소드가 호출되면 구성요소가 성공적으로 초기화되었음을 의미합니다. 첫 번째ngOnChanges()가 완료된 후 한 번만 호출됩니다. 🎜<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>🎜인쇄된 정보는 다음과 같습니다. 🎜🎜
 🎜🎜어?
🎜🎜어? ngOnChanges의 후크 기능 정보가 인쇄되지 않는 이유는 무엇입니까? 🎜🎜위에서 언급한 것처럼 @Input의 속성 값이 변경되면 트리거 조건이 트리거되어야 합니다. 수정해 보겠습니다: 🎜// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}rrreeerrreee🎜 🎜🎜
🎜🎜@Input을 통해 하위 구성 요소인 demo에 값이 전달되면 demo 구성 요소의 는 ngOnChanges가 실행되었습니다. 🎜🎜@Input에 의해 전달된 속성이 변경되면 demo 구성 요소의 ngOnChanges 후크 기능이 여러 번 트리거될 수 있습니다. 🎜rrreeerrree🎜 🎜ngDoCheck🎜이 후크 기능은 변경 감지가 발생하면 트리거됩니다. 🎜🎜이 후크 함수는 변경 감지가 수행될 때마다
🎜ngDoCheck🎜이 후크 기능은 변경 감지가 발생하면 트리거됩니다. 🎜🎜이 후크 함수는 변경 감지가 수행될 때마다 ngOnChanges가 수행되고 처음으로 변경 감지가 수행될 때 ngOnInit 직후에 호출됩니다. 🎜rrreee🎜 🎜🎜 이 Hook 함수는 더 자주 호출되고 사용 비용이 더 많이 들기 때문에 주의해서 사용하세요. 🎜
🎜🎜 이 Hook 함수는 더 자주 호출되고 사용 비용이 더 많이 들기 때문에 주의해서 사용하세요. 🎜🎜일반적으로 ngDoCheck 대신 ngOnChanges를 사용하여 변경 사항을 감지합니다🎜
ngAfterContentInit
🎜외부 콘텐츠를 처리할 때 내부 구성 요소에 대해ngDoCheck가 처음으로 호출된 다음 ngAfterContentInit가 한 번만 호출됩니다. 🎜rrreee🎜 🎜ngAfterContentChecked🎜
🎜ngAfterContentChecked🎜ngAfterContentChecked 후크 함수는 각 ngDoCheck 후에 호출됩니다.🎜rrreee 🎜  🎜
🎜ngAfterViewInit
🎜뷰 초기화가 완료된 후 이 후크 함수를 호출하세요. 첫 번째ngAfterContentChecked 이후에 한 번만 호출됩니다. 🎜🎜이때 페이지의 DOM 노드를 얻는 것이 더 합리적입니다🎜rrreee🎜🎜🎜ngAfterViewChecked
视图检测完成调用。在 ngAfterViewinit 后调用,和在每次 ngAfterContentChecked 之后调用,也就是在每次 ngDoCheck 之后调用。
// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}ngOnDestroy
组件被销毁时候进行的操作。
在这个钩子函数中,我们可以取消订阅,取消定时操作等等。
<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>
// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}PS: 不知道读者有没有发现,调用一次的钩子函数都比较常用~
更多编程相关知识,请访问:编程入门!!
위 내용은 각도 학습은 수명주기에 대해 이야기합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기









