app.vue 파일의 기능은 무엇입니까?
- 青灯夜游원래의
- 2022-12-23 13:50:136690검색
app.vue는 Vue 페이지 리소스, 기본 구성 요소 및 페이지 항목 파일에 대한 첫 번째 추가 기능입니다. 모든 페이지는 App.vue에서 전환됩니다. app.vue는 정의 작성 및 페이지 구성 요소 수집을 담당합니다. app.vue 파일의 역할: 1. 일반적으로 전체 vue 프로젝트의 루트 구성 요소를 나타내며 구성 요소의 콘텐츠를 표시하는 데 사용됩니다. 2. App.vue는 전체 프로젝트의 루트 구성 요소라고 하며 하위 구성 요소는 다음과 같습니다. -템플릿 아래의 요소는 현재 vue에 대한 것입니다. 인스턴스를 루트 구성 요소라고 합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
app.vue가 무엇인가요? 무슨 소용이 있나요?
app.vue는 vue 페이지 리소스의 첫 번째 추가 기능입니다. 모든 페이지는 App.vue에서 전환되며 전체 프로젝트의 핵심이기도 합니다. 정의 작성 및 페이지 구성 요소 수집을 담당합니다.
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>app.vue는 웹사이트의 홈페이지로 사용할 수 있을 뿐만 아니라, 모든 페이지에서 일반적으로 필요한 애니메이션이나 스타일을 작성할 수도 있습니다. 코드를 작성하지 않아도 괜찮습니다.
app.vue는 주요 구성 요소이자 페이지 항목 파일이며 Vue 페이지 리소스에 대한 첫 번째 추가 기능입니다. 모든 페이지는 app.vue에서 전환됩니다. 모든 경로는 app.vue의 하위 구성 요소라는 것을 이해할 수 있습니다.
app.vue의 역할
1. App.vue 파일은 일반적으로 전체 vue 프로젝트의 루트 구성 요소를 의미하며 구성 요소에 콘텐츠를 표시하는 데 사용됩니다.
2. App.vue는 전체 프로젝트의 루트 구성 요소라고 하며, 템플릿 아래의 하위 요소는 현재 vue 인스턴스의 루트 구성 요소라고 합니다.
main.js, App.vue 및 index.html의 관계
초기화된 Vue 프로젝트에서 가장 먼저 접하게 되는 것은 main.js, App.vue 및 index.html 파일입니다. 교육 비디오나 공식 문서에서 배울 수 있습니다:

index.html --- 홈 페이지, 프로젝트 입구
App.vue --- 루트 구성 요소
main.js ---항목 file
그렇다면 이 파일들 사이의 연결은 무엇일까요?
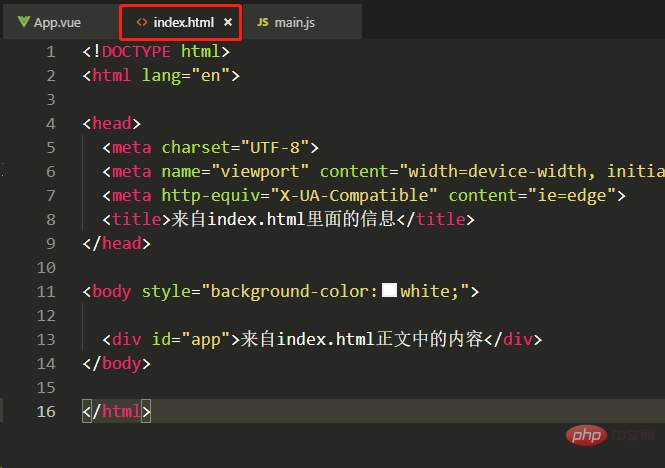
1 먼저 index.html의 내용을 살펴보세요. (각 파일을 잘 식별하기 위해 각 파일을 텍스트로 표시했습니다.)

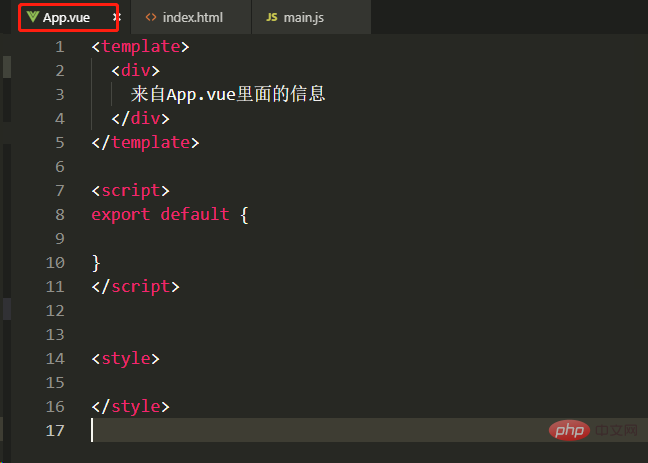
2.

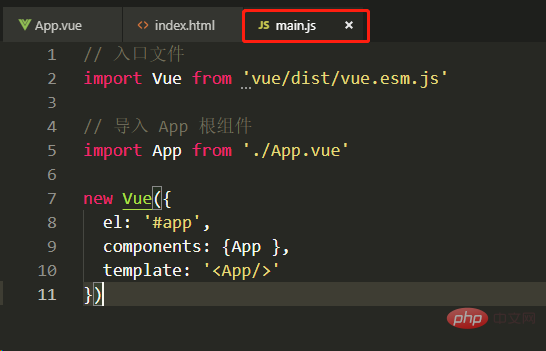
3. main.js에서 파일의 초기 내용은 그림과 같습니다.

그럼 체크인 웹 페이지는 어떻습니까?
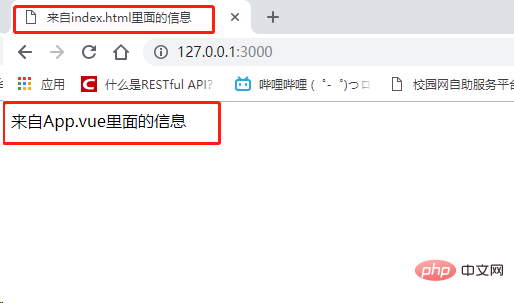
웹 페이지의 효과는 다음과 같습니다.

즉, 웹 페이지의 제목 부분에는 index.html에 정의된 제목이 로드되고, 본문 부분에는 정의된 부분이 로드됩니다. App.vue에 로드됩니다. (하지만 브라우저가 열리면 브라우저의 텍스트 부분이 index.html에 정의된 텍스트 부분이 즉시 표시된다는 점에 유의해야 합니다.)
그러면 위의 논리, 브라우저 액세스 프로젝트, 첫 번째를 분석할 수 있습니다. 액세스할 것은 index.html 파일
과 index.html
<div id="app">来自index.html正文中的内容</div>
id 앱에 마운트 지점이 있고 Vue 루트 인스턴스가 이 마운트에 마운트됩니다. ;
을 클릭하세요.main.js에서 새 Vue 인스턴스를 생성합니다. Vue 인스턴스에서
new Vue({ el: '#app',
//components: {App },
//template: '578d07aa9e36ca6b43806c9706879c6d'
})를 통해 인스턴스에 마운트할 위치를 지정합니다. index.html에 로드)
다음으로 로컬 구성 요소 앱이 인스턴스에 등록됩니다. 이 로컬 구성 요소 앱은 어디에서 왔나요?import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '578d07aa9e36ca6b43806c9706879c6d'
})
이 부분 구성 요소는 현재 디렉터리에 있는 App.vue입니다. 템플릿은 무엇인가요? 템플릿은 App.vue 구성 요소에 있는 템플릿의 콘텐츠입니다. (템플릿은 원래 마운트 지점의 콘텐츠를 대체합니다)
따라서 Vue의 인스턴스는 Warrior의 App.vue 구성 요소 콘텐츠입니다.
요약하자면, 프로젝트가 실행될 때 main.js가 프로젝트의 항목 파일로 사용됩니다. 작업 중에 해당 인스턴스를 마운트해야 하는 위치, 즉 index.html에서 찾습니다. 처음에는 index.html의 마운트 지점에 있는 내용이 표시되지만 인스턴스의 구성 요소에 있는 템플릿의 내용으로 대체되므로 index.html의 기본 텍스트 내용이 표시되는 것을 볼 수 있습니다. 잠시 동안. index.html의 제목 부분은 교체되지 않으므로 항상 유지됩니다. 【관련 추천:위 내용은 app.vue 파일의 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

