CSS 표시 속성의 값은 무엇입니까?
- 青灯夜游원래의
- 2022-09-06 16:28:378244검색
display 속성의 값은 다음과 같습니다: 1. 요소를 숨길 수 있는 없음; 2. 요소를 블록 수준 요소로 설정할 수 있는 블록 3. 요소를 인라인으로 설정할 수 있는 inline; 요소 4. 요소를 인라인 요소로 설정할 수 있는 inline-block 5. 테이블 요소는 블록 요소 수준에서 테이블로 설정될 수 있습니다. 셀, 요소는 테이블의 셀로 설정될 수 있습니다. 7. 테이블 행, 요소는 테이블 라인으로 설정될 수 있습니다. 8. 플렉스, 객체는 유연한 상자로 설정될 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
display 속성은 요소가 생성해야 하는 상자 유형을 지정합니다.
display 속성은 요소와 해당 하위 요소의 형식 지정 컨텍스트를 제어할 수 있습니다. CSS를 처음 배울 때 일부 요소는 블록 수준 요소이고 일부는 인라인 요소라는 것을 알아야 합니다.
display 속성을 사용하면 요소의 여러 상태 간에 전환할 수 있습니다. 예를 들어, 일반적으로 h1 요소는 블록 수준 요소이지만 토글하면 인라인 요소로 표시될 수 있습니다.
표시 속성 값
| 값 | 설명 | |
|---|---|---|
| none | 요소 숨기기 | |
| block | 요소를 블록 수준 요소로 설정 | |
| inline | 설정 element 인라인 요소의 경우 | |
| list-item | 요소를 목록 항목으로 설정 | |
| inline-block | 요소를 인라인 블록 요소로 설정 | |
| table | 요소를 블록 요소로 설정 레벨 테이블(<table>과 유사)<code><table>)<tr>
<td>inline-table</td>
<td>将元素设置为内联元素级的表格(类似<code><table>)<tr>
<td>table-caption</td>
<td>将元素设置为表格的标题(类似<code><caption></caption>) |
|
| table-cell | 将元素设置为表格的单元格(类似<td>和<code><th>)</th>
|
|
| table-row | 将元素设置为表格的行(类似<tr>)</tr>
<tr>
<td>table-row-group</td>
<td>将元素设置为表格的内容部分(类似<code> <tbody>)<tr>
<td>table-column</td>
<td>将元素设置为表格的列(类似<code><col>) |
|
| table-column-group | 将元素设置为表格中一个或多个列的分组(类似<colgroup></colgroup>) |
|
| table-header-group | 将元素设置为表格的头部(类似<thead>)<tr>
<td>table-footer-group</td>
<td>将元素设置为表格的脚(类似<code><tfoot><tr>inline-table<td></td>요소를 인라인 요소 수준 테이블로 설정합니다(<code><table>와 유사) )<td></td> <tr>table-caption<td></td>요소를 테이블의 캡션으로 설정합니다(<code><caption></caption>와 유사). | |
| 요소를 테이블의 셀로 설정합니다(비슷함) | ||
| 요소를 테이블의 행으로 설정합니다( | ||
| 요소를 테이블의 콘텐츠 부분으로 설정합니다( | ||
| 요소를 테이블의 하나 이상의 열 그룹으로 설정합니다. 테이블(예: | ||
| 요소를 테이블 헤더로 설정합니다( |
<tfoot>와 유사)로 설정합니다. 🎜🎜🎜🎜box🎜🎜CSS3의 새 속성 값은 설정을 의미합니다. 유연한 상자로서의 개체(가장 오래된 버전의 유연한 상자) 🎜🎜 🎜🎜inline-box🎜🎜 CSS3의 새로운 속성 값은 개체를 인라인 요소 수준 플렉스 상자(가장 오래된 버전의 플렉스 상자)로 설정하는 것을 의미합니다. 🎜🎜🎜🎜flexbox🎜🎜 객체가 유연한 상자(유연한 상자의 전환 버전)로 설정되었음을 나타내는 CSS3의 새로운 속성 값 🎜🎜🎜🎜inline-flexbox🎜🎜 다음을 나타내는 CSS3의 새로운 속성 값 개체가 인라인 요소 수준의 유연한 상자(유연한 상자의 전환 버전)로 설정되었습니다. 🎜🎜🎜🎜flex🎜🎜 CSS3의 새 속성 값은 개체를 유연한 개폐식 상자(개폐식 상자의 최신 버전)로 설정하는 것을 의미합니다. 🎜🎜🎜🎜inline-flex🎜🎜CSS3의 새로운 속성값, 객체를 인라인 요소 수준 플렉스박스(플렉스박스의 최신 버전)로 설정함을 나타냅니다.🎜🎜🎜🎜run-in🎜🎜설정 여부를 결정합니다. 블록 수준 요소 또는 컨텍스트를 기반으로 하는 인라인 요소인 요소🎜🎜🎜🎜inherit🎜 🎜상위 요소에서 표시 속성 값을 상속합니다🎜🎜🎜🎜<blockquote><p>텔레스코픽 상자(유연한 상자)는 CSS3의 새로운 레이아웃 모드입니다. 유연한 상자를 도입하는 목적은 페이지의 요소를 조정해야 할 때 공간을 정렬, 정렬 및 할당하는 보다 효과적인 방법을 제공하는 것입니다. 이 레이아웃을 사용하면 화면 크기와 장치 유형에 맞게 요소의 크기와 위치가 적절하게 지정됩니다. </p></blockquote>
<p>다음은 일반적으로 사용되는 몇 가지 속성 값을 사용하여 다음 표시 속성의 사용을 소개합니다. <br></p>
<p><code><span style="font-size: 16px;"><strong>display: none Strong></strong></span><span style="font-size: 16px;"><strong>display: none</strong></span>
display 的属性值 none 可以用来隐藏元素,和visibility: hidden;功能相似,不同的是display: none;在隐藏元素的同时,它还会将元素所占的位置一并隐藏。display: none;通常会与 JavaScript 结合使用来隐藏或显示某个元素,下面通过一个示例来演示一下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>运行上面的代码,在页面中点击“显示”或“隐藏”按钮即可对页面中指定的元素执行显示或隐藏操作,如下图所示:

<span style="font-size: 16px;"><strong>display: block</strong></span>
display 属性的属性值 block 可以将元素强制转换为块级元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html><strong><span style="font-size: 16px;">display: inline</span></strong>
display 属性的属性值 inline 可以将元素强制转换为行内元素,让元素拥有行内元素的特性,例如可以与其他行内元素共享一行等,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>
<span style="font-size: 16px;"><strong>display: inline-block</strong></span>
visibility:hidden;과 유사하게 요소를 숨기는 데 사용할 수 있습니다. 차이점은 display: none;은 숨겨진 요소이므로 해당 요소가 차지하는 위치도 숨겨집니다. display: none;은 일반적으로 요소를 숨기거나 표시하기 위해 JavaScript와 함께 사용됩니다. <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
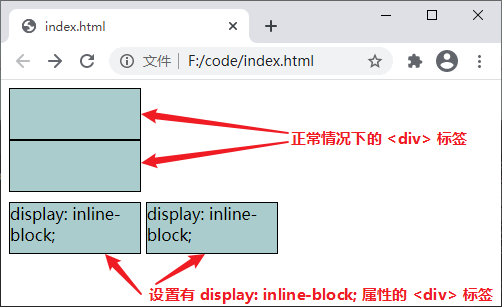
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>위 코드를 실행하고 "표시" 또는 "숨기기" 버튼을 클릭하세요. 다음 그림과 같이 페이지에 지정된 요소를 표시하거나 숨길 수 있습니다. 

<span style="font-size: 16px;"><strong>디스플레이: 블록</strong></span>표시 속성의 속성 값 블록은 요소를 블록 수준 요소로 강제할 수 있습니다. 샘플 코드는 다음과 같습니다.
 🎜🎜
🎜🎜<strong><span style="max-width:90%">디스플레이 : inline</span></strong>🎜🎜display 속성의 inline 속성 값은 해당 요소를 강제로 인라인 요소로 만들 수 있으므로 요소가 인라인 요소의 특성을 갖게 됩니다. 샘플 코드는 다음과 같습니다: 🎜rrreee🎜<span style="max-width:90%"><strong>디스플레이: 인라인 블록</strong></span>🎜 🎜display 속성의 속성값 inline-block은 요소를 인라인 블록 요소로 강제 변환할 수 있습니다. 인라인 블록은 너비와 높이를 설정할 수 있는 블록의 기능과 전용 라인을 차지하지 않는 인라인의 기능을 모두 가지고 있습니다. . 샘플 코드는 다음과 같습니다: 🎜rrreee🎜🎜🎜🎜 (학습 영상 공유: 🎜웹 프론트엔드🎜)🎜
위 내용은 CSS 표시 속성의 값은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


