PHP를 기반으로 WeChat 애플릿 pdf 파일의 미리보기 기능을 구현하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-26 14:05:283359검색
(추천 튜토리얼: PHP 비디오 튜토리얼)
문제 설명
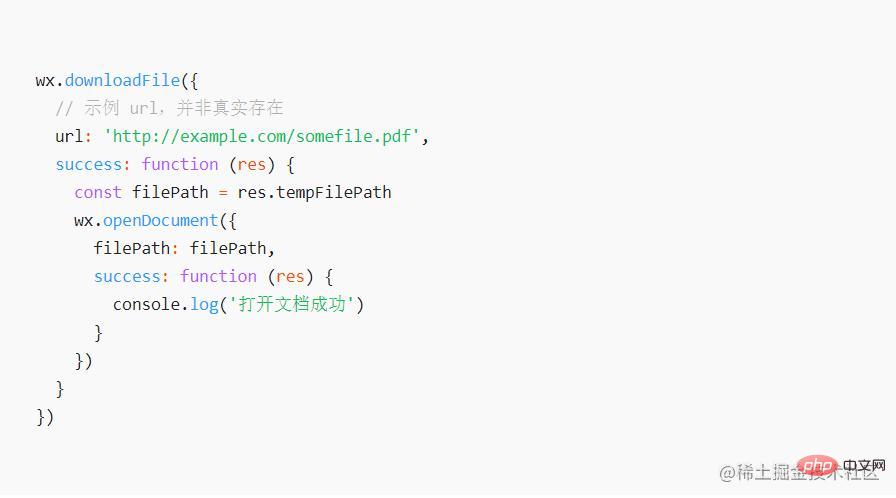
얼마 전, 라이브러리형 WeChat 애플릿 개발 중 Alibaba Cloud OSS에서 PDF 파일을 미리 볼 수 있는 문제가 발생했습니다. 애플릿. WeChat에서 제공하는 공식 솔루션은 단 하나뿐입니다. 문서를 로컬로 캐시한 다음 리소스 관리자로 여는 것입니다.

이런 식으로 작성하면 문제는 확실합니다. pdf 파일이 작으면 괜찮지만, pdf 파일이 크면 로딩 속도가 매우 느려집니다. 그리고 처음 몇 페이지만 미리보기만 하면 되고, 모든 문서를 캐시하고 파일 탐색기에서 열어야 합니다. 아주 나쁜 경험이었습니다.
탐색 과정
옵션 1: 미니 프로그램의 웹뷰를 사용하여 웹페이지에서 미리 봅니다. 경험은 여전히 괜찮지만 직면한 문제는 교차 도메인 문제를 해결할 수 없다는 것입니다.
옵션 2: pdf.js. 인터넷의 많은 솔루션에서는 이것을 사용하고 미리보기를 위해 서버에 정적 페이지를 작성한다고 말합니다. 이 솔루션을 사용하면 PDF 파일이 자신의 도메인 이름 서버에 있어도 괜찮습니다. 그러나 파일이 타사 OS에 있는 경우에도 여전히 도메인 간 문제가 발생합니다. 또한 온라인 미니 프로그램은 점프 프롬프트를 발행합니다. pdf.js 문서는 다양한 호환성 문제와 예측할 수 없는 알 수 없는 문제로 인해 상대적으로 읽기가 어렵습니다.
옵션 3: PDF 파일을 이미지로 변환하면 애플릿이 해당 이미지를 로드합니다. 이 솔루션은 가장 완벽하지만 대학원 백엔드 개발자에게 더 적합합니다. 저희 백엔드가 너무 번거로워서 고칠 수밖에 없습니다. 나는 그것을 스스로 할 수 있습니다.
구현 아이디어
미리 볼 PDF 파일의 링크와 미리 볼 페이지 수를 백엔드에 전달합니다. 백엔드는 전달된 매개변수에 따라 pdf 파일을 구문 분석하고 필요한 페이지를 그림으로 반환합니다.
- 사진을 생성하려면 서버에 이미지 처리 소프트웨어(ImageMagick)를 설치해야 합니다.
- php는 ImageMagick에 해당하는 확장 프로그램을 설치해야 합니다.
- PDF 파일을 열고 구문 분석하려면 서버에 ghostscript를 설치해야 합니다.
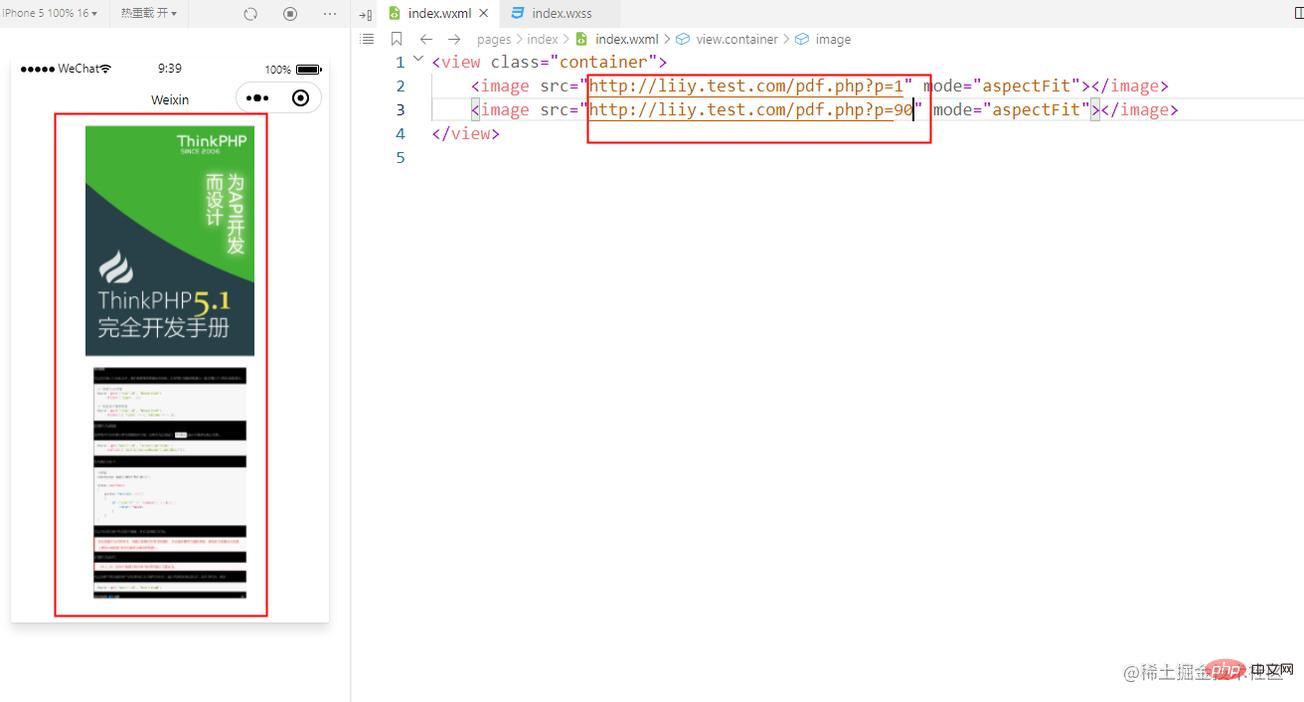
최종 효과

Pass 매개변수 p가 해당 페이지 번호를 지정한 후 해당 페이지 번호의 그림이 왼쪽에 표시됩니다.
구현 단계
- ImageMagick 다운로드, 컴파일 및 설치
wget https://netix.dl.sourceforge.net/project/imagemagick/im7-src/ImageMagick-7.0.7-25.tar.gz tar -zxvf ImageMagick-7.0.7-25.tar.gz cd ImageMagick-7.0.7-25 ./configure make && make install
다섯 가지 명령에 해당하는 작업은 다음과 같습니다. 다운로드, 압축 풀기, 디렉터리 열기, 구성, 컴파일 및 설치
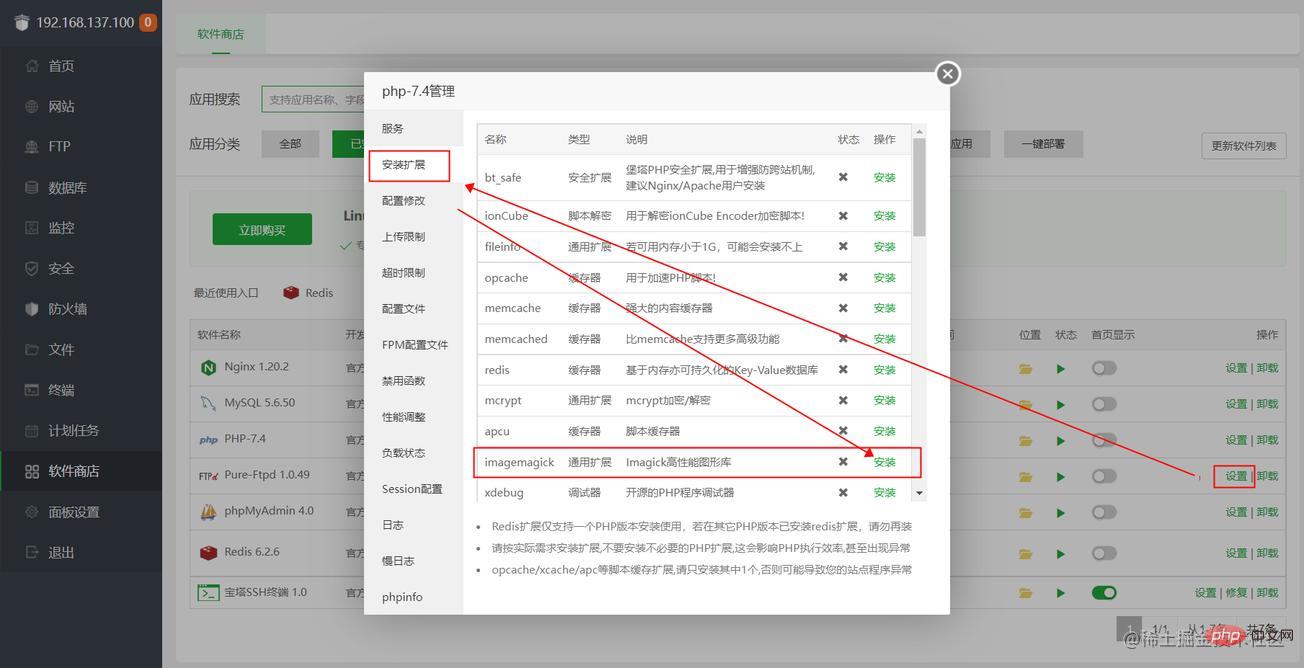
- php용 확장 imagemagick 설치(I 탑에서 원클릭으로 설치)

컴파일해서 설치하는 것도 가능하니 일단 여기서는 생략하겠습니다.
- 고스트스크립트 설치
wget https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9.25.tar.gz tar zxvf ghostscript-9.25.tar.gz cd ghostscript-9.25 ./configure --prefix=/usr make && make install
다섯 가지 명령에 해당하는 작업은 다음과 같습니다: 다운로드, 추출, 디렉터리 열기, 구성, 컴파일 및 설치
- linux에 명령 구성
echo "/usr/local/lib" >> /etc/ld.so.conf ldconfig
- php 파일 코드 구문 분석
<?php
try{
$url = !empty($_GET['url']) ? $_GET['url'] : die('error');
$page = isset($_GET['p']) ? $_GET['p']-1 : '0';
$file_name = 'temp_' . mt_rand(1000,9999) . 'pdf';
file_put_contents( './'.$file_name,file_get_contents($url));
$imagePreview = new imagick('./'. $file_name . '['.$page.']');
$imagePreview->setImageFormat( "jpg" );
// $imagePreview->setResolution( 900, 900 );
header( "Content-Type: image/jpeg" );
echo $imagePreview;
unlink('./'. $file_name);
}catch(\Exception $e){
echo '发生错误';
}참고: pdf 파일 경로는 자체 서버에서 가져올 수도 있고 직접 조정할 수도 있습니다.
(추천 튜토리얼: PHP 비디오 튜토리얼)
위 내용은 PHP를 기반으로 WeChat 애플릿 pdf 파일의 미리보기 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


