Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현
- 青灯夜游앞으로
- 2022-09-22 14:16:133315검색
Atom동기화 설정 및 특수 효과 입력을 수행하는 방법은 무엇입니까? 이 글에서는 몇 가지 실용적인 플러그인을 추천하고 어떤 효과가 있는지 살펴보겠습니다.

Atom 은 프로그래머를 위해 Github에서 특별히 출시한 크로스 플랫폼 텍스트 편집기입니다. 간단하고 직관적인 그래픽 사용자 인터페이스와 많은 흥미로운 기능을 가지고 있습니다. CSS, HTML, JavaScript 및 기타 웹 프로그래밍 언어를 지원합니다. 매크로를 지원하고 화면 분할 기능을 자동으로 완료하며 파일 관리자를 통합합니다. [관련 권장 사항: atom 사용 튜토리얼]
Atom은 좋은 편집기이며 VS Code만큼 사용하기 쉽지는 않지만 결코 열등하지는 않습니다.
몇 가지 기본 Atom 플러그인을 추천합니다.
- 간체 - 중국어 - 메뉴
- 활성화 - 전원 - 모드
- Script
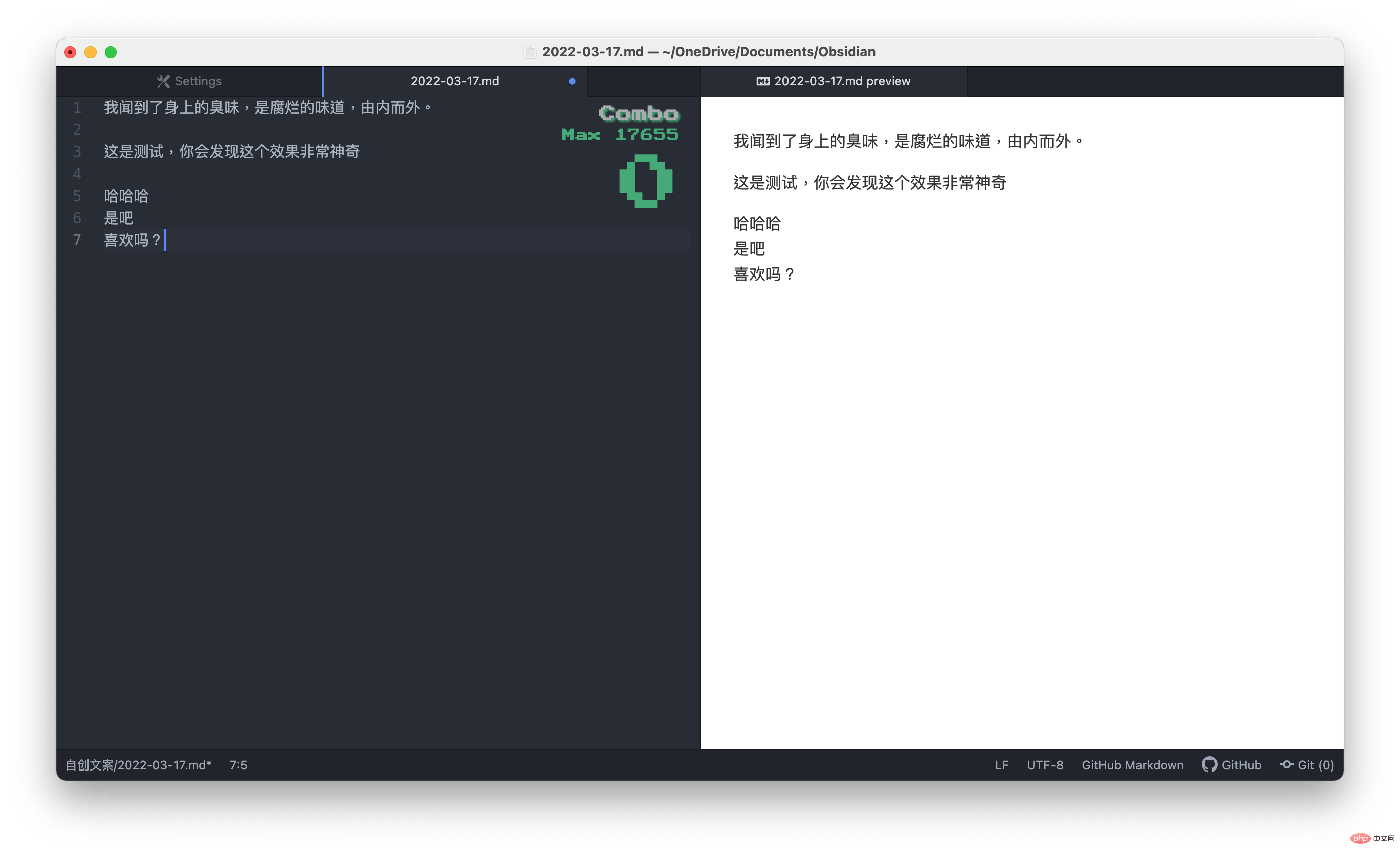
- 마크다운 - 미리보기 - 강화
- 동기화 - 설정
간체 - 중국어 - 메뉴
이름, 메뉴로 알 수 있습니다. 해당 열은 중국어이며, 설치 후 중국어가 됩니다.

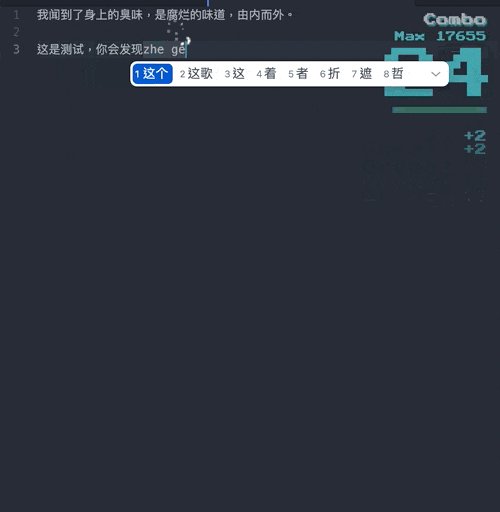
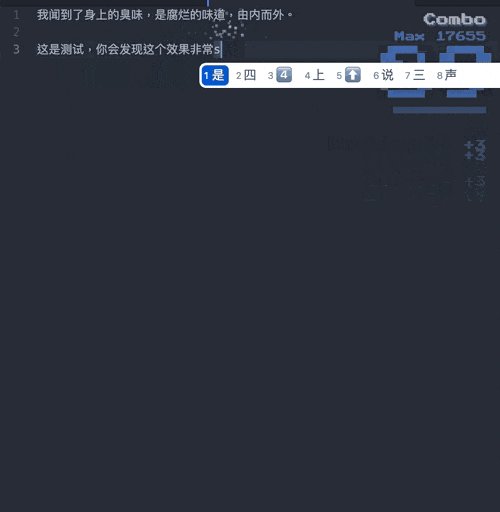
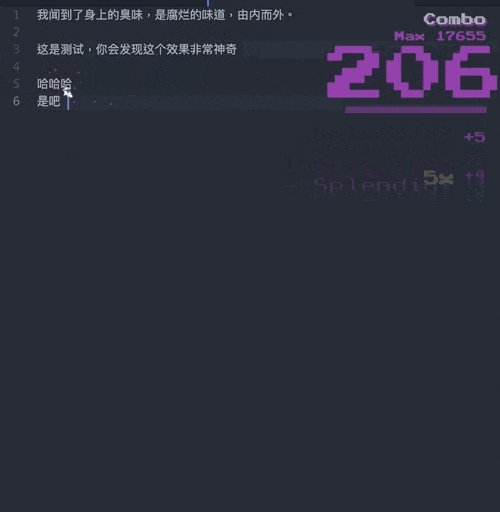
활성화 - 전원 - 모드
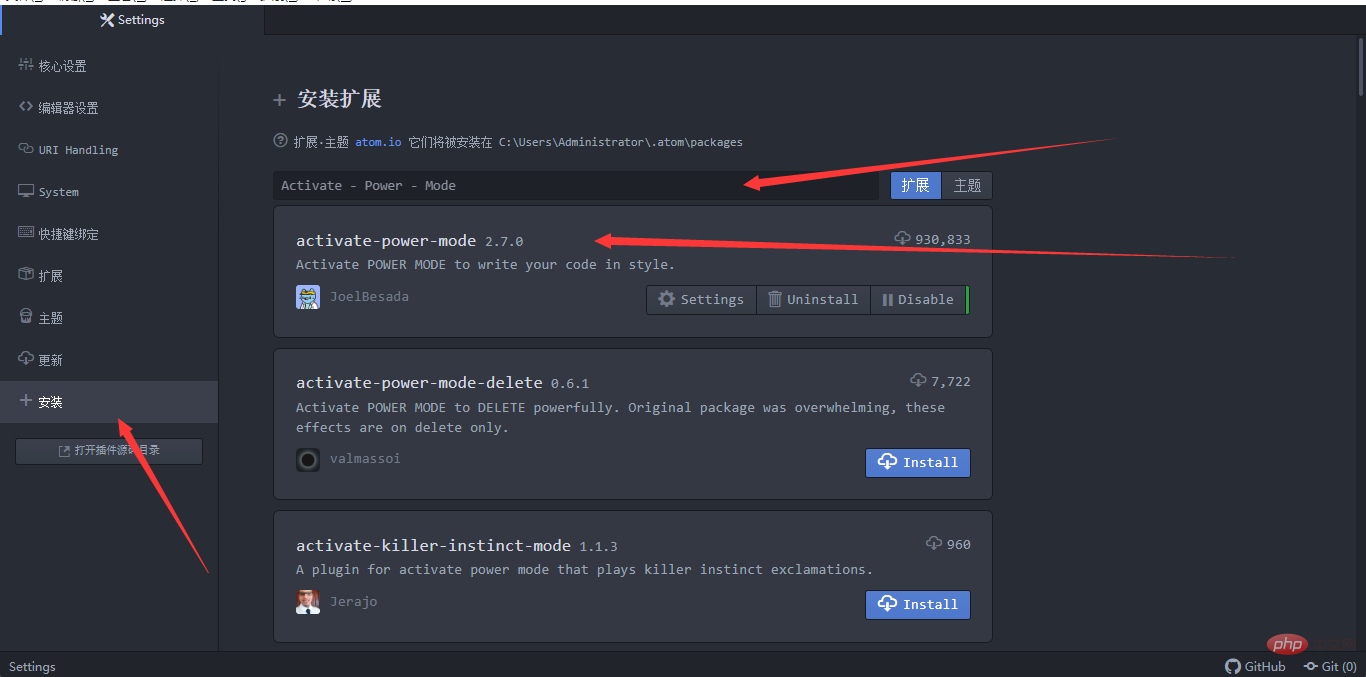
설정 열기 => 설치 후 다음을 검색하세요. 활성화 - 전원 - 모드

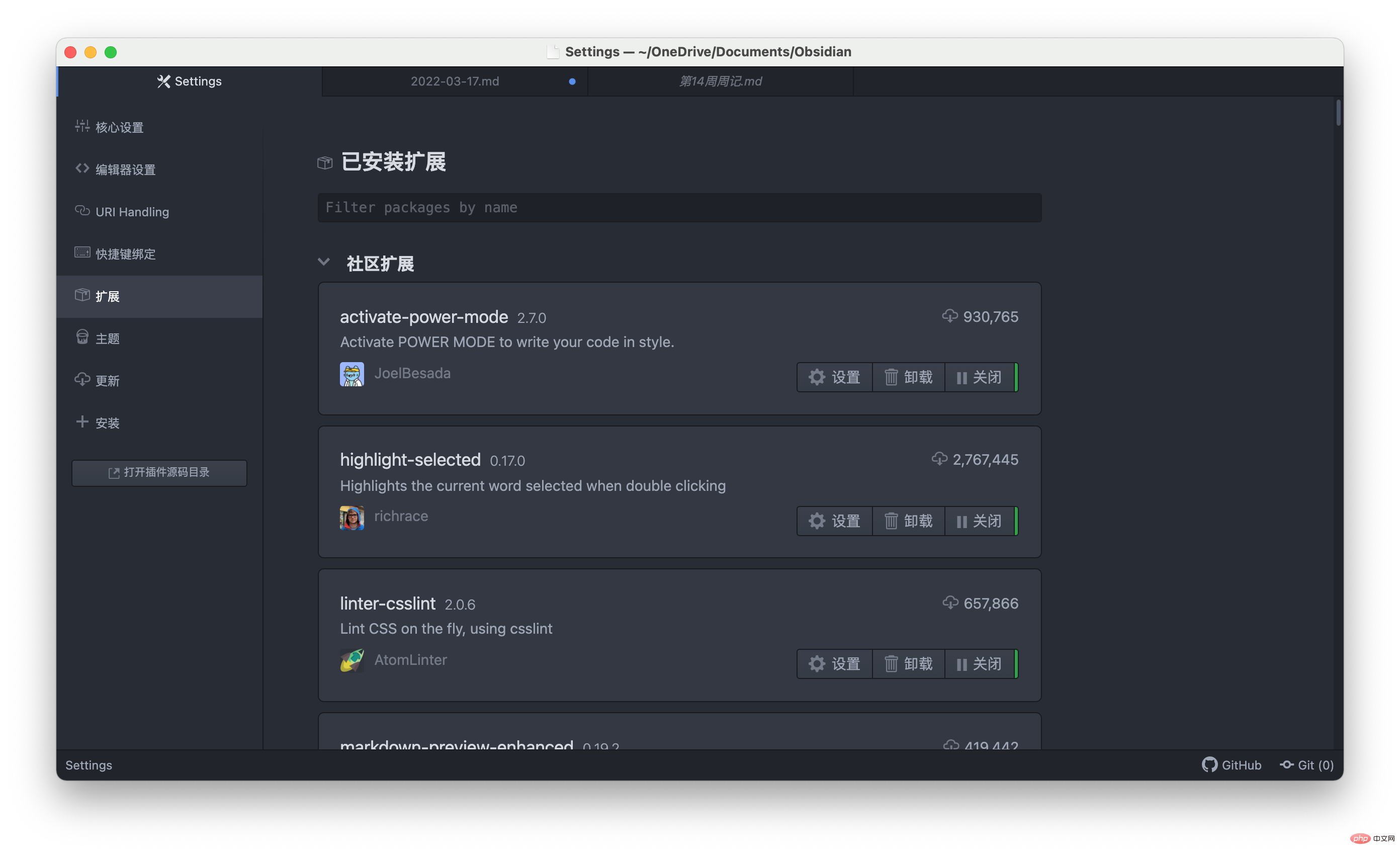
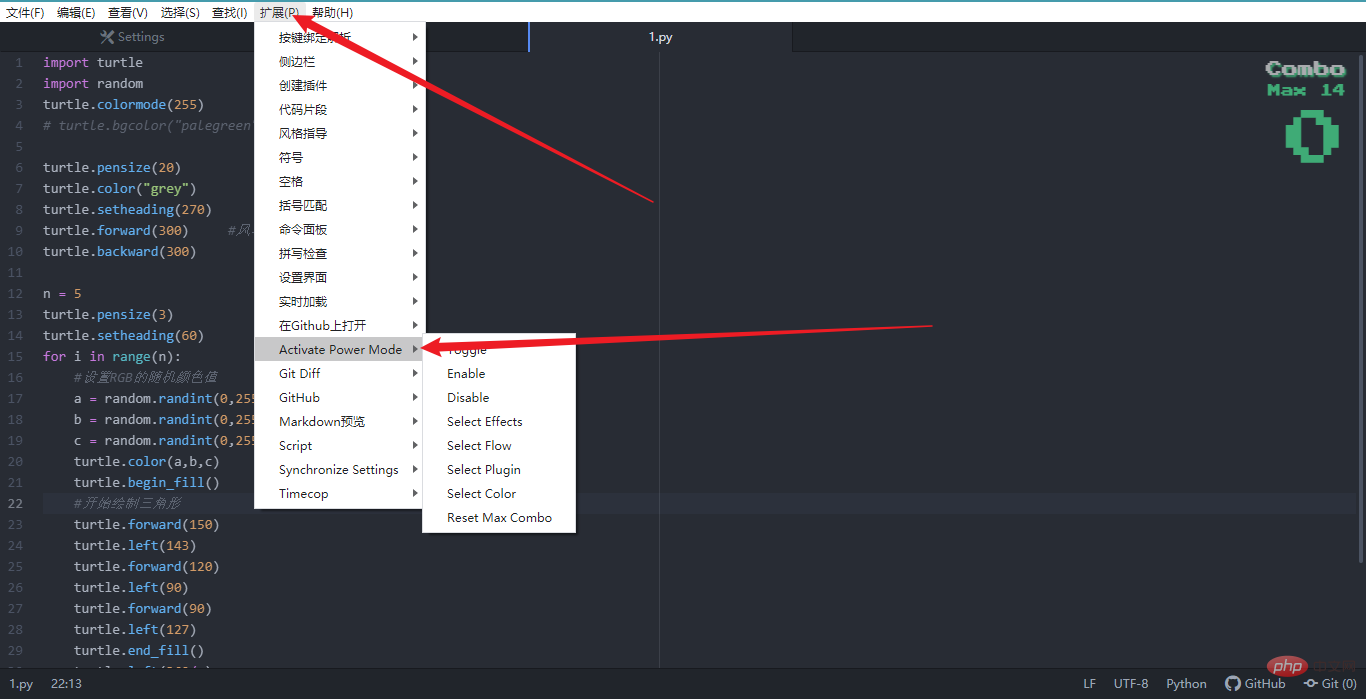
설치 후 확장 바에서 다른 모드를 선택할 수 있습니다

이것은 제가 가장 좋아하는 것이기도 하고, 그것 때문에 Atom을 접하게 되었습니다. VS Code에도 동일한 플러그인이 있지만 Atom만큼 매끄럽지는 않습니다. 그 기능은 코딩할 때 매우 멋진 특수 효과를 갖는 것입니다. 여러 가지 내장 효과가 있으며 모두 사용해 볼 수 있습니다.

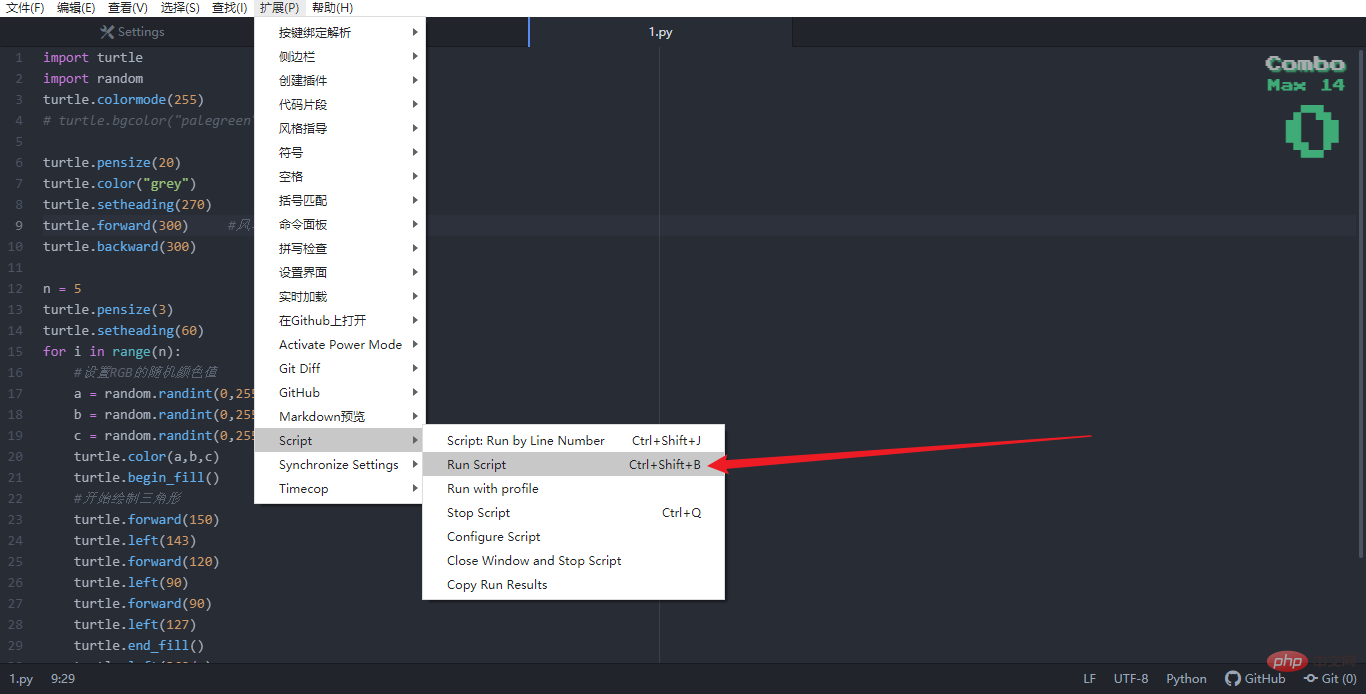
Script
설명한 대로 Atom에서 코드를 직접 실행할 수 있습니다. 여기서는 Python을 실행하면 오류가 보고될 수 있다는 점에 유의해야 합니다. 당신은 괜찮을 것입니다.
# -*- coding: utf-8 -*-

Markdown - Preview - Enhanced
코딩의 필수품입니다. 마크다운 실시간 미리보기, 가장 중요한 것은 동기 스크롤이 가능하다는 점입니다. 거의 최고의 마크다운 플러그인입니다.

동기화 - 설정
GitHub를 통해 설정을 동기화합니다.
이를 구성하는 방법을 자세히 설명하겠습니다.
먼저 GitHub로 이동하여 개인 액세스 토큰을 생성하세요
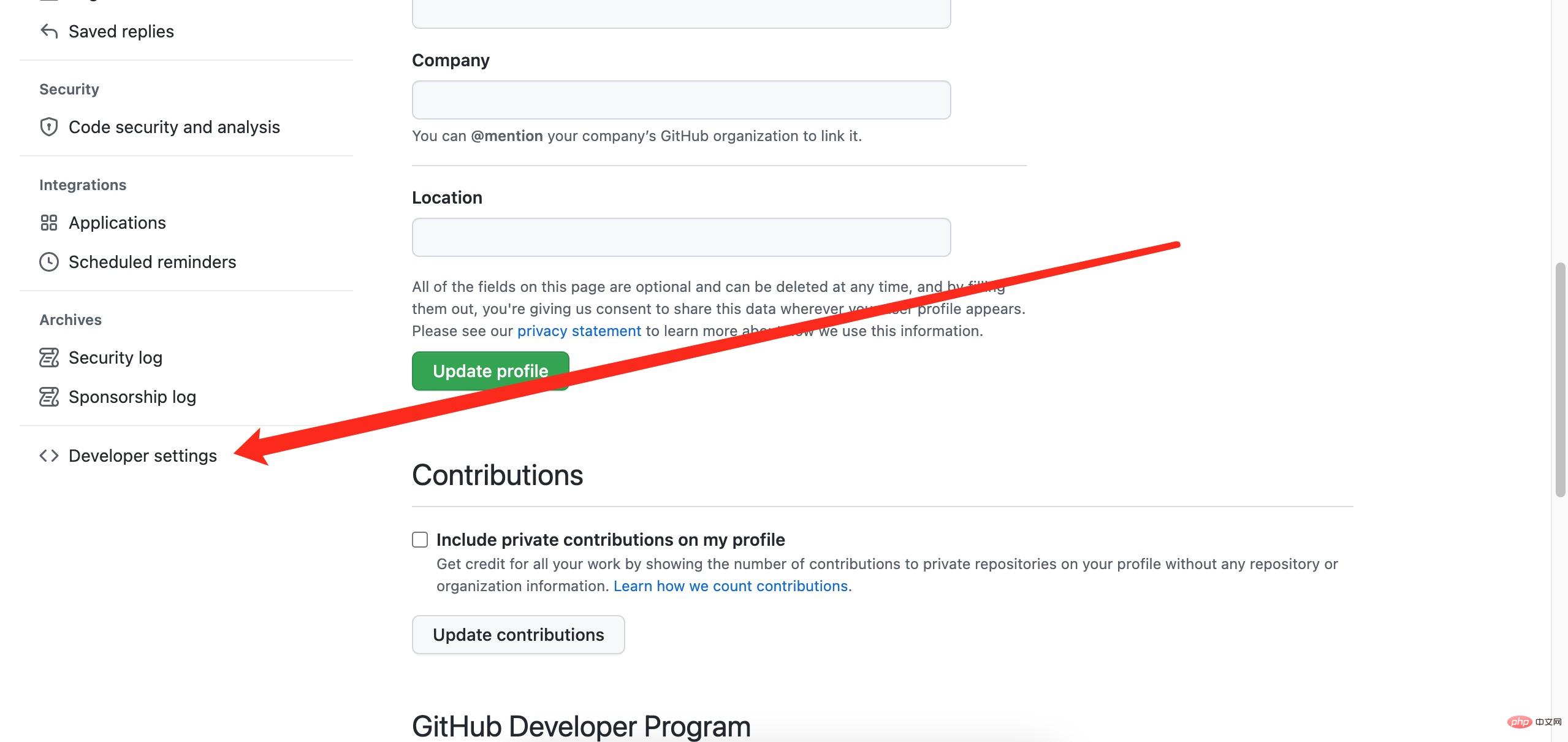
GitHub에 로그인하여 설정을 엽니다➡️ 개발자 설정

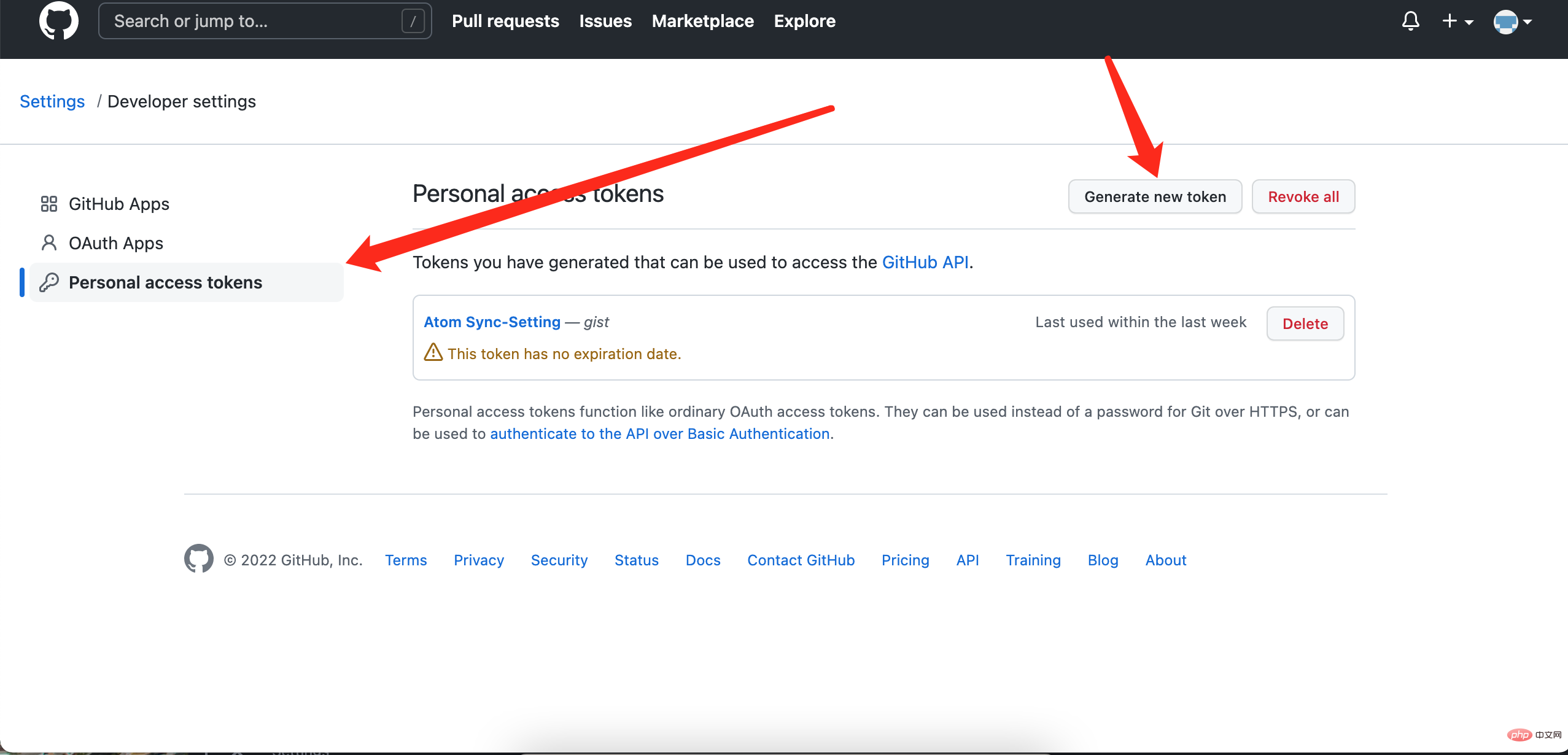
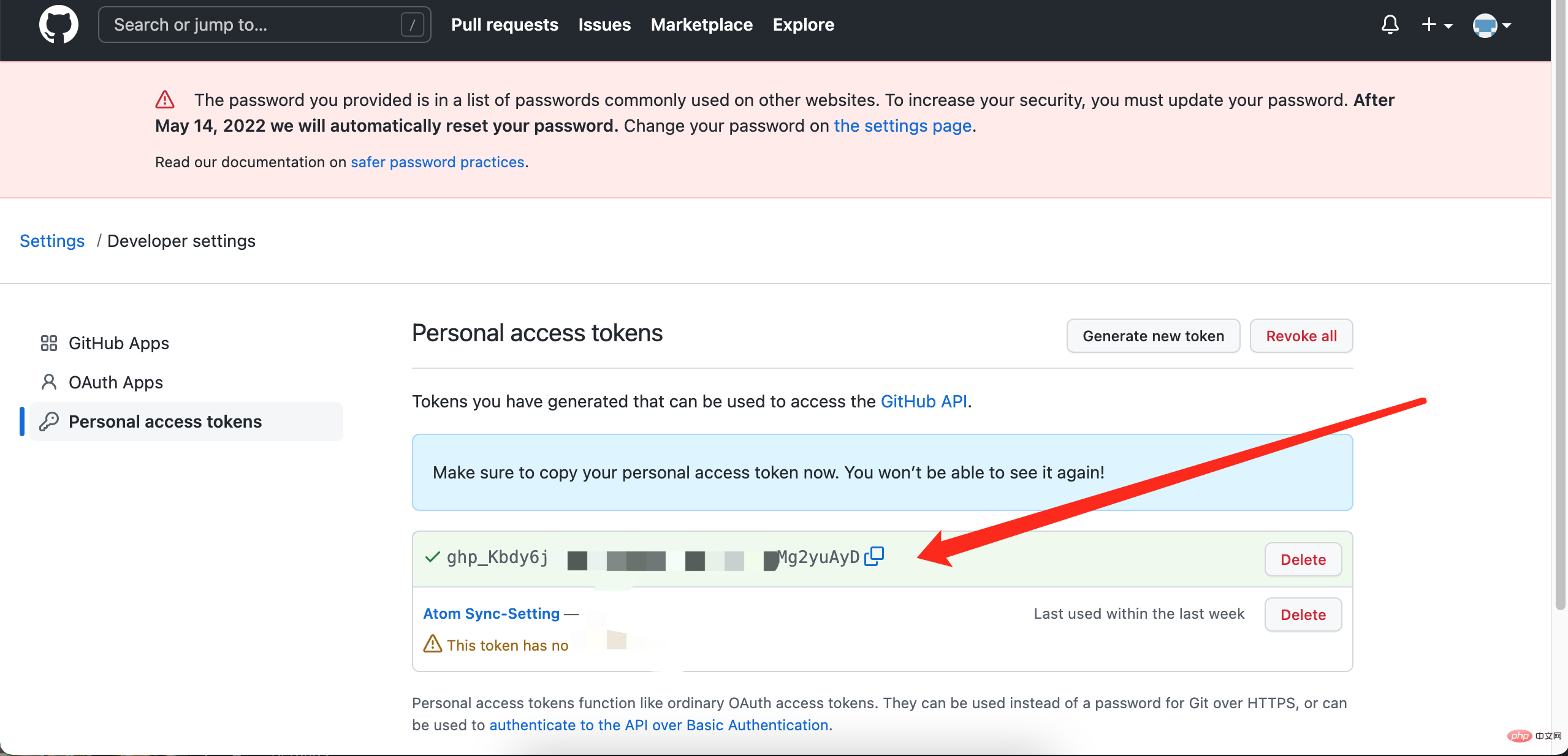
Click개인 액세스 토큰 ➡️ 새 토큰 생성

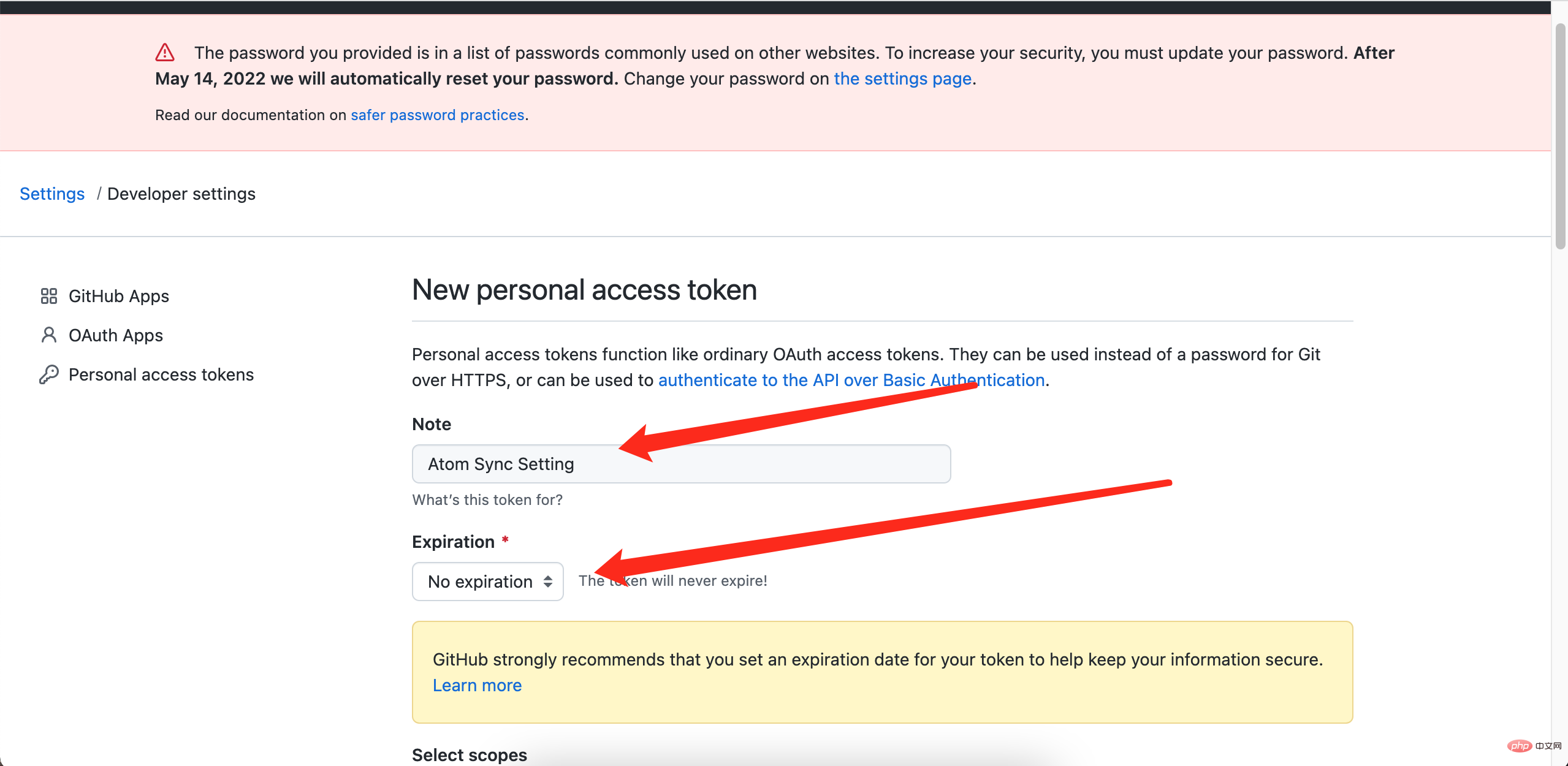
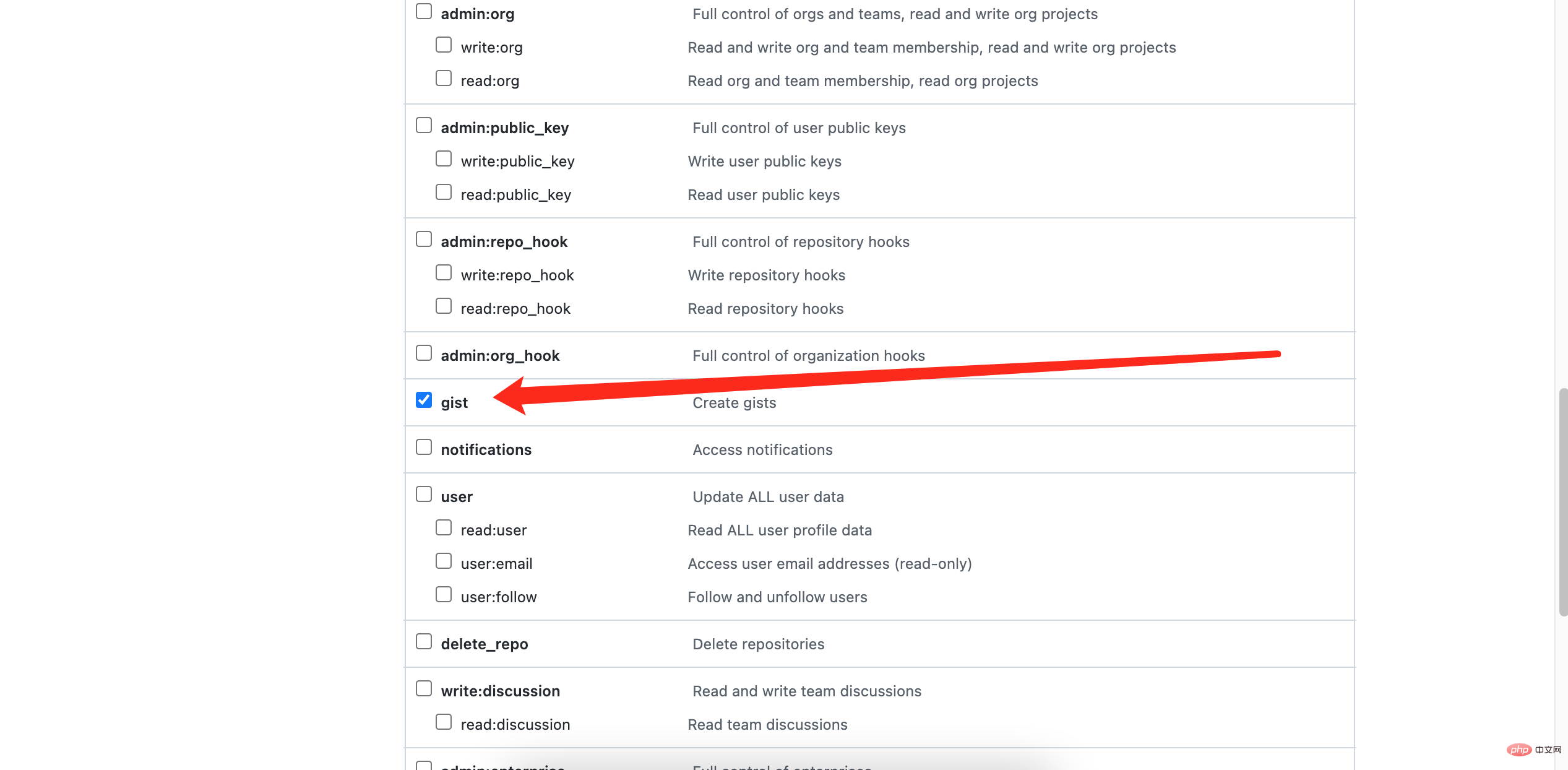
설정 이름, 시간, 요지

요지 확인

새 생성이 완료되고, 토큰이 나오며, 한 번만 나타나니 복사해 보세요.

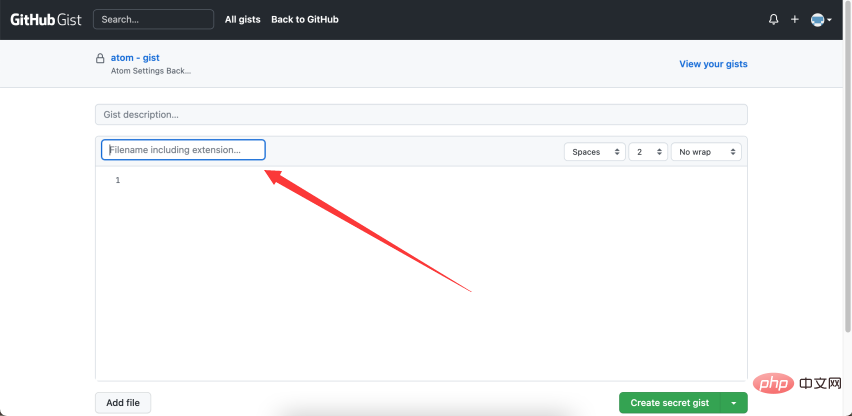
gist.github.com으로 이동하여 새 gist를 생성하고 지금 토큰으로 파일 이름(화살표)을 작성한 다음 아래 문자를 입력하고 New를 클릭하세요

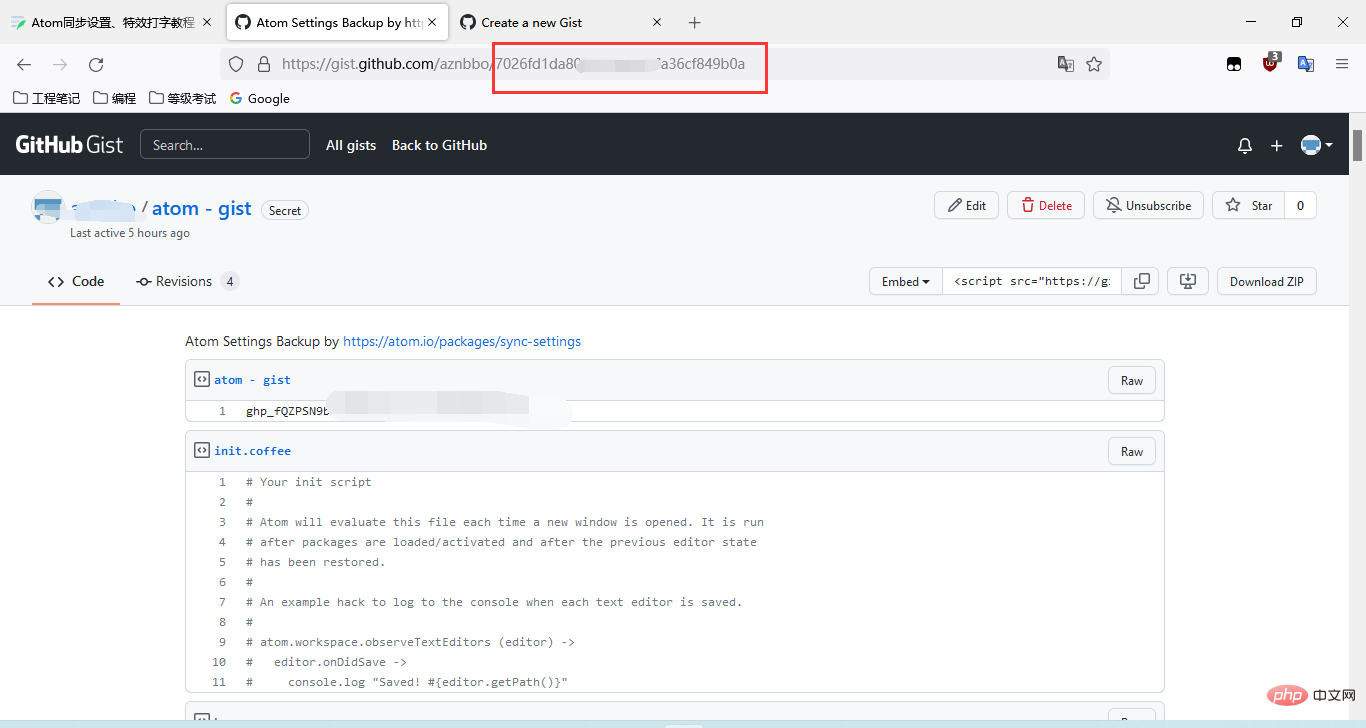
새 생성 후 완료되면 주소를 추가하세요. 열 끝에 있는 텍스트 문자열을 복사하여 Atom 플러그인

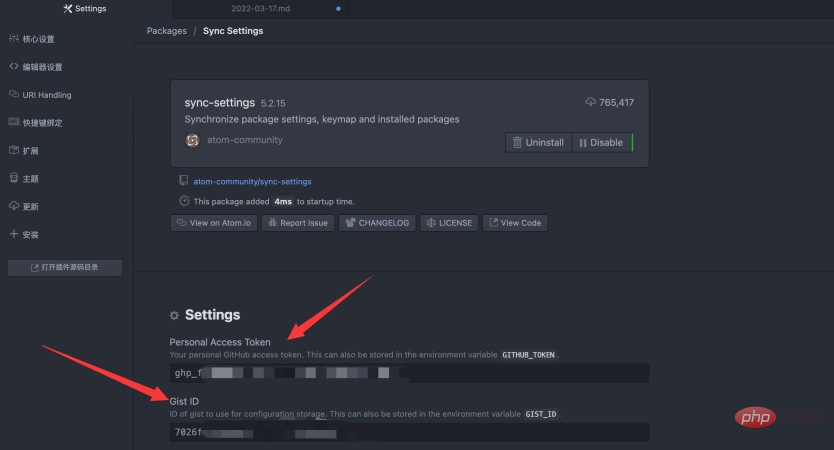
동기화 설정 플러그인 설정 필드에 주소 표시줄의 개인 액세스 토큰과 Gist ID를 입력하세요.

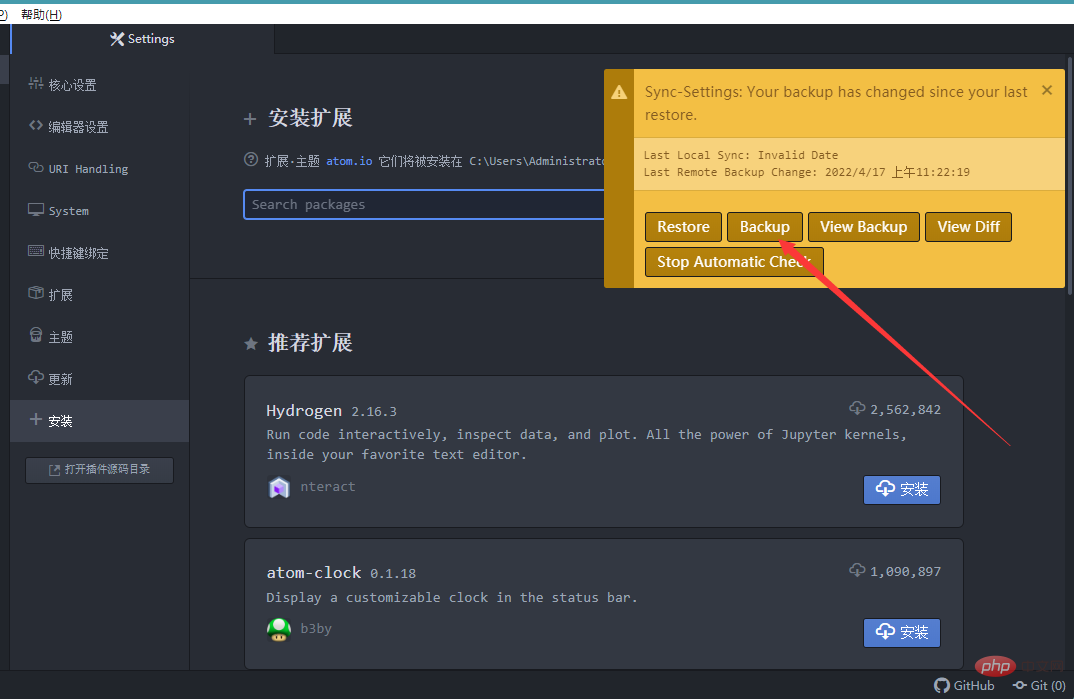
그러면 Atom을 열 때마다 백업하라는 노란색 창이 표시되고 백업을 클릭하면 자동으로 백업됩니다.

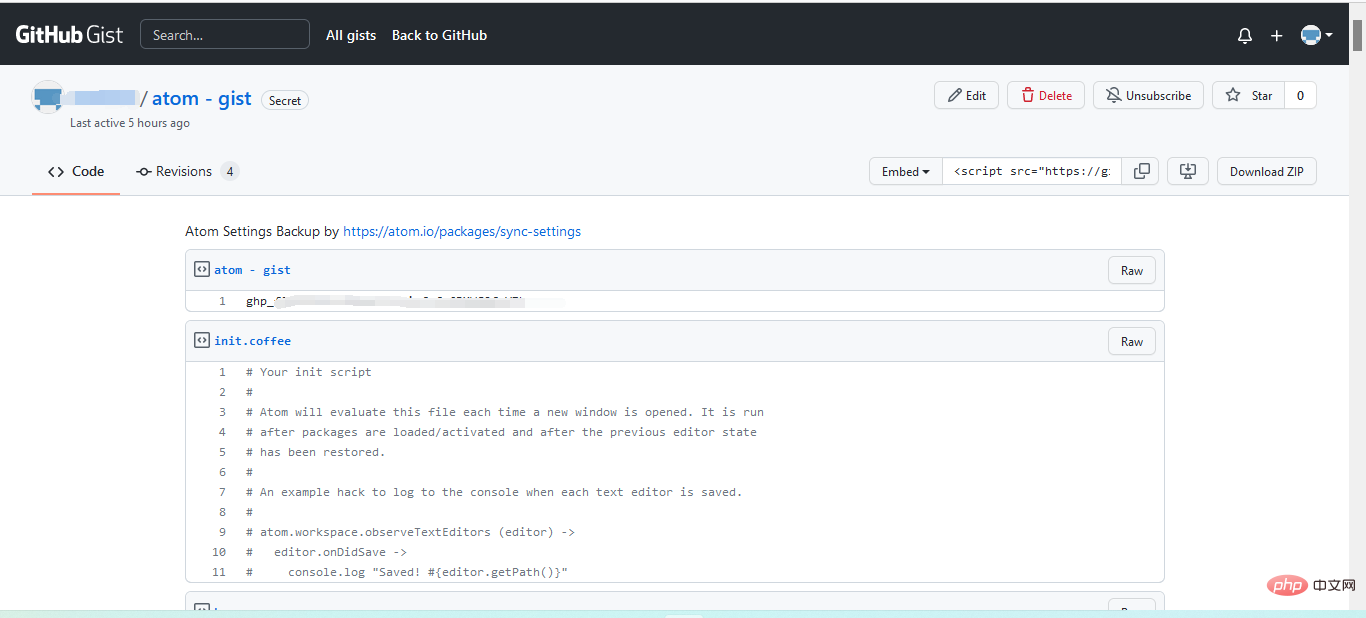
백업 정보는 GitHub Gist

에 저장됩니다. 이렇게 하면 컴퓨터를 변경하더라도 원래 두 세트의 키를 별도로 입력하면 자동으로 동기화됩니다.
요약
위 플러그인은 비교적 기본적이고 초보자가 플레이하기에 적합한 플러그인입니다. 자라면서 자신에게 맞는 플러그인을 더 많이 찾을 수 있습니다.
【관련 추천: "atom tutorial"】
위 내용은 Atom 기본 플러그인 권장 사항: 동기화 및 특수 효과 타이핑 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

