노드 크롤링 데이터 예시: 포켓몬 도감을 가져와 엑셀 파일 생성
- 青灯夜游앞으로
- 2022-08-26 20:31:232514검색
Node를 사용하여 웹 페이지에서 데이터를 크롤링하고 Excel 파일에 쓰는 방법은 무엇입니까? 다음 기사에서는 예제를 사용하여 Node.js를 사용하여 웹 페이지 데이터를 크롤링하고 Excel 파일을 생성하는 방법을 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

포켓몬은 90년대에 태어난 많은 사람들의 어린시절 추억이라고 생각합니다. 프로그래머로서 한번쯤 포켓몬 게임을 만들고 싶었지만 그러기 전에 먼저 포켓몬이 몇 개인지부터 정리해야 합니다. 이번 호에서는 Node.js를 사용하여 간단하게 포켓몬 웹 데이터 크롤링을 구현하고, 해당 데이터를 Excel 파일로 생성하고, 그런 다음 인터페이스를 사용하여 Excel을 읽고 이러한 데이터에 액세스합니다.
데이터 크롤링
데이터를 크롤링하고 있으므로 먼저 아래와 같이 포켓몬 일러스트 데이터가 있는 웹페이지를 찾아보겠습니다.

이 웹사이트는 PHP로 작성되었으며 앞과 뒤가 구분되지 않습니다. back.이므로 데이터를 캡처하기 위해 인터페이스를 읽지 않습니다. crawler 라이브러리를 사용하여 웹페이지의 요소를 캡처합니다. 미리 설명하자면, crawler 라이브러리를 사용하면 jQuery를 사용하여 Node 환경의 요소를 캡처할 수 있다는 장점이 있습니다. crawler 库,来捕获网页中的元素从而得到数据。提前说明一下,用 crawler 库,好处是你可以用 jQuery 的方式在Node环境中捕获元素。
安装:
yarn add crawler
实现:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}
在生成实例的时候,还需要开启 jQuery 模式,然后,就可以使用 $ 符了。而以上代码的中间部分的业务就是在捕获元素爬取网页中所需要的数据,使用起来和 jQuery API 一样,这里就不再赘述了 。
getPokemon().then(async data => {
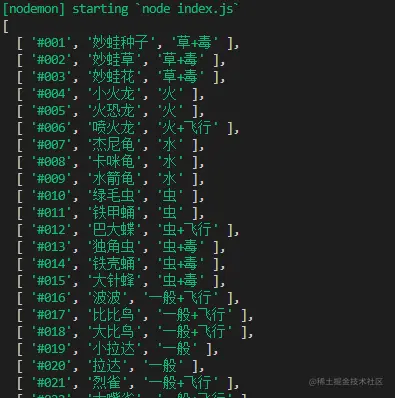
console.log(data)
})
最后我们可以执行并打印一下传过来的 data 数据,来验证确实爬取到了格式也没有错误。

写入Excel
既然刚才已经爬取到数据了,接下来,我们就将使用 node-xlsx 库,来完成把数据写入并生成一个 Excel 文件中。
首先,我们先介绍一下,node-xlsx 是一个简单的 excel 文件解析器和生成器。由 TS 构建的一个依靠 SheetJS xlsx 模块来解析/构建 excel 工作表,所以,在一些参数配置上,两者可以通用。
安装:
yarn add node-xlsx
实现:
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})
其 name 则是Excel文件中的栏目名,而其中的 data 类型是数组其也要传入一个数组,构成二维数组,其表示从 ABCDE.... 列中开始排序传入文本。同时,可以通过!cols来设置列宽。第一个对象wch:10 则表示 第一列宽度为10 个字符,还有很多参数可以设置,可以参照 xlsx 库 来学习这些配置项。
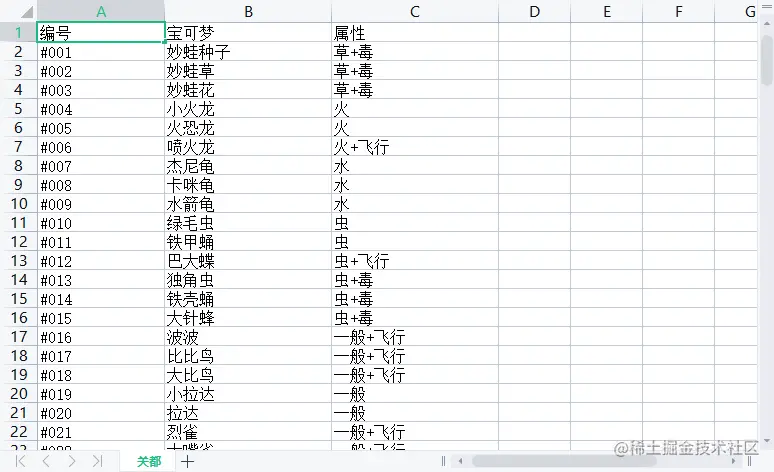
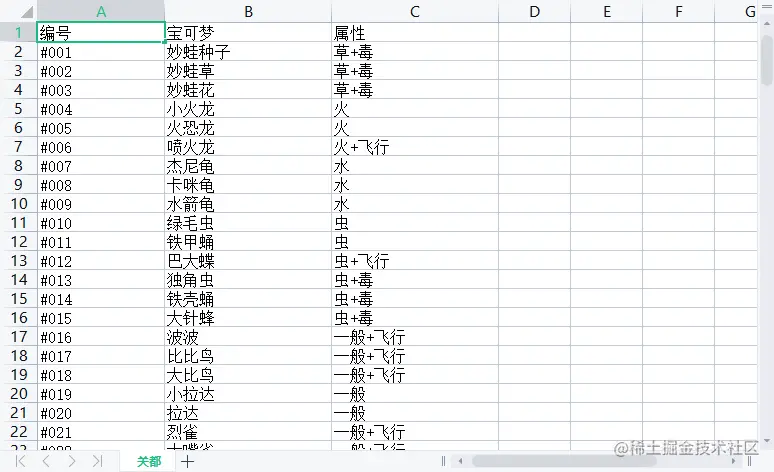
最后,我们通过 xlsx.build 方法来生成 buffer 数据,最后用 fs.writeFileSync 写入或创建一个 Excel 文件中,为了方便查看,我这里存入了 名叫 data 的文件夹里,此时,我们在 data 文件夹 就会发现多出一个叫 pokemon.xlsx 的文件,打开它,数据还是那些,这样把数据写入到Excel的这步操作就完成了。

读取Excel
读取Excel其实非常容易甚至不用写 fs 的读取, 用xlsx.parse 方法传入文件地址就能直接读取到。
xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
当然,我们为了验证准确无误,直接写一个接口,看看能不能访问到数据。为了方便我直接用 express 框架来完成这件事。
先来安装一下:
yarn add express
然后,再创建 express 服务,我这里端口号就用3000了,就写一个 GET 请求把读取Excel文件的数据发送出去就好。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
})
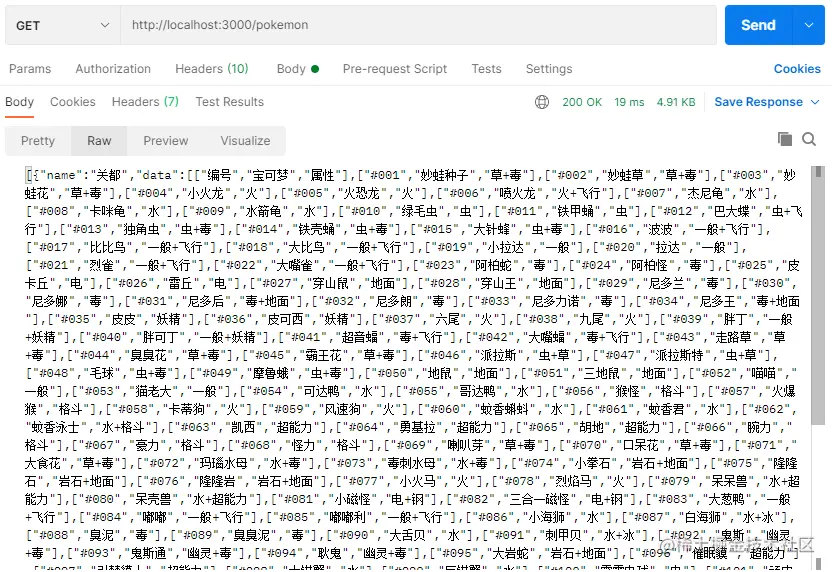
最后,我这里用 postman
rrreee 구현:
구현:
jQuery 모드도 활성화해야 하며, 그런 다음 $ 기호를 사용할 수 있습니다. 위 코드의 중간 부분의 역할은 요소에 필요한 데이터를 캡처하고 웹 페이지를 크롤링하는 것입니다. jQuery API와 동일하게 사용되므로 여기서는 자세히 설명하지 않겠습니다. 🎜rrreee🎜마지막으로 전달된 data 데이터를 실행하고 인쇄하여 형식이 크롤링되었으며 오류가 없는지 확인할 수 있습니다. 🎜🎜 🎜
🎜🎜Write to Excel🎜🎜🎜이제 방금 데이터를 크롤링했으므로 다음에는 node-xlsx 코드를 사용하겠습니다. > 데이터 쓰기 및 엑셀 파일 생성을 완료하는 라이브러리입니다. 🎜🎜우선 <code>node-xlsx가 간단한 엑셀 파일 파서이자 생성기라는 점을 소개하겠습니다. TSSheetJS xlsx 🎜 모듈은 Excel 워크시트를 구문 분석/구축하므로 일부 매개변수 구성에서는 두 가지가 공통될 수 있습니다. 🎜🎜설치: 🎜rrreee🎜구현: 🎜rrreee🎜 name은 Excel 파일의 열 이름이고 data 유형은 배열이므로 반드시 전달해야 합니다. 배열에서는 ABCDE.... 열부터 시작하여 정렬된 수신 텍스트를 나타내는 2차원 배열을 형성합니다. 동시에 !cols를 통해 열 너비를 설정할 수 있습니다. 첫 번째 객체 wch:10는 첫 번째 열의 너비가 10자임을 의미합니다. 설정 가능한 매개변수는 xlsx library🎜를 통해 이러한 구성 항목을 알아보세요. 🎜🎜마지막으로 xlsx.build 메서드를 사용하여 버퍼 데이터를 생성하고 마지막으로 fs.writeFileSync를 사용하여 Excel을 작성하거나 생성합니다. 파일 보기의 편의를 위해 data라는 폴더에 저장했습니다. 이때 데이터 폴더에 pokemon.xlsx라는 파일이 추가로 발견되어 데이터가 그대로 기록됩니다. 이런 식으로 Excel에 대한 이 단계가 완료되었습니다. 🎜🎜 🎜
🎜🎜Excel 읽기🎜🎜🎜Excel 읽기는 실제로 매우 쉽고 읽기 위해 fs를 작성할 필요도 없습니다. , xlsx.parse 메소드를 사용하면 파일 주소를 전달하여 직접 읽을 수 있습니다. 🎜rrreee🎜물론 정확성을 검증하기 위해 데이터에 접근할 수 있는지 확인하는 인터페이스를 직접 작성합니다. 편의상 express 프레임워크를 직접 사용하여 이 작업을 수행합니다. 🎜🎜먼저 설치하세요: 🎜rrreee🎜그런 다음 express 서비스를 만듭니다. 여기서는 포트 번호로 3000을 사용하므로 GET 요청을 작성하여 Excel 파일을 읽습니다. . 그냥 데이터를 보내세요. 🎜rrreee🎜마지막으로 여기서는 postman 액세스 인터페이스를 사용하는데, 크롤링부터 저장까지 받은 모든 포켓몬 데이터가 테이블에 명확하게 표시됩니다. 🎜🎜🎜🎜결론
보시다시피 이 기사에서는 Node.js를 사용하여 웹 페이지에서 데이터를 크롤링하는 방법, Excel 파일에 데이터를 쓰는 방법, Excel 파일에서 데이터를 읽는 방법을 배우기 위해 Pokémon을 예로 사용합니다. 세 가지 질문은 실제로 구현하기 어렵지 않지만 때로는 꽤 실용적입니다. 잊어버릴까 봐 걱정된다면 저장하면 됩니다~
노드 관련 지식을 더 보려면 nodejs 튜토리얼을 방문하세요!
fs를 작성할 필요도 없습니다. , xlsx.parse 메소드를 사용하면 파일 주소를 전달하여 직접 읽을 수 있습니다. 🎜rrreee🎜물론 정확성을 검증하기 위해 데이터에 접근할 수 있는지 확인하는 인터페이스를 직접 작성합니다. 편의상 express 프레임워크를 직접 사용하여 이 작업을 수행합니다. 🎜🎜먼저 설치하세요: 🎜rrreee🎜그런 다음 express 서비스를 만듭니다. 여기서는 포트 번호로 3000을 사용하므로 GET 요청을 작성하여 Excel 파일을 읽습니다. . 그냥 데이터를 보내세요. 🎜rrreee🎜마지막으로 여기서는 postman 액세스 인터페이스를 사용하는데, 크롤링부터 저장까지 받은 모든 포켓몬 데이터가 테이블에 명확하게 표시됩니다. 🎜🎜🎜🎜결론
위 내용은 노드 크롤링 데이터 예시: 포켓몬 도감을 가져와 엑셀 파일 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

