jquery는 마우스 클릭 후 목록 내용을 확장하는 탐색 모음 효과를 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:39:291850검색
이 문서의 예에서는 jquery가 마우스 클릭 후 목록 콘텐츠를 확장하는 탐색 모음 효과를 구현하는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
jQuery를 기반으로 구현된 탐색 모음입니다. 마우스 클릭 후 숨겨진 목록 내용이 확장됩니다. 디렉토리를 만드는 데 가장 적합한 선택입니다. 이 예는 Sharp jQeury의 예입니다. 호환성은 아직 테스트되지 않았습니다. 관심 있는 친구는 이를 테스트하거나 수정할 수 있습니다.
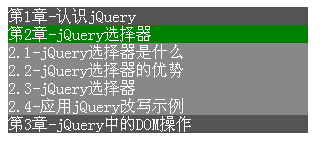
런닝 효과 스크린샷은 다음과 같습니다.

온라인 데모 주소는 다음과 같습니다.
http://demo.jb51.net/js/2015/jquery-mouse-click-show-table-nav-codes/
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>jquery导航栏</title>
<style type="text/css">
#menu {
width:300px;
}
.has_children{
background : #555;
color :#fff;
cursor:pointer;
}
.highlight{
color : #fff;
background : green;
}
div{
padding:0;
}
div a{
background : #888;
display : none;
float:left;
width:300px;
}
</style>
<!-- 引入 jQuery -->
<script src="jquery1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
$(".has_children").click(function(){
$(this).addClass("highlight")//为当前元素增加highlight类
.children("a").show().end()//将子节点的a元素显示出来并重新定位到上次操作的元素
.siblings().removeClass("highlight")//获取元素的兄弟元素,并去掉他们的highlight类
.children("a").hide();//将兄弟元素下的a元素隐藏
});
});
</script>
</head>
<body>
<div id="menu">
<div class="has_children">
<span>第1章-认识jQuery</span>
<a>1.1-JavaScript和JavaScript库</a>
<a>1.2-加入jQuery</a>
<a>1.3-编写简单jQuery代码</a>
</div>
<div class="has_children">
<span>第2章-jQuery选择器</span>
<a>2.1-jQuery选择器是什么</a>
<a>2.2-jQuery选择器的优势</a>
<a>2.3-jQuery选择器</a>
<a>2.4-应用jQuery改写示例</a>
</div>
<div class="has_children">
<span>第3章-jQuery中的DOM操作</span>
<a>3.1-DOM操作的分类</a>
<a>3.2-jQuery中的DOM操作</a>
</div>
</div>
</body>
</html>
이 기사가 모든 사람의 jQuery 프로그래밍에 도움이 되기를 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

