이 글은 FamilyMart의 VueVue-Router에 대해 자세히 설명하고, 라우팅 관련 지식을 배우는 것이 모든 분들께 도움이 되기를 바랍니다!

프런트엔드 라우팅의 개발 역사
라우팅의 개념은 소프트웨어 공학에서 처음 등장하고 백엔드 라우팅에서 처음 구현된 이유는 웹의 개발이 주로 다음과 같은 과정을 거쳤기 때문입니다. 단계:
- 백엔드 라우팅 단계;
- SPA(단일 페이지 리치 애플리케이션)
서버에 의해 렌더링됩니다. 즉, 서버는 해당 HTML 페이지를 직접 생성하고 렌더링하여 클라이언트에 반환하여 표시합니다. 그림과 같이:
장점: SEO 최적화에 도움이 됨
단점: 전체 페이지는 백엔드 직원이 관리하며 HTML 코드와 데이터 해당 로직이 혼합되며 작성 및 유지 관리가 매우 까다롭습니다. 가난한. 
2. 프론트엔드와 백엔드 분리
**프런트엔드 렌더링:**각 요청에 포함된 정적 리소스는 정적 리소스 서버에서 가져옵니다. 이러한 리소스에는 HTML+CSS+JS가 포함됩니다. 그런 다음 이러한 요청은 렌더링을 위해 프런트엔드 리소스에 반환됩니다. 클라이언트의 모든 요청은 정적 리소스 서버의 파일을 요청합니다. 현재 백엔드는 API 제공만 담당합니다.프런트엔드와 백엔드 분리:
백엔드는 API 제공만 담당하고, 프런트엔드는 Ajax를 통해 데이터를 얻은 후 JavaScript를 통해 데이터를 페이지에 렌더링합니다.
백엔드는 end는 데이터 중심, Front-End는 상호작용과 시각화 중심
- Page(SPA) 풍부한 적용단계 :
- Front-end와 Back의 분리를 기반으로 Front-end 라우팅 레이어 추가 -end,
핵심: 페이지 URL을 변경하지만 페이지를 새로 고치지는 마세요.
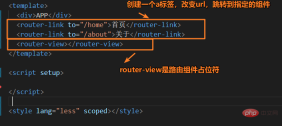
- vue-router 알아보기
- Vue-Router 설치
npm install vue-router단계:
라우팅을 통해 매핑해야 하는 구성 요소 만들기 [관련 권장 사항:
vue 비디오 튜토리얼
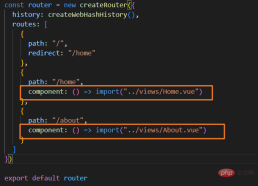
]import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router
 보충: 경로의 기타 속성
보충: 경로의 기타 속성
 name 속성: 경로의 고유 이름을 기록합니다.
name 속성: 경로의 고유 이름을 기록합니다.
meta 속성: 사용자 정의 데이터router-link(보충)
router-link In 실제로 구성할 수 있는 속성은 많습니다:
to 속성: 문자열 또는 객체입니다. replace 속성: 바꾸기 속성이 설정된 경우 클릭하면 라우터 대신 router.replace()가 호출됩니다. 푸시(). 일반적으로 교체 속성은 사용되지 않으며 사용자 경험도 그리 좋지 않습니다.
active-class 속성: a 요소를 활성화한 후 적용되는 클래스를 설정합니다. 기본값은 router-link-active입니다.
- exact-active-class 속성: 링크가 정확하게 활성화되면 렌더링에 적용되는 클래스입니다.
- 경로의 지연 로딩
- 문제: 애플리케이션을 패키징하고 구축할 때 JavaScript 패키지가 매우 커져서 페이지 로딩에 영향을 미칩니다.
import 함수는 Promise
Dynamic Routing
 1을 반환합니다. 동적 라우팅
1을 반환합니다. 동적 라우팅
의 기본 일치는 지정된 일치 패턴의 경로를 동일한 구성 요소에 매핑합니다. 다양한 구현 및 페이지 렌더링을 달성하기 위해 다양한 요구 사항에 따라 다양한 경로를 로드할 수 있습니다.
동적 라우팅 사용은 일반적으로 역할 권한 제어와 함께 사용됩니다. 예: 모든 사용자에게 렌더링해야 하는 User 구성 요소가 있지만 사용자 ID가 다릅니다. 경로 매개변수라고 하는 경로의 동적 필드를 사용하여 이를 수행할 수 있습니다. 그런 다음 .
2. 获取动态路由的值
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

3. NotFound
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

路由的嵌套
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
},
编程式导航
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
Resolve 가드(2.5+) 이전에 전역을 호출합니다.
내비게이션이 확인되었습니다.
Each Hook 이후 전역을 호출하세요.
DOM 업데이트를 트리거합니다.
beforeRouteEnter 가드에서 next로 전달된 콜백 함수를 호출하면 생성된 컴포넌트 인스턴스가 콜백 함수의 매개변수로 전달됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 Vue 라우팅을 자세히 설명하는 기사: vue-router의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AM
vue.js vs. 백엔드 프레임 워크 : 구별을 명확하게합니다Apr 25, 2025 am 12:05 AMvue.js는 프론트 엔드 프레임 워크이며 백엔드 프레임 워크는 서버 측 로직을 처리하는 데 사용됩니다. 1) vue.js는 사용자 인터페이스를 구축하는 데 중점을두고 구성 요소화 및 반응 형 데이터 바인딩을 통해 개발을 단순화합니다. 2) Express 및 Django와 같은 백엔드 프레임 워크는 HTTP 요청, 데이터베이스 작업 및 비즈니스 로직을 처리하고 서버에서 실행됩니다.
 vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AM
vue.js 및 프론트 엔드 스택 : 연결 이해Apr 24, 2025 am 12:19 AMVue.js는 개발 효율성과 사용자 경험을 향상시키기 위해 프론트 엔드 기술 스택과 밀접하게 통합되어 있습니다. 1) 건설 도구 : 모듈 식 개발을 달성하기 위해 웹 팩 및 롤업과 통합. 2) 주 관리 : Vuex와 통합하여 복잡한 응용 프로그램 상태를 관리합니다. 3) 라우팅 : vuerouter와 통합하여 단일 페이지 응용 프로그램 라우팅을 실현합니다. 4) CSS 전 처리기 : 스타일 개발 효율성을 향상시키기 위해 SASS를 지원하고 덜 지원합니다.
 Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AM
Netflix : React (또는 기타 프레임 워크)의 사용 탐색Apr 23, 2025 am 12:02 AMNetflix는 React의 구성 요소 설계 및 가상 DOM 메커니즘이 복잡한 인터페이스와 빈번한 업데이트를 효율적으로 처리 할 수 있기 때문에 REACT를 선택했습니다. 1) 구성 요소 기반 설계를 통해 Netflix는 인터페이스를 관리 가능한 위젯으로 분류하여 개발 효율성 및 코드 유지 관리를 향상시킬 수 있습니다. 2) 가상 DOM 메커니즘은 DOM 운영을 최소화하여 Netflix 사용자 인터페이스의 부드러움과 고성능을 보장합니다.
 vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AM
vue.js and the frontend : 프레임 워크에 대한 깊은 다이빙Apr 22, 2025 am 12:04 AMVue.js는 사용하기 쉽고 강력하기 때문에 개발자에게 사랑을받습니다. 1) 반응 형 데이터 바인딩 시스템은 뷰를 자동으로 업데이트합니다. 2) 구성 요소 시스템은 코드의 재사용 성과 유지 관리를 향상시킵니다. 3) 컴퓨팅 속성 및 청취자는 코드의 가독성과 성능을 향상시킵니다. 4) vuedevtools를 사용하고 콘솔 오류를 확인하는 것이 일반적인 디버깅 기술입니다. 5) 성능 최적화에는 주요 속성, 계산 된 속성 및 유지 구성 요소 사용이 포함됩니다. 6) 모범 사례에는 명확한 구성 요소 이름 지정, 단일 파일 구성 요소 사용 및 수명주기 후크의 합리적인 사용이 포함됩니다.
 프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AM
프론트 엔드의 vue.js의 힘 : 주요 기능 및 이점Apr 21, 2025 am 12:07 AMvue.js는 효율적이고 유지 관리 가능한 프론트 엔드 애플리케이션을 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 주요 기능은 다음과 같습니다. 1. 응답 데이터 바인딩, 2. 구성 요소 개발, 3. 가상 Dom. 이러한 기능을 통해 vue.js는 개발 프로세스를 단순화하고 응용 프로그램 성능과 유지 관리를 향상시켜 현대 웹 개발에서 매우 인기가 있습니다.
 vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AM
vue.js가 React보다 낫습니까?Apr 20, 2025 am 12:05 AMvue.js와 반응은 각각 고유 한 장점과 단점이 있으며, 선택은 프로젝트 요구 사항 및 팀 조건에 따라 다릅니다. 1) vue.js는 단순하고 사용하기 쉬운 소규모 프로젝트 및 초보자에게 적합합니다. 2) REACT는 풍부한 생태계와 구성 요소 설계로 인해 대규모 프로젝트 및 복잡한 UI에 적합합니다.
 vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AM
vue.js의 기능 : 프론트 엔드에서 사용자 경험 향상Apr 19, 2025 am 12:13 AMvue.js는 여러 기능을 통해 사용자 경험을 향상시킵니다. 1. 응답 시스템은 실시간 데이터 피드백을 실현합니다. 2. 구성 요소 개발은 코드 재사용 성을 향상시킵니다. 3. Vuerouter는 원활한 내비게이션을 제공합니다. 4. 동적 데이터 바인딩 및 전환 애니메이션은 상호 작용 효과를 향상시킵니다. 5. 오류 처리 메커니즘은 사용자 피드백을 보장합니다. 6. 성능 최적화 및 모범 사례는 응용 프로그램 성능을 향상시킵니다.
 vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM
vue.js : 웹 개발에서 역할을 정의합니다Apr 18, 2025 am 12:07 AM웹 개발에서 vue.js의 역할은 개발 프로세스를 단순화하고 효율성을 향상시키는 점진적인 JavaScript 프레임 워크 역할을하는 것입니다. 1) 개발자는 반응 형 데이터 바인딩 및 구성 요소 개발을 통해 비즈니스 로직에 집중할 수 있습니다. 2) vue.js의 작동 원리는 반응 형 시스템 및 가상 DOM에 의존하여 성능을 최적화합니다. 3) 실제 프로젝트에서는 Vuex를 사용하여 글로벌 상태를 관리하고 데이터 대응 성을 최적화하는 것이 일반적입니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)








