반응 키가 오류를 보고하는 경우 수행할 작업
- 藏色散人원래의
- 2022-12-27 11:45:242557검색
키 오류 대응 솔루션: 1. 오류 페이지에서 "map" 또는 "forEach" 메소드를 검색한 다음 고유 키 식별자를 추가합니다. 2. 바닥글의 사용자 정의 버튼에 "key" 속성을 추가합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
리액트 키에 오류가 발생하면 어떻게 해야 하나요?
react 키 값 오류 분석
react를 사용할 때 키 오류 보고가 쉽습니다. 일반적인 해결책은 map 또는 forEach를 사용하여 오류 페이지를 검색하고 고유 키 식별자를 추가하는 것입니다.
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
}특별한 것도 있습니다. Modal 컴포넌트를 사용하고 그 안에 footer 속성을 커스터마이징하면
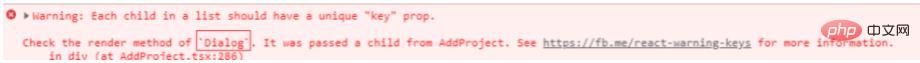
아래와 같은 오류가 발생합니다

footer의 커스터마이징 버튼에 key 속성을 추가해야 하는 경우입니다. 코드는 다음과 같습니다
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>추천 학습: "react 비디오 튜토리얼"
위 내용은 반응 키가 오류를 보고하는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

