(매우 상세함) Vue에서 경로 점프를 수행하는 방법은 무엇입니까? 공유하는 세 가지 방법
- 青灯夜游앞으로
- 2022-12-01 20:28:1117602검색
vue에서 라우팅 점프를 수행하는 방법은 무엇입니까? 이 글은 vue에서 라우팅 점프를 구현하는 세 가지 방법에 대한 자세한 요약을 제공합니다. 도움이 되기를 바랍니다.

1. vue-router 사용
vue-router Essence는 사용 시 다운로드해야 하는 타사 패키지입니다. [학습 영상 공유: vue 영상 튜토리얼, 웹 프론트 엔드 영상]
단계(7단계):
1. 현재 프로젝트vue-router模块到当前工程
yarn add vue-router
2、在main.js中引入VueRouter函数
// 引入路由 import VueRouter from "vue-router";
3、添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
// 注册全局 Vue.use(VueRouter)
4、创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]5、用规则生成路由对象
// 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
6、把路由对象注入到new Vue实例中
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
7、用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router-link 【实现跳转最简单的方法】
1.可用组件router-link来替代a标签
router-link是vue-router提供了一个全局组件- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
router-link好处 : 自带激活时的类名, 可以做高亮
2.在跳转路由时, 可以给路由对应的组件内传值
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
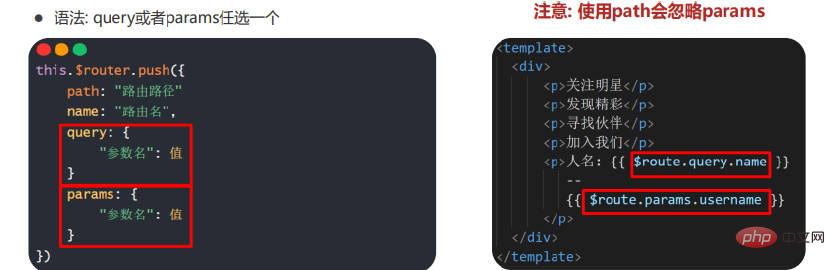
语法: path或者name任选一个
1、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route读取 路由参数接收
var name = this.$route.query.name;
2、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参
- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加
/this.$router.push({ name:"Home", params:{ id:this.id } })
2. main.js
this.$route.params.id3에 VueRouter 기능을 추가합니다. - 전역 RouterLink 및 RouterView 구성 요소를 등록합니다.
this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 } })4. 경로 및 구성 요소 이름 일치🎜🎜🎜🎜라우팅 규칙 배열(전환이 필요한 페이지 구성 요소)을 만들고 준비된 페이지 구성 요소를 main.js🎜🎜this.$route.query.age🎜🎜5에 도입합니다. 규칙을 사용하여 라우팅 개체를 생성합니다🎜🎜this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 } }). 🎜🎜6, 새로운 Vue 인스턴스🎜🎜this.$route.query.age🎜🎜7에 라우팅 개체를 삽입합니다.router-view를 마운트 지점으로 사용하여 다른 라우팅 페이지를 전환합니다🎜🎜🎜🎜해시 값 경로가 URL이 전환되면 규칙에 해당 구성요소를 표시합니다. 🎜🎜🎜🎜router-view는 라우팅 콘텐츠가 구현된 곳입니다. 구성요소를 도입할 때 도입해야 할 부분을 적어야 합니다. vue-router를 사용하여 라우팅을 제어할 때 router-View는 컨테이너 역할을 한다는 점에 주목했습니다. (자체 테스트를 위해 루트 구성 요소인 App.vue를 먼저 도입할 수 있습니다.) 🎜🎜🎜🎜참고: 모든 것은 url🎜🎜🎜🎜II , Declarative-router-link [점프를 구현하는 가장 간단한 방법]🎜🎜1 요소 router-link를 사용하여 a 태그를 대체할 수 있습니다
🎜🎜🎜🎜The 코드는 다음과 같습니다:🎜🎜rrreee 🎜🎜라우터 링크 혜택: 활성화 시 클래스 이름과 함께 제공되며 강조 표시될 수 있습니다🎜🎜
router-link는 vue-router에서 제공하는 전역 구성 요소입니다.- router-link는 실제로 제공하는 것과 동일한 속성에 대한 링크로 렌더링됩니다. href 속성(에서 # 필요 없음)
- router-link는 선언적 탐색 강조 기능을 제공합니다(자체 클래스 이름 포함)
🎜2.
에 해당하는 컴포넌트에 값을 전달할 수 있습니다. 🎜router-link의 to 속성에 값을 전달하기 위한 구문 형식은 다음과 같습니다.🎜🎜(방법 1)🎜🎜🎜to=/path?Parameter name=value🎜🎜예:to="/part ?name=Xiao Ming"🎜🎜🎜해당 페이지 구성 요소는 전달된 값🎜🎜🎜$route.query를 받습니다. : $route.query.name🎜🎜🎜(방법 2)🎜🎜 🎜to="/path/value" (/path/: 매개변수 이름은 라우팅 규칙에서 구성해야 함)🎜🎜예:to=" /part/小王"🎜🎜Configuration:path:"/part/:username"🎜🎜🎜해당 페이지 구성요소는 전달된 값을 받습니다(동적 매개변수를 받아야 한다는 점에 유의) with params)🎜🎜🎜$route.params. 매개변수 이름🎜🎜수신 데이터: $route .params.username🎜🎜🎜🎜3. JS 코드를 사용하여 점프🎜🎜JS 코드를 사용하세요. to jump🎜🎜구문: 경로 또는 이름을 선택하세요🎜🎜1
$ router와$ Route의 차이점 h3>🎜🎜$router: 라우팅 작업 객체, 쓰기 전용 객체 🎜🎜🎜🎜$route: 라우팅 정보 객체, 읽기 전용 객체 🎜🎜🎜🎜$ 라우터 작업 경로 점프 🎜🎜rrreee🎜🎜$route 경로 매개변수 읽기 🎜🎜rrreee🎜2 경로 점프 방법 이름과 경로 및 매개변수 전송 방법 params 및 쿼리의 차이점(중요)
🎜🎜path 및 이름 경로 점프 메소드는 둘 다 쿼리를 사용하여 매개변수를 전달할 수 있습니다🎜🎜🎜
경로를 점프 경로로 사용하면 매개변수가 무시되므로 매개변수와 함께 경로를 사용할 수 없습니다. 라우팅 점프를 구현하려면 이름과 쿼리 방법을 사용하는 것이 좋습니다. 🎜🎜🎜매개변수를 전달하는 매개변수는 경로:'/xxx'가 아닌 이름:'xxx'만 가능합니다. 매개변수는 경로를 소개하는 데 이름만 사용할 수 있기 때문입니다. 여기에 경로가 기록되면 매개변수 수신 페이지가 정의되지 않습니다. ! ! 🎜🎜🎜🎜params를 통해 매개변수 전달🎜🎜🎜🎜==참고: ==이름 경로 점프 방법을 사용할 때는 이름일 뿐이므로 여기에/를 추가할 필요가 없습니다🎜🎜🎜 rrreee🎜🎜🎜수신할 또 다른 A 페이지:🎜🎜🎜🎜여기에서 매개변수를 전달하기 위해 매개변수를 사용하는 경우 수신하려면 매개변수를 작성해야 합니다🎜
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
위 내용은 (매우 상세함) Vue에서 경로 점프를 수행하는 방법은 무엇입니까? 공유하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!