유니앱 개발 애플릿 개발 사양 요약 및 공유
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-24 17:47:052970검색
이 기사는 uniapp에 대한 관련 지식을 제공합니다. uni-app은 vue.js를 사용하여 크로스 플랫폼 애플리케이션을 개발하는 프런트 엔드 프레임워크입니다. I 다음은 uniapp의 개발 사양을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

추천: "uniapp tutorial"
1. 프로젝트 구조
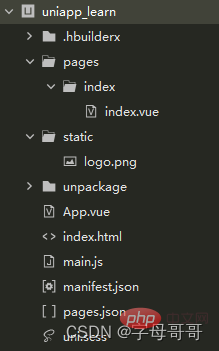
uniapp 프로젝트 생성이 완료되면 프로젝트 디렉터리 구조는 다음과 같습니다. 아래에서 프로젝트 구조에 대해 간략하게 소개하겠습니다. 소개를 읽어도 이해가 되지 않는다면 먼저 Vue를 배워보시길 권합니다. uniapp은 Vue의 핵심 문법을 기반으로 개발되었기 때문에 Vue에 대한 학습이 필요합니다.

- .hbuilderx는 이 프로젝트를 개발하는 데 사용되는 도구인 HBuilderX의 개발 구성 디렉터리입니다. 일반적으로 해당 내용을 수동으로 수정할 필요가 없습니다. 이 디렉터리를 사용하면 다른 사람이 프로젝트를 가져올 때 개발 도구 구성 정보가 기본적으로 사용됩니다. 개발 도구를 사용하는 습관은 사람마다 다르기 때문에 이 디렉토리는 일반적으로 버전 관리 웨어하우스에 업로드되지 않습니다.
- pages는 모든 Vue 페이지의 저장 디렉터리입니다.
- 정적 디렉터리는 일반적으로 그림, 아이콘, 글꼴 등과 같이 프로젝트에서 참조하는 정적 리소스를 저장합니다.
- 플랫폼별 패키징 해제 파일 저장 디렉터리는 프로젝트 패키징 후 결과 파일이 저장되는 곳입니다.
- App.vue는 Vue 단일 페이지 항목 파일인 프로젝트의 루트 구성 요소이며 이 페이지에서 애플리케이션 수준 수명 주기 기능을 모니터링할 수 있습니다.
- main.js는 vue 페이지를 인스턴스화하고 vue 페이지에 필요한 구성 요소 플러그인 및 기타 콘텐츠를 통합하는 프로젝트의 js 항목 파일입니다.
- index.html은 프로젝트의 홈페이지, 프로젝트의 진입 페이지입니다. main.js가 인스턴스화된 후 Vue 페이지 결과는 결국 홈 페이지에 렌더링됩니다.
- Manifest.json은 애플리케이션 이름, 아이콘, 권한, 시작 페이지 설정, 플러그인 및 기타 정보를 지정하는 데 사용되는 애플리케이션 구성 파일입니다.
- pages.json은 파일 경로, 창 스타일, 기본 탐색 모음 구성 등과 같은 애플리케이션의 표시 페이지를 구성합니다.
- uni.scss 파일은 주로 응용 프로그램 페이지의 전체 표시 스타일을 제어하는 데 사용됩니다. 텍스트 색상, 배경 색상, 테두리 색상, 그림 크기 등과 같은 일부 SCSS 변수를 미리 설정합니다.
마지막으로 일반적으로 말하면 여전히 vue 구성 요소를 저장하려면 composites 디렉터리를 수동으로 만들어야 합니다. components目录,用于存放vue的components组件。
二、开发规范
遵循Vue 单文件组件 (SFC) 规范
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- 一个vue的文件中只能包含一个顶级的
d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2模板 - 一个vue文件只能包含一个
3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0脚本定义 - 一个vue文件可以包含一个或多个
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927样式定义
uniapp的页面开发遵循 Vue 单文件组件 (SFC) 规范。另外,uniapp不能使用js进行html文档的DOM操作,请严格遵循vue的MVVM的数据绑定开发方式。
组件及接口规范
需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:
89c662c6f8b87e82add978948dc499d2标签在uniapp中的含义与标准html中的e388a4556c0f65e1904146cc1a846bee标签能力相当如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image
uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范
三、css样式规范
全局样式与局部样式
uni.scss
Vue 단일 파일 구성 요소(SFC) 사양을 따르세요.
<style>
@import '~@/static/style/app.scss';
</style><템플릿>이 하나만 포함될 수 있습니다. ;21c97d3a051048b8e55e3c8f199a54b2템플릿<script>스크립트 정의<li>vue 파일에는 하나 이상의 < 코드가 포함될 수 있습니다. >c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927</script>스타일 정의
uniapp의 페이지 개발은 Vue Single File Component(SFC) 사양을 따릅니다. 또한 uniapp은 js를 사용하여 HTML 문서에서 DOM 작업을 수행할 수 없습니다. Vue의 MVVM 데이터 바인딩 개발 방법을 엄격히 따르십시오. 🎜구성요소 및 인터페이스 사양
🎜uniapp에서는 표준 html 태그를 사용할 수 없다는 점에 유의하세요. uniapp 구성요소 이름 및 사용 방법에 대한 정의는 WeChat 애플릿을 참조하세요. 먼저 구성 요소 문서를 참조하세요. 도움이 필요한 경우 WeChat 애플릿 구성 요소 문서를 참조하세요. 예: 🎜🎜uniapp의89c662c6f8b87e82add978948dc499d2 태그의 의미는 이미지를 정의하려는 경우 표준 HTML의 e388a4556c0f65e1904146cc1a846bee 태그와 동일합니다. , img에서는 HTML을 직접 사용할 수 없습니다. uniapp🎜🎜의 구성 요소 태그 이미지를 사용해야 합니다. uniapp의 인터페이스 기능(JS API)은 WeChat 애플릿 사양과 매우 유사하지만 접두사 wx가 필요합니다. uni로 대체됩니다. 자세한 내용은 uni-app 인터페이스 사양을 참조하세요🎜🎜3. CSS 스타일 사양🎜전역 스타일 및 로컬 스타일
🎜uni.scss 파일에는 전역 스타일 scss 변수가 미리 설정되어 있으며 이러한 변수는 텍스트 색상, 배경색, 테두리 색상 등과 같은 애플리케이션의 전체 스타일을 정의하는 데 사용됩니다. 주의할 점은 이 파일을 임의로 수정해서는 안 된다는 점입니다. 변경을 원할 경우 변수 값만 수정 가능하며, 변수 이름은 수정하지 마세요. 그렇다면 사용자 정의된 전역 스타일을 추가하려면 어떻게 해야 할까요? 아래 방법을 참고하세요. 🎜🎜🎜먼저 app.scss와 같은 스타일 파일을 직접 작성하고 이 파일에 사용자 정의 스타일을 작성합니다. 파일을 /static/style 디렉터리에 넣으세요🎜🎜두 번째로 app.scss 파일 시작 부분에 uni.scss 파일을 소개합니다. @import '~@/uni.scss';🎜🎜마지막으로, in App, vue 스타일에는 이 사용자 정의 전역 스타일 파일이 도입되었습니다. 🎜🎜 @font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}🎜uniapp의 로컬 스타일 구현은 vue 파일을 기반으로 합니다. 특정 vue 파일에 정의된 스타일은 해당 vue의 렌더링 범위 내에서만 적용됩니다. 🎜尺寸响应式
uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。
如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。
字体的使用
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。
@font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。
@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}字体的使用方式是通用的css样式,使用font-family即可。
请使用flex布局方式
为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。
推荐:《uniapp教程》
위 내용은 유니앱 개발 애플릿 개발 사양 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

