React Native에서 페이지 배경색을 설정하는 방법
- 藏色散人원래의
- 2023-01-03 10:31:042430검색
리액트 네이티브에서 페이지 배경색을 설정하는 방법: 1. "yarn add React-native-linear-gradient"를 통해 "react-native-linear-gradient" 구성 요소를 설치합니다. 2. "

이 튜토리얼의 운영 환경: Windows 10 시스템, React Native 버전 0.67, Dell G3 컴퓨터.
리액트 네이티브에서 페이지 배경색을 어떻게 설정하나요?
React-Native는 그라데이션 배경색을 사용합니다
CSS에서 그라데이션을 사용하려면 선형 그라데이션만 사용하면 됩니다. 하지만 React-Native 프로젝트에서는 속성을 통해 직접 구현할 수 없습니다. 반응 - 이는 기본 선형 그라데이션을 통해서만 달성할 수 있습니다.
먼저 react-native-linear-gradient 구성요소를 설치하세요react-native-linear-gradient
yarn add react-native-linear-gradient
在页面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
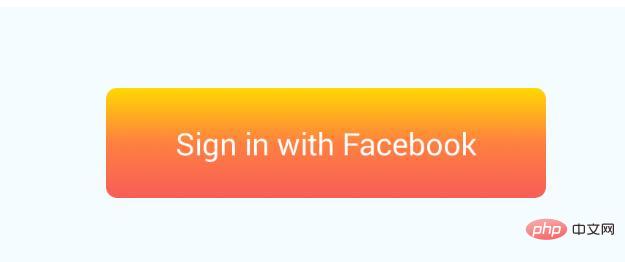
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});效果:

LinearGradient的属性:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2个颜色值,用于颜色渐变。 - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可选的对象,形式如: { x: number, y: number }。坐标宣告了渐变的开始位置。 - end
Same as start, but for the end of the gradient.
和start一样,但是渐变的结束位置。
start和end同时存在,渐变的起点和终点的连线,即使渐变的轨迹方向。
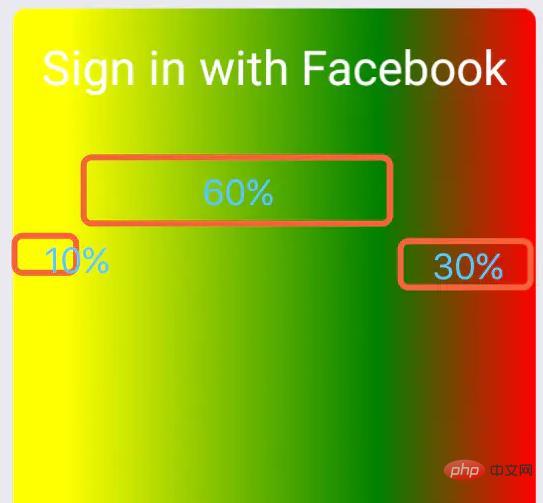
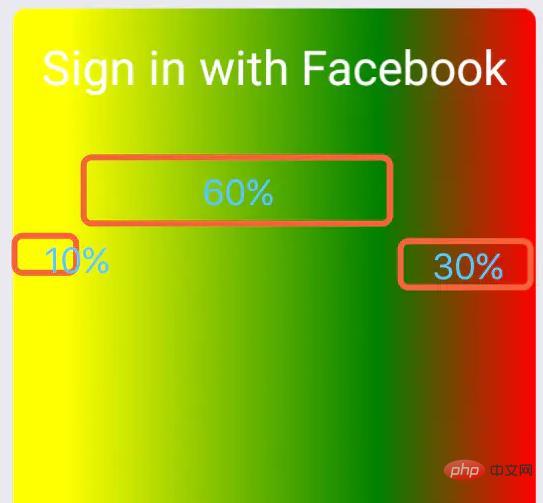
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}> Sign in with Facebook </Text></LinearGradient>페이지에서 -
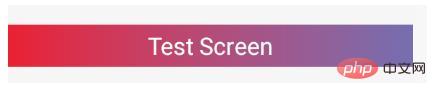
<LinearGradient colors={['red', '#375BB1']} useAngle={true}// 开启旋转 angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转 angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心 style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}> <Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text> </View></LinearGradient>
를 사용하세요. 효과:


colorsstart그라데이션 색상을 나타내는 2개 이상의 색상 값 배열입니다. 예: ['red', 'blue']는 그라데이션을 빨간색에서 파란색으로 설정합니다.
에 대한 2개 이상의 색상 값 색상 그라디언트.
- 다음 유형의 선택적 개체: { x: 숫자, y: 숫자 }. 좌표는 왼쪽 상단부터 시작하여 그라디언트의 전체 크기의 일부로 그라디언트가 시작되는 위치를 선언합니다. 예: { x: 0.1, y: 0.1 }는 그라데이션이 위쪽에서 10%, 왼쪽에서 10%에서 시작함을 의미합니다.
- { x: 숫자, y: 숫자 } 형식의 선택적 개체입니다. 좌표는 그라데이션의 시작 위치를 선언합니다. end 시작과 동일하지만 그라디언트의 끝입니다.
시작과 끝은 동시에 존재하며, 그라디언트의 시작점과 끝점을 연결하는 선이 그라디언트 궤적의 방향입니다.  start=
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
locations선택적인 숫자 배열 각 그라데이션 색상 정지점의 위치를 정의하고 colors prop에서 동일한 인덱스를 가진 색상으로 매핑합니다. 예: [0.1, 0.75, 1]은 첫 번째 색상이 0% - 10%, 두 번째 색상이 10%를 차지함을 의미합니다. - 75%이고 마지막으로 세 번째 색상이 75% - 100%를 차지합니다.선택적 배열인 콘텐츠는 색상에서 각 해당 그라데이션 색상의 중지 위치를 정의하는 일련의 숫자입니다.
위 내용은 React Native에서 페이지 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

