es6의 프로토타입 체인은 무엇입니까?
- 青灯夜游원래의
- 2022-11-15 19:28:261713검색
프로토타입 체인, 쉽게 이해하면 프로토타입으로 구성된 체인입니다. 객체의 속성에 접근할 때 객체 자체의 속성을 먼저 검색합니다. 해당 속성이 발견되지 않으면 __proto__ 암시적 프로토타입, 즉 해당 생성자의 프로토타입을 검색합니다. 그러나 생성자의 프로토타입의 __proto__에서 검색합니다. 이런 식으로 계층별로 위쪽으로 검색하면 프로토타입 체인이라고 하는 체인 구조가 형성됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
프로토타입이란 무엇인가요?
JS에서는 각 함수가 생성될 때 프로토타입 속성을 갖게 됩니다. 이 속성은 객체를 가리키는 포인터이며, 이 객체는 함수의 프로토타입 객체(즉, 프로토타입)입니다. 모든 인스턴스의 속성과 메서드를 공유하는 데 사용되는 장소이므로
프로토타입은 실제로 함수의 동반자입니다(선천적)原型其实就是函数的伴生体(与生俱来的)
var a = [1, 2, 3, 4, 5]; a.__proto__ === Array.prototype; // true
什么是原型链?
原型链,简单理解就是原型组成的链。当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为
原型链。
创建一个构造函数:
function Person (name) {
this.name = name
}
var cheng = new Person('Cheng');
var lin = new Person('Lin');打印cheng和lin,可以看到两个对象中都分别存在一个__proto__属性

然后发现
console.log(cheng.__proto__ === lin.__proto__); // true
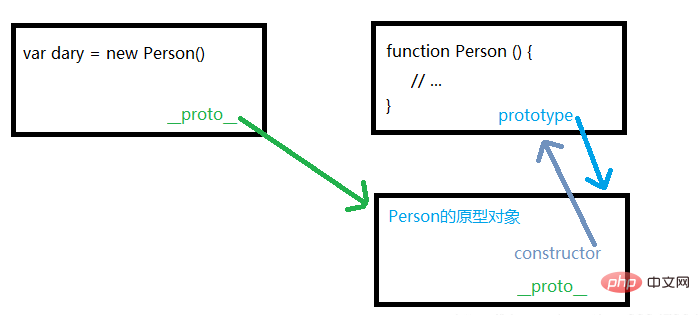
那么实例对象的这个__proto__属性到底是什么玩意?
console.log(cheng.__proto__ === Person.prototype); // true console.log(lin.__proto__ === Person.prototype); // true
小结:实例对象有一个不可枚举的属性 proto,这个属性是一个指针,指向了其构造函数的prototype也就是原型对象,实例可以通过 proto 访问到构造函数的原型上的方法
简单来说,实例对象的 __proto__ 指向构造函数的 prototype

那么,这个构造函数的原型是什么呢?
打印Person.prototype,可以看到也存在一个__proto__属性
console.log(Person.prototype.__proto__ === Object.prototype)
小结:函数的原型本质就是一个普通对象,所以他是来自Object的实例,因此,原型对象的 proto 属性指向Object.prototype。
再往下找Object.prototype的__proto__是指向哪里呢?
最后发现是指向null
小结:Javascript中任意数据都能沿着自己的原型链最终找到Object.prototype
总结:
实例对象的 __proto__ 指向构造函数的 prototype,构造函数的__proto__ 指向Object的 prototype,Object的__proto__ 最终指向null
프로토타입 체인이라고 하는 체인 구조가 형성됩니다. 🎜🎜🎜생성자 만들기: 🎜rrreee🎜 cheng과 lin을 인쇄하면 두 객체 모두에 __proto__ 속성이 있음을 알 수 있습니다.

그런 다음 🎜rrreee🎜를 찾았습니다. 그렇다면 인스턴스 개체의 __proto__ 속성은 정확히 무엇입니까? 🎜rrreee🎜 요약: 🎜인스턴스 객체에는 열거할 수 없는 속성 🎜proto🎜이 있습니다. 이 속성은 프로토타입 객체인 생성자의 프로토타입을 가리키는 포인터입니다. 인스턴스는 🎜proto를 통해 생성자의 프로토타입에 액세스할 수 있습니다. 🎜 방법🎜🎜🎜간단히 말하면,
인스턴스 객체의 __proto__는 생성자의 프로토타입을 가리킵니다🎜🎜 🎜🎜그럼 이 생성자의 프로토타입은 무엇일까요? 🎜🎜Person.prototype을 인쇄해 보면 __proto__ 속성도 있는 것을 확인할 수 있습니다
🎜🎜그럼 이 생성자의 프로토타입은 무엇일까요? 🎜🎜Person.prototype을 인쇄해 보면 __proto__ 속성도 있는 것을 확인할 수 있습니다 🎜rrreee🎜요약: 함수의 프로토타입은 기본적으로 일반 객체이므로 Object의 인스턴스입니다. 따라서 프로토타입 객체의 🎜proto🎜 속성은 Object를 가리킵니다. .원기. 🎜🎜🎜🎜
🎜rrreee🎜요약: 함수의 프로토타입은 기본적으로 일반 객체이므로 Object의 인스턴스입니다. 따라서 프로토타입 객체의 🎜proto🎜 속성은 Object를 가리킵니다. .원기. 🎜🎜🎜🎜 🎜 🎜🎜더 자세히 살펴보고 Object.prototype의 __proto__가 가리키는 위치를 찾으세요. 🎜🎜마지막으로 🎜null🎜🎜🎜을 가리키는 것으로 확인되었습니다. 요약: 🎜Javascript의 모든 데이터는 결국 자체 프로토타입 체인을 따라 Object.prototype을 찾을 수 있습니다.🎜🎜
🎜 🎜🎜더 자세히 살펴보고 Object.prototype의 __proto__가 가리키는 위치를 찾으세요. 🎜🎜마지막으로 🎜null🎜🎜🎜을 가리키는 것으로 확인되었습니다. 요약: 🎜Javascript의 모든 데이터는 결국 자체 프로토타입 체인을 따라 Object.prototype을 찾을 수 있습니다.🎜🎜🎜요약:
🎜인스턴스 객체의 __proto__는 생성자의 프로토타입을 가리키고, 생성자의 __proto__는 Object의 프로토타입을 가리키며, Object의 __proto__는 최종적으로 null을 가리킵니다.🎜🎜[권장 학습: 🎜고급 JavaScript 튜토리얼🎜]🎜위 내용은 es6의 프로토타입 체인은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


