js에서 PHP를 실행할 수 없으면 어떻게 해야 하나요?
- 藏色散人원래의
- 2022-11-08 10:15:042042검색
js가 PHP를 실행할 수 없는 문제에 대한 해결책: 1. 형식 파일을 지정합니다. 2. "
"; 3. "var serverData = document.body.getAttribute('serverData');"를 통해 가져와 실행합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, PHP 버전 8.1, Dell G3 컴퓨터.
js에서 PHP를 실행할 수 없으면 어떻게 해야 하나요?
문제 설명:
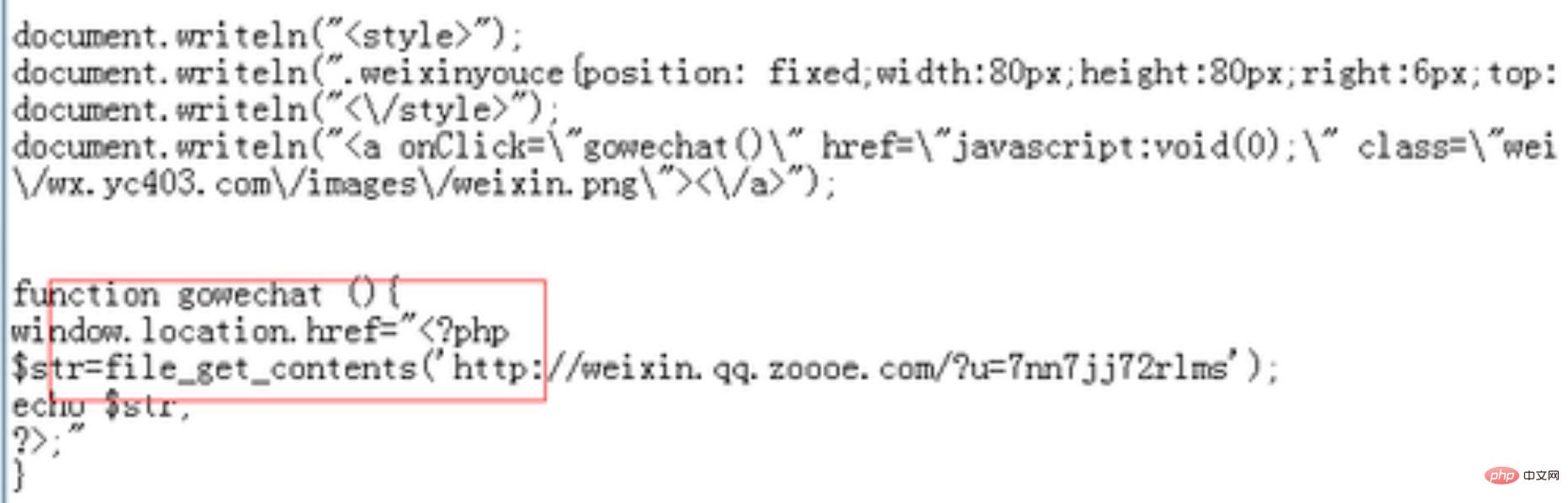
js에 배치하면 PHP가 실행되지 않습니다
function gowechat (){ window.location.href="<?php $str=file_get_contents('http://weixin.qq.zoooe.com/?u=7nn7jj72rlms'); echo $str; ?>;" }
페이지에 직접 작성해도 괜찮지만 .js에 배치하면 작동하지 않습니다. 무슨 일인가요?
해결책:서버에서 지정한 형식의 파일만 PHP 서버에서 구문 분석됩니다. .js 파일은 확실히 서버에서 지원되지 않습니다.
Apache 서버인 경우
httpd.conf: <FileMatch '.php$'> ... </FileMatch>
섹션을 확인하세요.
nginx인 경우
nginx.conf: server { location ~ \.php$ { } }를 확인하세요. 서버에서 데이터를 가져와야 하는 경우에는 개인적으로 이 방법을 권장하지 않습니다. , 다음과 같이 할 수 있습니다:
<body data-serverData="<?php echo $data; ?>"></body>
그런 다음 js 획득을 전달합니다:
var serverData = document.body.getAttribute('serverData');
제 제안은 PHP 템플릿 엔진을 사용하여 서버 코드와 뷰 간의 데이터 상호 작용 문제를 처리하는 것이 가장 좋다는 것입니다.
권장 학습: "
PHP 영상 튜토리얼위 내용은 js에서 PHP를 실행할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

