집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램 실제 프로젝트 리치 텍스트 편집기 구현
WeChat Mini 프로그램 실제 프로젝트 리치 텍스트 편집기 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-10-08 17:51:343564검색
이 글에서는 게시 페이지 생성, 기본 레이아웃 구현, 편집 영역 작업 표시줄 기능 구현 등 리치 텍스트 편집기의 실제 사례를 주로 소개하는 WeChat 미니 프로그램에 대한 관련 지식을 제공합니다. 아래 내용이 모두에게 도움이 되기를 바랍니다.
【관련 학습 권장사항: 미니 프로그램 학습 튜토리얼】
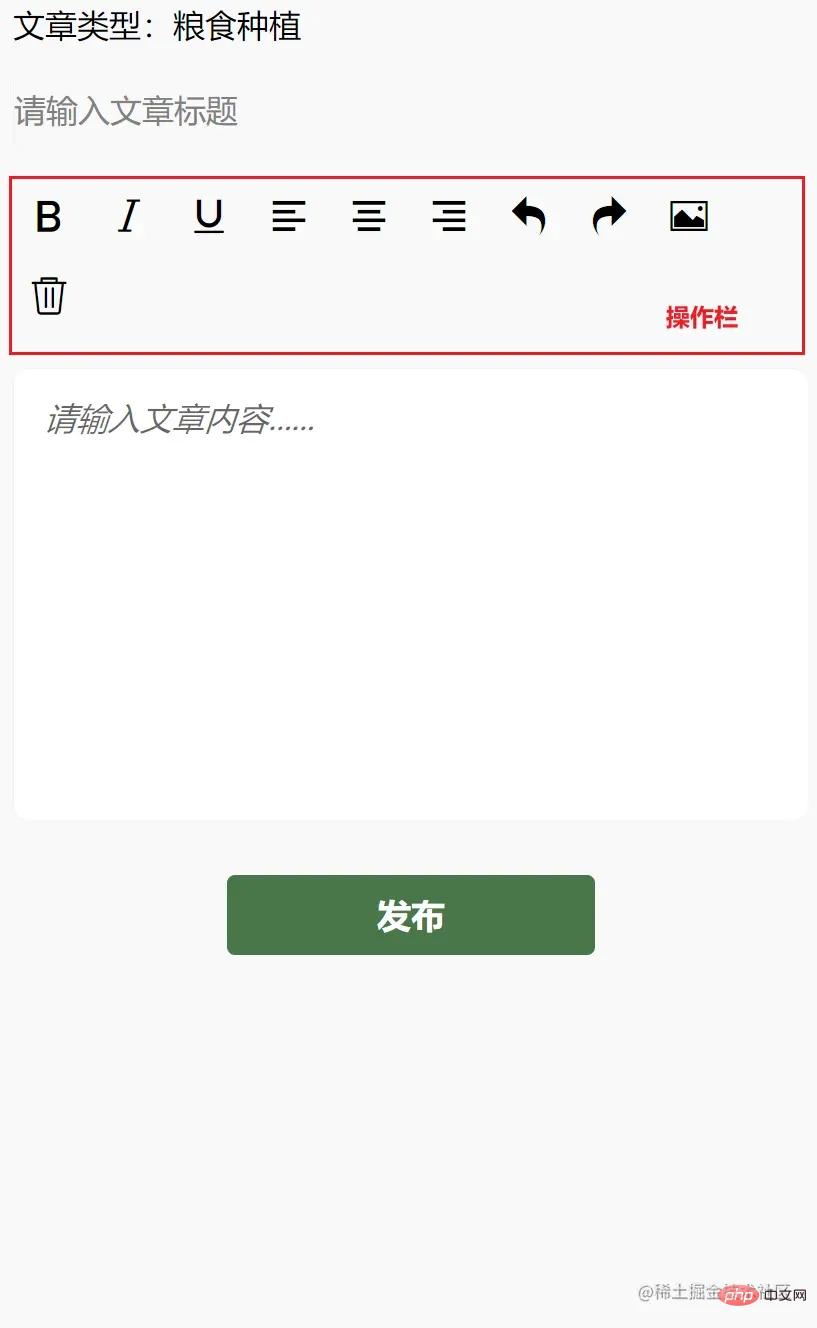
1. 구현 효과
달성된 효과는 다음과 같습니다.

구현된 기능 포인트는 다음과 같습니다.
- 굵은 글씨와 기울임꼴 텍스트, 밑줄, 정렬
- 실행 취소, 복원, 그림 삽입, 삭제 기능.
2. 게시 페이지 생성 및 기본 레이아웃 구현
먼저 게시 페이지 article을 만들고 app.json에서 구성을 통해 페이지를 생성합니다.
"pages": [
"pages/article/article"
]article.wxml에서 구조를 작성합니다:
<view>
<!-- 文章类型 -->
<view>
<picker bindchange="bindPickerChange" model:value="{{index}}" range="{{array}}">
<view class="picker">
文章类型:{{objectArray[index].name}}
</view>
</picker>
</view>
<!-- 文章标题 -->
<view>
<input name="title" class="title" placeholder="请输入文章标题" maxlength="18" model:value="{{title}}"></input>
</view>
<!-- 编辑区 -->
<view class="container">
<view class="page-body">
<view class='wrapper'>
<!-- 操作栏 -->
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu"></i>
<i class="iconfont icon-zitixieti"></i>
<i class="iconfont icon-zitixiahuaxian"></i>
<i class="iconfont icon-zuoduiqi"></i>
<i class="iconfont icon-juzhongduiqi"></i>
<i class="iconfont icon-youduiqi"></i>
<i class="iconfont icon-undo"></i>
<i class="iconfont icon-redo"></i>
<i class="iconfont icon-charutupian"></i>
<i class="iconfont icon-shanchu"></i>
</view>
<!-- 文章内容区,富文本编辑器 -->
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" showImgSize showImgToolbar showImgResize>
</editor>
<!-- 发布按钮 -->
<view class="button" bindtap="formSubmit">发布</view>
</view>
</view>
</view>
</view>article.wxss에서 기본 스타일을 작성합니다:
page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
}이때 중간 작업 표시줄 아이콘이 표시되지 않는 것을 확인합니다. 기사에 iconfont.wxss 글꼴 아이콘이 .wxss 헤더에 도입되었습니다. iconfont.wxss 파일 획득 주소
@import "./assets/iconfont.wxss";
3. 편집 영역에서 작업 표시줄 기능 구현
이 문서는 작업 표시줄의 기능만 구현하고 서식 있는 텍스트 편집을 구현합니다. . 어렵지 않아요!

먼저 wx.createSelectorQuery를 통해 서식 있는 텍스트 편집기 인스턴스 EditorContext를 가져와야 합니다. 페이지 Page 함수에서 onEditorReady 함수를 생성하여 인스턴스를 가져옵니다.
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
} 그런 다음 이 메소드를 리치 텍스트 편집기의 bindready 속성에 바인딩하고 리치 텍스트 편집기의 초기화가 완료된 후 트리거되어 인스턴스를 얻습니다.
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize
showImgToolbar
showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">3.1. 텍스트 볼드체, 이탤릭체, 텍스트 밑줄, 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬을 구현합니다.

텍스트 스타일을 어떻게 수정하나요?
-
EditorContext 인스턴스에서 제공하는 API를 통해 스타일을 수정합니다:
EditorContext.format(문자열 이름, 문자열 값).EditorContext.format(string name, string value),进行样式修改。 -
name:CSS属性;value:值。
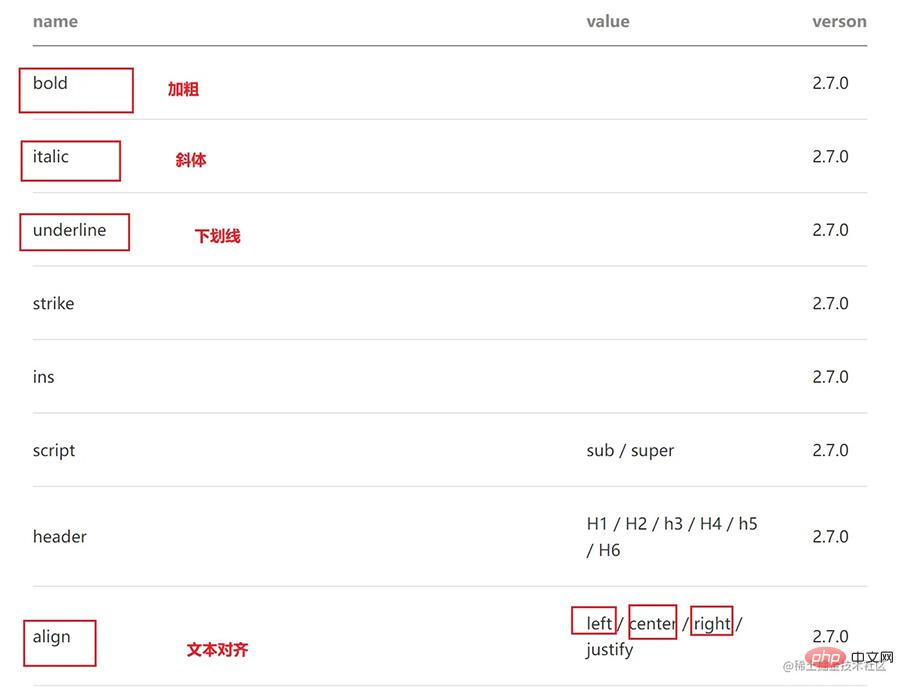
通过查阅微信小程序开发文档可知,实现上述功能,我们需要的 name 和 value的值为:

那么我们如何通过点击按钮,来修改文本样式呢?
- 首先我们在图标
5a8028ccc7a7e27417bff9f05adf5932标签上绑定name和value属性,填上图标所对应上图的name和value,无value的不填即可。 - 然后在父标签上绑定事件 format,通过该事件函数,使用
EditorContext.formatAPI 进行样式修改。
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu data-name="bold"></i>
<i class="iconfont icon-zitixieti data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian data-name="underline"></i>
<i class="iconfont icon-zuoduiqi data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi data-name="align" data-value="right"></i>
</view>Page 函数中的 format 函数:
format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},问题:当我们点击图标时,改变了文本样式,但是图标的样式没有改变,无法提示我们文本现在的样式状态,那该怎么解决呢?
- 这时候我们就需要动态改变字体图标的样式了,比如点击图标后,改变颜色。
通过查阅 editor 微信小程序开发相关文档后,bindstatuschange 属性绑定的方法,会在当你通过 Context 方法改变编辑器内样式时触发,会返回选区已设置的样式。
那么我们可以在 data 中,添加 formats 对象,存储点击后的样式属性。然后在点击图标按钮时,通过 bindstatuschange 绑定的方法,得到已设置的样式存储到 formats 中;在模板渲染时,在5a8028ccc7a7e27417bff9f05adf5932 的 class 属性上,添加 {{formats.align === 'right' ? 'ql-active' : ''}}이름: CSS 속성; 값: 값. WeChat 애플릿 개발 문서를 참조하면 위의 기능을 달성하기 위해 필요한 name 및 value의 값은 다음과 같다는 것을 알 수 있습니다.
 🎜
🎜🎜 그럼 텍스트를 어떻게 수정하나요? 버튼을 클릭하면 스타일이 변경되나요? 🎜🎜🎜먼저
name 및 value 속성을 아이콘 5a8028ccc7a7e27417bff9f05adf5932 태그에 바인딩하고 해당 For를 채웁니다. 위 그림의 이름과 값, 값이 없으면 그냥 비워두시면 됩니다. 🎜🎜그런 다음 상위 태그에 이벤트 🎜format🎜을 바인딩하고 이 이벤트 함수를 사용하여 EditorContext.format 🎜API🎜을 사용하여 스타일을 수정합니다. 🎜🎜<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">🎜🎜Page🎜 함수의 🎜format🎜 함수: 🎜 onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}🎜문제: 아이콘을 클릭하면 텍스트 스타일이 변경되지만 아이콘 스타일은 변경되지 않아 메시지를 표시할 수 없습니다. 텍스트의 현재 스타일 상태를 해결하는 방법은 무엇입니까? 🎜🎜🎜이때 아이콘을 클릭하면 색상이 바뀌는 등 글꼴 아이콘의 스타일을 동적으로 변경해야 합니다. 🎜🎜🎜🎜editor🎜 WeChat 애플릿 개발 관련 문서를 참조한 후, 🎜Context🎜 메서드를 통해 편집기에서 스타일을 변경하면 🎜bindstatuschange🎜 속성 바인딩 메서드가 트리거되고, 에 설정된 스타일을 반환합니다. 선택. 🎜🎜그런 다음 클릭 후 스타일 속성을 저장하기 위해 🎜data🎜에 🎜formats🎜 개체를 추가할 수 있습니다. 그런 다음 아이콘 버튼을 클릭하면 설정된 스타일이 🎜bindstatuschange🎜 바인딩 메서드를 통해 🎜formats🎜에 저장됩니다. 템플릿이 렌더링되면 위의
5a8028ccc7a7e27417bff9f05adf5932의 🎜class🎜 속성이 {{formats.align === 'right' ? 'ql-active' : ''}}(예: 오른쪽 텍스트)를 추가하고 이 아이콘을 클릭하면 🎜formats🎜 속성이 이미 존재하는 경우 동적 클래스 이름 🎜ql-active🎜을 추가하여 아이콘 색상을 변경하세요. 🎜具体实现
- 对 editor 标签属性 bindstatuschange 绑定方法 onStatusChange
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}- 在图标
5a8028ccc7a7e27417bff9f05adf5932标签上,添加{{formats.align === 'right' ? 'ql-active' : ''}}
<i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon-zuoduiqi {{formats.align === 'left' ? 'ql-active' : ''}}" data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi {{formats.align === 'center' ? 'ql-active' : ''}}" data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi {{formats.align === 'right' ? 'ql-active' : ''}}" data-name="align" data-value="right"></i>- 在 article.wxss 添加 ql-active 类
.ql-active {
color: #497749;
}3.2. 实现撤销、恢复、插入图片、删除操作

首先在 5a8028ccc7a7e27417bff9f05adf5932 标签上绑定相应的事件:
<i class="iconfont icon-undo" bindtap="undo"></i>
<i class="iconfont icon-redo" bindtap="redo"></i>
<i class="iconfont icon-charutupian" bindtap="insertImage"></i>
<i class="iconfont icon-shanchu" bindtap="clear"></i>撤销 undo
调用 EditorContext API 即可
undo() {
this.editorCtx.undo()
}恢复 redo
同理
redo() {
this.editorCtx.redo()
}插入图片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上传图片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}【相关学习推荐:小程序学习教程】
위 내용은 WeChat Mini 프로그램 실제 프로젝트 리치 텍스트 편집기 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


