반응이 멈추고 움직일 수 없으면 어떻게 해야 합니까?
- 藏色散人원래의
- 2022-12-27 10:07:162808검색
React가 멈추고 이동할 수 없는 해결 방법: 1. 포트 3000이 사용 중인지 확인합니다. 그렇다면 프로세스를 종료합니다. 2. "package.json" 파일의 시작 구성을 ""scripts"로 직접 변경합니다. < ;!-- -->"start": "PORT=3000&&roadhog 서버 설정","build": "roadhog 빌드","lint":...}".

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
반응이 멈춰 움직일 수 없으면 어떻게 해야 하나요?
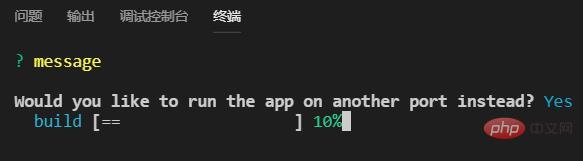
반응 프로젝트의 진행이 멈췄습니다. 대신 다른 포트에서 앱을 실행하시겠습니까?
dva 프로젝트를 실행할 때 포트가 사용 중일 수 있으며 다음 메시지가 나타납니다.

그런 다음 y를 입력하면 프로젝트 시작 진행이 중단됩니다. 이 경우 포트 3000의 점유를 확인한 다음 프로세스를 종료하는 것 외에 프런트 엔드에 대한 가장 일반적인 방법은 패키지의 시작 구성을 직접 변경하는 것입니다. .json 파일:
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
}, 그런 다음 다시 시작하세요.
추천 학습: "react 비디오 튜토리얼"
위 내용은 반응이 멈추고 움직일 수 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:반응 네이티브에서 취소선을 설정하는 방법다음 기사:반응 네이티브에서 취소선을 설정하는 방법

