vue는 어떤 파일로 끝나나요?
- 藏色散人원래의
- 2022-11-19 16:54:064390검색
vue는 단일 파일 구성 요소라고 하는 vue.js에서 사용자 정의한 파일 형식으로 끝납니다. ".vue" 파일은 별도의 구성 요소이며 해당 구성 요소와 관련된 html, css 및 js가 파일에 캡슐화되어 있습니다. 구성 요소가 구현됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3, Dell G3 컴퓨터.
vue로 끝나는 파일은 무엇인가요?

단일 파일 구성 요소: 
<tenplate> <!--html,组件的页面结构--> </template> <script> //js,组件的功能配置 </script> <style> /*css,组件的样式*/ </style>직접 구성 요소 정의:
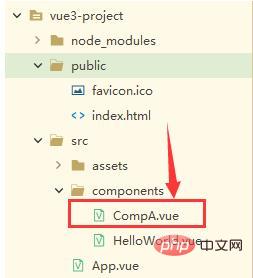
CompA.vue
<template>
<div>
<h2>自定义组件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
<style>
h2{
color:red;
}
</style> 
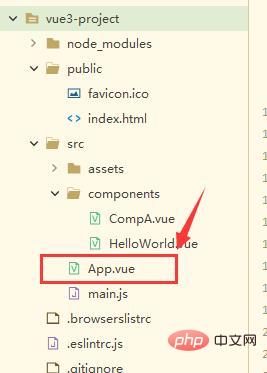
App.vue
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <comp-a></comp-a> -->
<!-- <CompA></CompA> -->
<CompA/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import CompA from './components/CompA' //可以省略后缀名
export default {
name: 'App',
components: {
// HelloWorld
// 'comp-a':CompA
// CompA:CompA //驼峰式写法
CompA //帕斯卡式,首字母大写,ES6的简写
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>브라우저 입력: http:// localhost :8080/
추천 학습: "
vue.js 비디오 튜토리얼"
위 내용은 vue는 어떤 파일로 끝나나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery에 Trim 메서드가 있나요?다음 기사:jquery에 Trim 메서드가 있나요?

