npm 패키지를 처음부터 생성하고 게시하는 방법을 단계별로 안내합니다.
- 青灯夜游앞으로
- 2022-12-08 20:26:572820검색
2202년인데 아직도 npm 패키지 출시 방법을 모르시는 분들 계시나요? 다음 기사에서는 npm을 처음부터 만들고 게시하는 전체 과정을 공유하겠습니다. 도움이 되기를 바랍니다.

Background
기사가 4월에 게시되었습니다. 오셔서 프로젝트의 axios 패키지를 업그레이드하고 반복적인 요청에 작별을 고하세요 정기적인 요청과 자동 요청을 지원하는 axios의 보조 패키지가 도입되었습니다. 요청을 정의하고 동일한 요청을 동시에 가로채기(이 글을 읽지 않으셨다면 3분 정도 시간을 내어 대략적으로 이해하시는 것을 권장합니다). 마침 최근에 크로스 프레임워크 구성 요소 라이브러리를 작성하려고 준비 중입니다(작업량이 매우 과중하고 세 명의 프런트 엔드 친구가 여가 시간에 작업하고 있습니다. 구성 요소 라이브러리가 끝난 후 모든 사람과 공유할 것입니다). 완료되었으므로 계속 지켜봐 주시기 바랍니다.) 어제 저는 여유 시간을 활용하여 이전에 작성한 axios 패키지를 npm 패키지로 제거하여 코드 재사용을 용이하게 하는 방법을 생각했습니다. 지역 사회에 환원하면서 배웠습니다.
이 기사를 읽으면 다음과 같은 이점을 얻을 수 있습니다.
npm을 처음부터 만들고 게시하는 전체 프로세스. [추천 관련 튜토리얼: nodejs 비디오 튜토리얼, 프로그래밍 교육]
지속적으로 반복되고 간단하며 실용적인 Axios 요청 중복 제거 도구 라이브러리입니다.
도구 라이브러리 준비
package.json을 포함한 새 프로젝트 만들기
{
"name": "drrq",
"type": "module",
"version": "1.0.0"
}함수 구현/src/index.js
npm i qs axios
핵심 아이디어는 요청된 URL과 매개변수를 키로 사용하는 것입니다. 요청 Queue를 기록하기 위해 반복 요청이 발생하면 후속 요청이 중단되고 이전 요청의 결과가 반환될 때 후속 요청과 공유됩니다.
import qs from "qs";
import axios from "axios";
let pending = []; //用于存储每个ajax请求的取消函数和ajax标识
let task = {}; //用于存储每个ajax请求的处理函数,通过请求结果调用,以ajax标识为key
//请求开始前推入pending
const pushPending = (item) => {
pending.push(item);
};
//请求完成后取消该请求,从列表删除
const removePending = (key) => {
for (let p in pending) {
if (pending[p].key === key) {
//当前请求在列表中存在时
pending[p].cancelToken(); //执行取消操作
pending.splice(p, 1); //把这条记录从列表中移除
}
}
};
//请求前判断是否已存在该请求
const existInPending = (key) => {
return pending.some((e) => e.key === key);
};
// 创建task
const createTask = (key, resolve) => {
let callback = (response) => {
resolve(response.data);
};
if (!task[key]) task[key] = [];
task[key].push(callback);
};
// 处理task
const handleTask = (key, response) => {
for (let i = 0; task[key] && i < task[key].length; i++) {
task[key][i](response);
}
task[key] = undefined;
};
const getHeaders = { 'Content-Type': 'application/json' };
const postHeaders = { 'Content-Type': 'application/x-www-form-urlencoded' };
const fileHeaders = { 'Content-Type': 'multipart/form-data' };
const request = (method, url, params, headers, preventRepeat = true, uploadFile = false) => {
let key = url + '?' + qs.stringify(params);
return new Promise((resolve, reject) => {
const instance = axios.create({
baseURL: url,
headers,
timeout: 30 * 1000,
});
instance.interceptors.request.use(
(config) => {
if (preventRepeat) {
config.cancelToken = new axios.CancelToken((cancelToken) => {
// 判断是否存在请求中的当前请求 如果有取消当前请求
if (existInPending(key)) {
cancelToken();
} else {
pushPending({ key, cancelToken });
}
});
}
return config;
},
(err) => {
return Promise.reject(err);
}
);
instance.interceptors.response.use(
(response) => {
if (preventRepeat) {
removePending(key);
}
return response;
},
(error) => {
return Promise.reject(error);
}
);
// 请求执行前加入task
createTask(key, resolve);
instance(Object.assign({}, { method }, method === 'post' || method === 'put' ? { data: !uploadFile ? qs.stringify(params) : params } : { params }))
.then((response) => {
// 处理task
handleTask(key, response);
})
.catch(() => {});
});
};
export const get = (url, data = {}, preventRepeat = true) => {
return request('get', url, data, getHeaders, preventRepeat, false);
};
export const post = (url, data = {}, preventRepeat = true) => {
return request('post', url, data, postHeaders, preventRepeat, false);
};
export const file = (url, data = {}, preventRepeat = true) => {
return request('post', url, data, fileHeaders, preventRepeat, true);
};
export default { request, get, post, file };새 예제 코드 폴더/example
예제 입구 index.js
import { exampleRequestGet } from './api.js';
const example = async () => {
let res = await exampleRequestGet();
console.log('请求成功 ');
};
example();api list api.js
import { request } from './request.js';
// 示例请求Get
export const exampleRequestGet = (data) => request('get', '/xxxx', data);
// 示例请求Post
export const exampleRequestPost = (data) => request('post', '/xxxx', data);
// 示例请求Post 不去重
export const exampleRequestPost2 = (data) => request('post', '/xxxx', data, false);
// 示例请求Post 不去重
export const exampleRequestFile = (data) => request('file', '/xxxx', data, false);전역 요청 캡슐화 request.js
import drrq from '../src/index.js';
const baseURL = 'https://xxx';
// 处理请求数据 (拼接url,data添加token等) 请根据实际情况调整
const paramsHandler = (url, data) => {
url = baseURL + url;
data.token = 'xxxx';
return { url, data };
};
// 处理全局接口返回的全局处理相关逻辑 请根据实际情况调整
const resHandler = (res) => {
// TODO 未授权跳转登录,状态码异常报错等
return res;
};
export const request = async (method, _url, _data = {}, preventRepeat = true) => {
let { url, data } = paramsHandler(_url, _data);
let res = null;
if (method == 'get' || method == 'GET' || method == 'Get') {
res = await drrq.get(url, data, preventRepeat);
}
if (method == 'post' || method == 'POST' || method == 'Post') {
res = await drrq.post(url, data, preventRepeat);
}
if (method == 'file' || method == 'FILE' || method == 'file') {
res = await drrq.file(url, data, preventRepeat);
}
return resHandler(res);
};테스트 함수
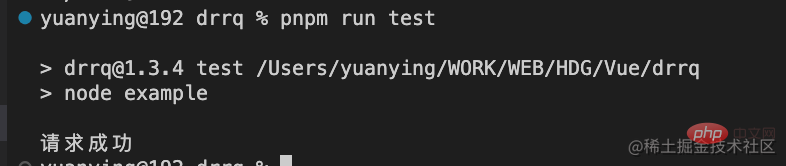
코드 작성 후 검증이 필요합니다 함수가 정상인가요? package.json에
"scripts": {
"test": "node example"
},를 추가하고 npm run test

를 실행해 보세요. 함수가 정상이고 도구 라이브러리가 준비되어 있습니다.
(eslint, 예쁜 독자는 상황에 따라 선택 가능)
Packaging
일반 프로젝트 패키징은 webpack을 사용하고, 도구 라이브러리 패키징은 Rollup을 사용합니다.
Install Rollup
다음 명령을 통해 설치Rollup:
npm install --save-dev rollup
구성 파일 만들기
루트 디렉터리에 새 파일인 Rollup.config.js를 만듭니다
export default {
input: "src/index.js",
output: {
file: "dist/drrp.js",
format: "esm",
name: 'drrp'
}
};- input - 패키징할 파일
- output.file - 출력 파일(이 매개변수가 없으면 콘솔로 직접 출력)
- output.format - Rollup으로 출력되는 파일 형식
babel 설치
개발에 es6 구문을 사용하려면 babel을 사용하여 코드를 es5로 컴파일해야 합니다. 롤업의 모듈 메커니즘은 ES6 모듈이므로 다른 es6 구문은 컴파일되지 않습니다.
설치 모듈
rollup-plugin-babel은 롤업과 바벨을 완벽하게 결합합니다.
npm install --save-dev rollup-plugin-babel@latest npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
루트 디렉터리에 .babelrc 만들기
{
"presets": [
[
"@babel/preset-env",
{
"modules": false
}
]
]
}commonjs와 호환
rollup은 롤업에서 commonjs 표준 패키지를 쉽게 참조할 수 있도록 rollup-plugin-commonjs 플러그인을 제공합니다. 이 플러그인의 기능은 commonjs 모듈을 es6 모듈로 변환하는 것입니다.
rollup-plugin-commonjs는 일반적으로 종속 모듈 경로를 확인하는 데 사용되는 rollup-plugin-node-resolve와 함께 사용됩니다.
모듈 설치
npm install --save-dev rollup-plugin-commonjs rollup-plugin-node-resolve
번들 압축
UglifyJS 추가 주석 제거, 변수 이름 단축, 코드 재구성을 통해 번들 크기를 크게 줄일 수 있습니다. 이렇게 하면 코드가 어느 정도 줄어들지만 읽기 쉬워집니다. 네트워크 통신에 효율적입니다.
플러그인 설치
다음 명령을 사용하여 rollup-plugin-uglify를 설치하세요.
npm install --save-dev rollup-plugin-uglify
完整配置
rollup.config.js 最终配置如下
import resolve from 'rollup-plugin-node-resolve';
import commonjs from 'rollup-plugin-commonjs';
import babel from 'rollup-plugin-babel';
import { uglify } from 'rollup-plugin-uglify';
import json from '@rollup/plugin-json'
const paths = {
input: {
root: 'src/index.js',
},
output: {
root: 'dist/',
},
};
const fileName = `drrq.js`;
export default {
input: `${paths.input.root}`,
output: {
file: `${paths.output.root}${fileName}`,
format: 'esm',
name: 'drrq',
},
plugins: [
json(),
resolve(),
commonjs(),
babel({
exclude: 'node_modules/**',
runtimeHelpers: true,
}),
uglify(),
],
};在package.json中加上
"scripts": {
"build": "rollup -c"
},即可执行npm run build将/src/index.js打包为/dist/drrq.js
发包前的准备
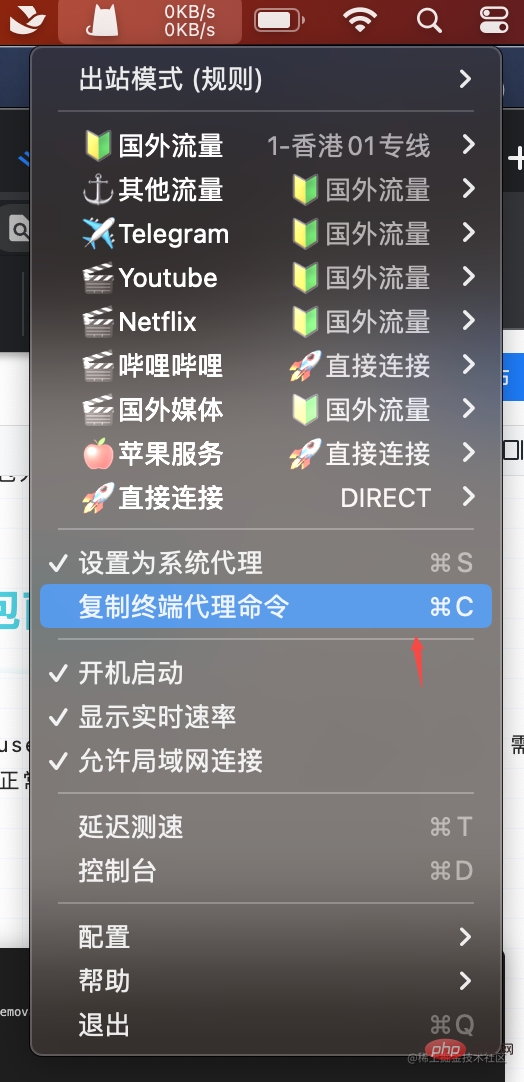
准备npm账号,通过npm login或npm adduser。这里有一个坑,终端内连接不上npm源,需要在上网工具内复制终端代理命令后到终端执行才能正常连接。

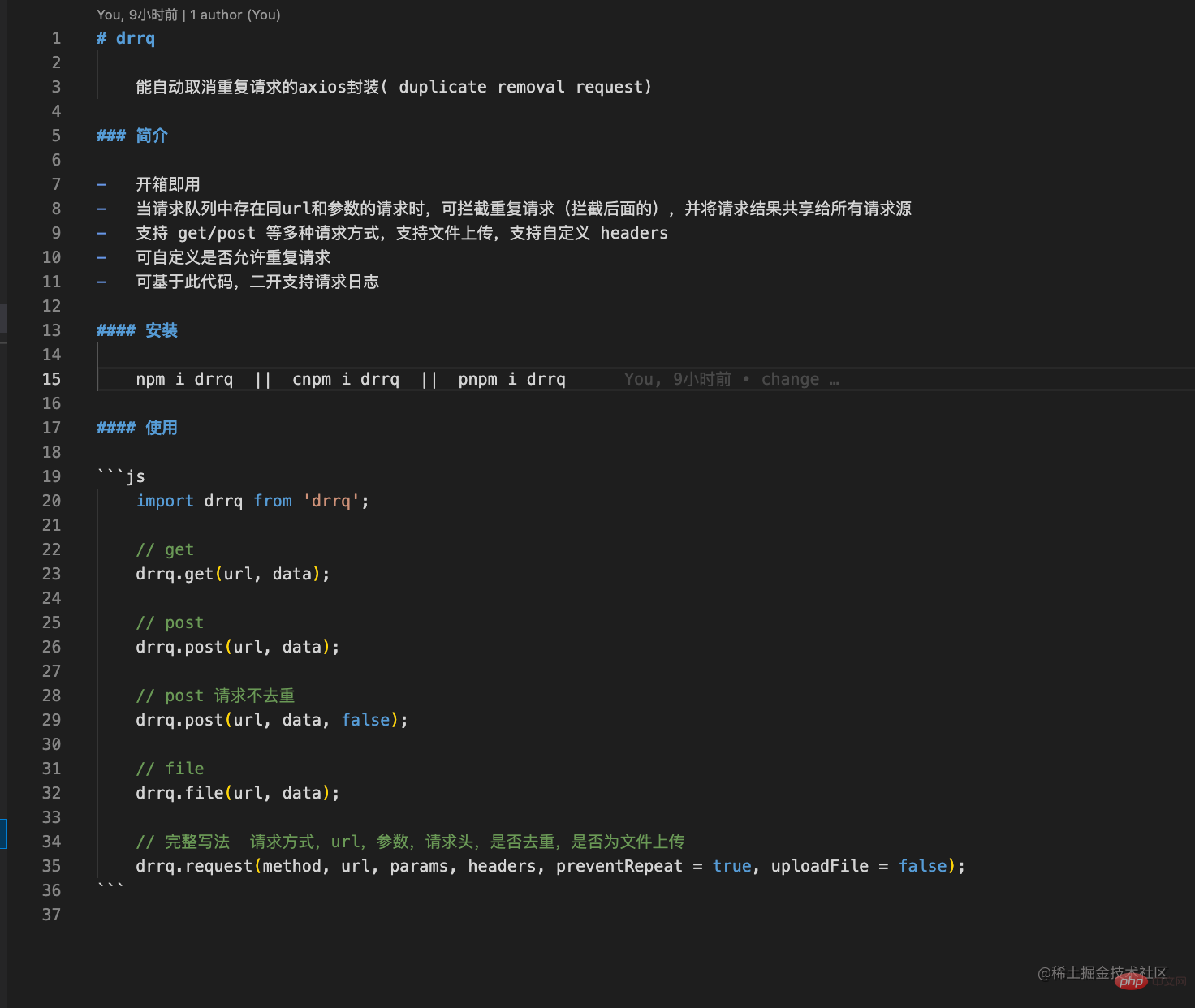
准备一个简单清晰的readme.md

修改package.json
完整的package.json如下
{
"name": "drrq",
"private": false,
"version": "1.3.5",
"main": "/dist/drrq.js",
"repository": "https://gitee.com/yuanying-11/drrq.git",
"author": "it_yuanying",
"license": "MIT",
"description": "能自动取消重复请求的axios封装",
"type": "module",
"keywords": [
"取消重复请求",
],
"dependencies": {
"axios": "^1.2.0",
"qs": "^6.11.0"
},
"scripts": {
"test": "node example",
"build": "rollup -c"
},
"devDependencies": {
...
}
}- name 包名称 一定不能与npm已有的包名重复,想一个简单易记的
- private 是否为私有
- version 版本
- main 入口文件位置
- repository git仓库地址
- author 作者
- license 协议
- description 描述
- keywords 关键词,便于检索
每个 npm 包都需要一个版本,以便开发人员在安全地更新包版本的同时不会破坏其余的代码。npm 使用的版本系统被叫做 SemVer,是 Semantic Versioning 的缩写。
不要过分担心理解不了相较复杂的版本名称,下面是他们对基本版本命名的总结: 给定版本号 MAJOR.MINOR.PATCH,增量规则如下:
MAJOR 版本号的变更说明新版本产生了不兼容低版本的 API 等,
MINOR 版本号的变更说明你在以向后兼容的方式添加功能,接下来
PATCH 版本号的变更说明你在新版本中做了向后兼容的 bug 修复。
表示预发布和构建元数据的附加标签可作为 MAJOR.MINOR.PATCH 格式的扩展。
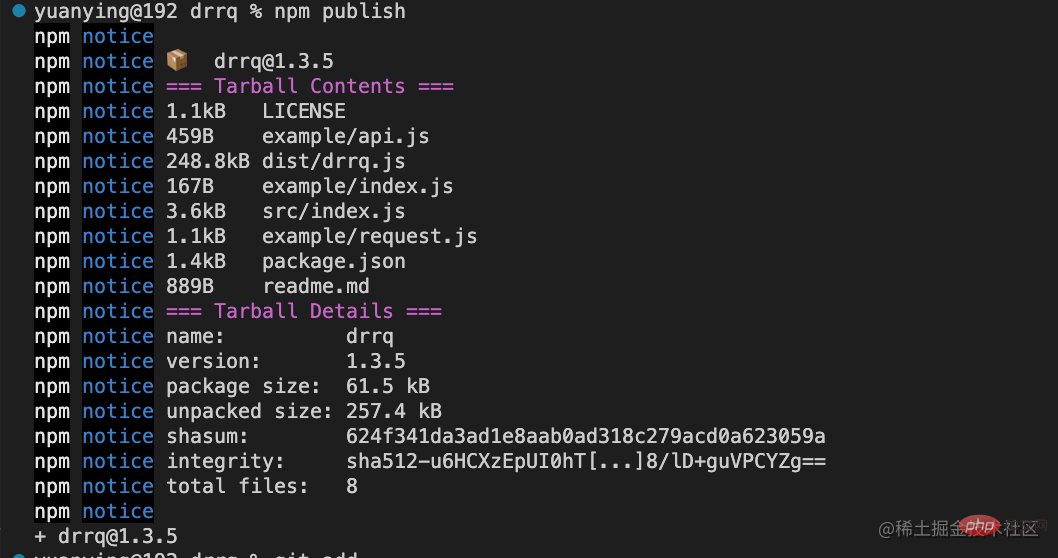
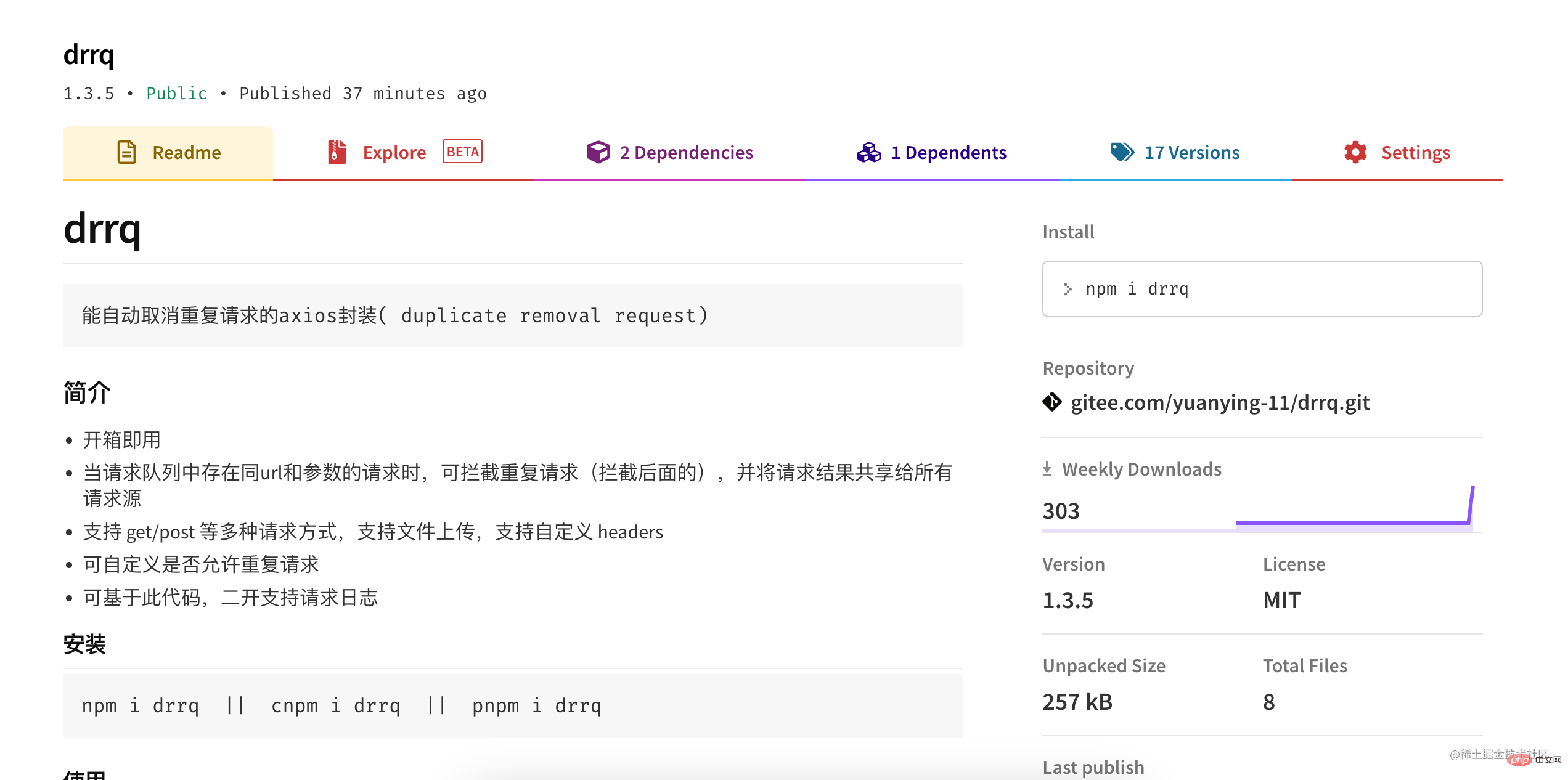
最后,执行npm publish就搞定啦


本文的完整代码已开源至gitee.com/yuanying-11… ,感兴趣的读者欢迎fork和star!
转载地址:https://juejin.cn/post/7172240485778456606
更多node相关知识,请访问:nodejs 教程!
위 내용은 npm 패키지를 처음부터 생성하고 게시하는 방법을 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

