HTML5 코드에서 패턴의 의미는 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-09-13 16:48:273738검색
HTML5에서 패턴은 입력 필드를 확인하는 것을 의미합니다. 패턴 속성은 입력 내용을 확인하는 데 사용되는 정규 표현식을 지정하여 사용자가 입력 오류를 방지하기 위해 정규 표현식 규칙에 따라 정보를 입력하도록 요구합니다. 등. 모든 유형의 텍스트 입력 상자가 이 속성을 지원하며 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5 코드에서 패턴의 의미는 무엇인가요?
패턴 속성은 입력 내용을 확인하는 데 사용되는 정규식을 지정하며, 입력 오류를 방지하기 위해 사용자가 정규식의 규칙에 따라 정보를 입력하도록 요구합니다. 텍스트, 검색, URL, 전화, 이메일, 비밀번호 및 기타 유형의 텍스트 입력 상자는 모두 패턴 속성을 지원합니다. 예를 들어, 이 텍스트 상자에는 사용자가 숫자를 입력해야 합니다.
pattern 속성은 입력 필드의 유효성을 검사하는 데 사용되는 패턴을 지정합니다.
패턴은 정규식을 나타냅니다.
예는 다음과 같습니다.
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
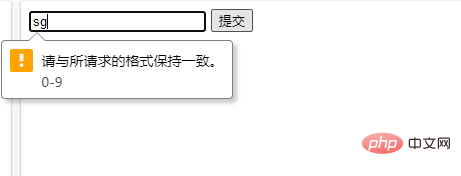
양식을 제출할 때 사용자가 입력한 정보가 정규 표현식의 요구 사항을 충족하지 않는 경우, 이 경우 숫자가 아닌 숫자가 입력되면 브라우저에서 양식을 차단합니다. 제출되지 않고 경고 메시지가 표시됩니다.

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 HTML5 코드에서 패턴의 의미는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5에서 #999는 무엇을 의미하나요?다음 기사:HTML5에서 #999는 무엇을 의미하나요?

