이 기사는 CSS3의 Flex 레이아웃을 안내할 것입니다. 도움이 되기를 바랍니다!

소개
Flex 레이아웃이란 무엇입니까
Flex는 Flex Box 레이아웃이라고도 알려진 Flex Box의 약어입니다.
Flex 레이아웃은 다음으로 구성됩니다.
- flex 컨테이너(
flex 컨테이너) - flex项(
flex items) - 主轴(
main axis) - 交叉轴(
cross axis)
flex container)Flex布局的作用
在flex布局未出现前,网页布局的方式为标准流,浮动,定位等。在解决比较复杂的问题相对麻烦。【学习视频分享:css视频教程、web前端】
而flex布局可以:
- 自动弹性伸缩
- 更轻松地设计灵活的响应式布局结构
- 精确灵活控制块级盒子的布局方式
- 在pc端和移动端都适用
Flex容器(父元素)属性
在使用flex布局之前首先定义 Flex 容器。
display:flex;
定义 Flex 容器后可以使用相应的属性, 改变子元素的布局方式,让子元素可以自动的挤压或拉伸。
相应属性:
1. justify-content 主轴元素对齐方式 2. align-items 交叉轴元素对齐方式 3. flex-direction 设置主轴方向 4. flex-wrap 主轴一行满了换行 5. align-content 交叉轴行对齐方式 6. flex-flow 同时设置 flex-direction和 flex-wrap属性
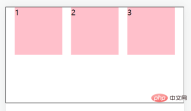
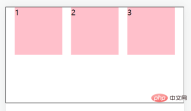
1. justify-content
容器的justify-content属性可以设置子元素在主轴方向的对齐方式。(记得先display:flex;定义容器)
justify-content: center;//居中对齐

justify-content: space-between;//间距在子元素之间

justify-content: space-evenly;//主轴方向所有地方的间距都相等

justify-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起)

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>主轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-evenly; */
justify-content: space-around;
height: 200px;
margin: auto;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
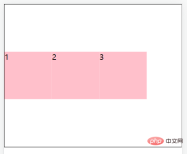
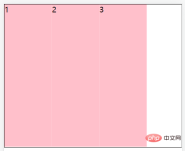
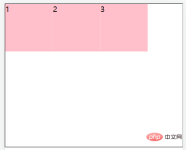
</html>2. align-items
容器的align-items属性可以设置子元素在交叉轴方向的对齐方式。
由此我们可以设置将容器属性justify-content和 align-items 设置为居中,让元素实现完美居中。
align-items: center;//居中

align-items: stretch;//拉伸,默认值(现有状态,这里测试去掉子级的高度)

align-items: flex-start;//将子元素在容器顶部对齐

align-items: flex-end;//将子元素在容器底部对齐

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交叉轴对齐方式</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: flex;
/* 居中 */
/* align-items: center; */
/* 拉伸,默认值(现有状态,测试的时候去掉子级的高度) */
/* align-items: stretch; */
/* align-items: flex-start; */
align-items: flex-end;
height: 300px;
margin: auto;
border: 1px solid #000;
}
.father div {
/* 如果不设置宽,由内容撑开 */
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>3. flex-direction
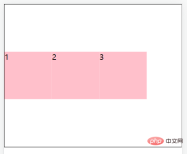
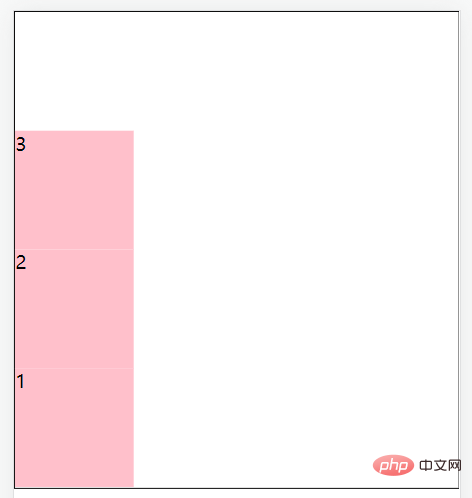
容器的flex-direction属性可以改变flex布局的主轴方向。flex主轴方向默认为水平向右方向。如果修改主轴方向,那么交叉轴方向也会与之改变。
flex-direction: column;//主轴方向为垂直方向(从上到下)

flex-direction: column-reverse;//主轴方向为垂直方向(从下到上)

flex-direction: row;//主轴方向为水平方向(从左到右)

flex-direction: row-reverse;//主轴方向为水平方向(从右到左)

修改主轴方向后实现垂直居中:
display:flex; flex-direction: column; justify-content: center;

4. flex-wrap
当定义flex容器之后,如果子元素过多超出主轴方向宽度,容器内的子元素会自动伸缩。
如:
nbsp;html>
<meta>
<meta>
<meta>
<title>弹性盒子换行</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>

解决:容器的flex-wrap属性可以让超出容器主轴方向的子元素换行显示。
flex-wrap: nowrap;//默认值,不换行 flex-wrap: wrap;//换行,从上到下

flex-wrap: wrap-reverse;//换行,从下到上

5. align-content
容器的align-contentflex 항목(flex 항목)주축(주축)교차축(교차축)
 🎜🎜🎜Flex 레이아웃의 역할🎜🎜🎜Flex 레이아웃이 등장하기 전 웹페이지 레이아웃 방식은 표준 흐름, 플로팅, 포지셔닝이었습니다. , 등. 더 복잡한 문제를 해결하는 것은 상대적으로 번거롭습니다. [학습 동영상 공유: CSS 동영상 튜토리얼, 웹 프런트엔드]🎜🎜그리고
🎜🎜🎜Flex 레이아웃의 역할🎜🎜🎜Flex 레이아웃이 등장하기 전 웹페이지 레이아웃 방식은 표준 흐름, 플로팅, 포지셔닝이었습니다. , 등. 더 복잡한 문제를 해결하는 것은 상대적으로 번거롭습니다. [학습 동영상 공유: CSS 동영상 튜토리얼, 웹 프런트엔드]🎜🎜그리고 flex 레이아웃은 다음과 같습니다:🎜🎜 🎜자동 탄력적 확장🎜유연하고 반응성이 뛰어난 레이아웃 구조를 쉽게 설계🎜블록 수준 상자의 레이아웃을 정확하고 유연하게 제어🎜PC와 모바일 단말기 모두에 적용 가능 🎜🎜Flex 컨테이너(상위 요소) 속성🎜🎜🎜🎜Flex 레이아웃을 사용하기 전에 먼저 Flex 컨테이너를 정의하세요. 🎜🎜align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间🎜Flex 컨테이너를 정의한 후 해당 속성을 사용하여 하위 요소의 레이아웃을 변경하면 하위 요소가 자동으로 압축되거나 늘어날 수 있습니다. 🎜🎜해당 속성: 🎜
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)🎜🎜1. justify-content🎜🎜🎜컨테이너의
justify-content 속성은 🎜주축 방향🎜으로 하위 요소의 정렬을 설정할 수 있습니다. (display:flex; 컨테이너를 먼저 정의해야 한다는 점을 기억하세요) 🎜flex-flow: row wrap;🎜
 🎜
🎜1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order🎜
 🎜
🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
🎜 🎜
🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
🎜🎜 코드: 🎜flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;🎜🎜2. align- items🎜🎜🎜 컨테이너의
align-items 속성은 🎜교차 축 방향🎜으로 하위 요소의 정렬을 설정할 수 있습니다. 🎜🎜🎜이로부터 컨테이너 속성 justify-content 및 align-items를 중앙에 맞춰 요소가 완벽하게 중앙에 위치하도록 설정할 수 있습니다. 🎜🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
🎜 🎜
🎜nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜 코드: 🎜rrreee🎜🎜3.flex-direction🎜🎜🎜컨테이너의
🎜 코드: 🎜rrreee🎜🎜3.flex-direction🎜🎜🎜컨테이너의 flex-direction 속성 플렉스 레이아웃의 주축 방향을 변경할 수 있습니다. 기본 플렉스 스핀들 방향은 오른쪽 수평입니다. 주축 방향을 변경하면 교차축 방향도 변경됩니다. 🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜rrreee🎜
🎜rrreee🎜 🎜 수직 센터링을 달성하기 위해 주축 방향 수정: 🎜rrreee🎜
🎜 수직 센터링을 달성하기 위해 주축 방향 수정: 🎜rrreee🎜 🎜🎜🎜4.flex-wrap🎜🎜🎜
🎜🎜🎜4.flex-wrap🎜🎜🎜 flex 컨테이너가 정의된 경우 , 자식인 경우 주축 너비를 초과하는 요소가 너무 많으면 컨테이너의 자식 요소가 자동으로 확장 및 축소됩니다. 🎜 예: 🎜rrreee🎜 🎜 해결 방법: 컨테이너
🎜 해결 방법: 컨테이너 flex-wrap 속성은 컨테이너의 기본 축을 넘어 하위 요소를 래핑할 수 있습니다. 🎜rrreee🎜 🎜🎜🎜5. content🎜🎜🎜containeralign-content 속성은 하위 요소 행의 정렬을 조정할 수 있습니다(🎜줄 바꿈을 먼저 설정해야 합니다🎜). 🎜
🎜🎜🎜5. content🎜🎜🎜containeralign-content 속성은 하위 요소 행의 정렬을 조정할 수 있습니다(🎜줄 바꿈을 먼저 설정해야 합니다🎜). 🎜align-content: center;//居中对齐 align-content: space-around;//间距加在子元素的两侧(中间大的是两个子元素的加在一起) align-content: space-between;//间距在子元素之间
前三者的属性跟主轴对齐方式一样就不再赘述。
align-content: stretch;拉伸,默认值(现有状态,这里测试去掉子级的高度)

6.flex-flow
flex-flow属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性。
flex-flow: row wrap;
Flex项(子元素)属性
我们可以设置相应属性让flex 容器的直接子元素成为弹性(flex)项目。(在使用flex布局之前首先定义 Flex 容器。)
相应属性:
1. flex-grow 2. flex-shrink 3. flex-basis 4. flex 5. align-self 6. order
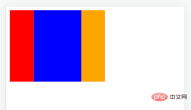
1. flex-grow
使用flex-grow属性来定义弹性盒子内部子元素的放大比例(当所有子元素宽度之和小于父元素的宽度时子元素如何分配父元素的剩余空间)。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
/* 没有设置宽度 */
background:red;
flex-grow: 1;
}
.box2{
background:blue;
flex-grow: 2;
}
.box3{
background:orange;
flex-grow: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>

2. flex-shrink
使用flex-shrink属性来定义弹性盒子内部子元素的缩小比例(当所有子元素宽度之和大于父元素的宽度时子元素如何缩小自己的宽度)。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
flex-shrink: 1;
}
.box2{
width: 100px;
background:blue;
flex-shrink: 2;
}
.box3{
width: 100px;
background:orange;
flex-shrink: 1;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>

3. flex-basis
使用flex-basis属性来设置子元素的宽度,默认值为auto(作用跟width一样,优先级比width高,就算width在后面也会显示flex-basis)。
4. flex
使用flex属性来同时设置flex-grow、flex-shrink、flex-basis这3个属性,flex属性就是一个复合属性。
实际应用一般用复合属性。
语法:
flex: grow shrink basis;//顺序不能改变,默认值为0 1 auto;
5. align-self
使用align-self属性设置子元素项目的对齐方式。
注意:align-self属性会覆盖容器的 align-items 属性所设置的对齐方式。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
align-items: center;
border: 1px solid #000;
}
.box1{
width: 100px;
height: 50px;
background:red;
align-self: flex-start;
}
.box2{
width: 100px;
height: 50px;
background:blue;
}
.box3{
width: 100px;
height: 50px;
background:orange;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>

6. order
使用order属性来定义子元素的排列顺序。
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.father{
display:flex;
width:200px;
height:150px;
}
.box1{
width: 100px;
background:red;
order: 2;
}
.box2{
width: 100px;
background:blue;
order: 1;
}
.box3{
width: 100px;
background:orange;
order: 3;
}
</style>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>

更多编程相关知识,请访问:编程视频!!
위 내용은 CSS3의 Flex 레이아웃에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 @keyframes vs CSS 전환 : 차이점은 무엇입니까?May 14, 2025 am 12:01 AM
@keyframes vs CSS 전환 : 차이점은 무엇입니까?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity :@keyframesallowsfordeTailEdanimationsections, whilecsStransitsimplestateChanges.UsecsStransitionSforHovereffects likeToncolorChanges 및@keyframesforintricateanimationspinners.
 정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM
정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM알고 있습니다. 컨텐츠 관리 시스템 옵션이 수많은 톤을 사용할 수 있으며, 여러 번 테스트했지만 실제로는 아무도 없었습니다. y ' 이상한 가격 책정 모델, 어려운 커스터마이즈, 일부는 전체가되었습니다.
 HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AM
HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AMHTML의 일부에서 요소를 사용하여 CSS 파일을 HTML에 연결하면 달성 할 수 있습니다. 1) 태그를 사용하여 로컬 CSS 파일을 연결하십시오. 2) 여러 개의 태그를 추가하여 여러 CSS 파일을 구현할 수 있습니다. 3) 외부 CSS 파일은 다음과 같은 절대 URL 링크를 사용합니다. 4) 파일 경로 및 CSS 파일로드 순서의 올바른 사용을 확인하고 성능을 최적화하면 CSS Preprocessor를 사용하여 파일을 병합 할 수 있습니다.
 CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AM
CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AMFlexbox 또는 그리드 선택은 레이아웃 요구 사항에 따라 다릅니다. 1) Flexbox는 탐색 표시 줄과 같은 1 차원 레이아웃에 적합합니다. 2) 그리드는 매거진 레이아웃과 같은 2 차원 레이아웃에 적합합니다. 두 사람은 프로젝트에 사용하여 레이아웃 효과를 향상시킬 수 있습니다.
 CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AM
CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AMCSS 파일을 포함시키는 가장 좋은 방법은 태그를 사용하여 HTML 부분에 외부 CSS 파일을 소개하는 것입니다. 1. 태그를 사용하여 외부 CSS 파일을 소개합니다. 2. 작은 조정의 경우 인라인 CSS를 사용할 수 있지만주의해서 사용해야합니다. 3. 대규모 프로젝트는 SASS와 같은 CSS 전 처리기를 사용하여 @Import를 통해 다른 CSS 파일을 가져올 수 있습니다. 4. 성능의 경우 CSS 파일을 병합하고 CDN을 사용해야하고 CSSNANO와 같은 도구를 사용하여 압축해야합니다.
 Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM
Flexbox vs Grid : 둘 다 배워야합니까?May 10, 2025 am 12:01 AM예, YoushouldLearnbothflexBoxAndgrid.1) FlexBoxisIdealforone-Dimensional, FlexiblelayoutSlikenavigationMenus.2) GridexCelsIntwo-Dimensional, ComplexDesignsSuchasmagazinElayouts.3) 결합 된 BothenSlayoutFlexibility 및 HeartingFortructur
 궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM
궤도 역학 (또는 CSS 키 프레임 애니메이션을 최적화하는 방법)May 09, 2025 am 09:57 AM자신의 코드를 리팩터링하는 것은 어떤 모습입니까? John Rhea는 자신이 쓴 오래된 CSS 애니메이션을 선택하고 최적화하는 사고 과정을 살펴 봅니다.
 CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AM
CSS 애니메이션 : 만들기가 어렵습니까?May 09, 2025 am 12:03 AMcssanimationsarenherinly에 hardbutreepracticenderstandingofcsspropertiesandtimingflestions.1) startsimpleants withsimpleatslikeScalingabuttononHoverusingKeyframes.2) useAsingfuctionslikecubic-bezierfornateffects, 그러한 분위기, 3)


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.







