es6에서 인용하는 이유는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-08-23 17:14:261939검색
let에는 if 및 for 루프에 블록 수준 범위가 있으므로 es6에서는 if 및 for 루프에 var에 범위가 없습니다. 범위 외부의 변수를 참조하는 문제를 해결하는 데 사용할 수 있습니다. let에는 블록 수준 범위가 있고 "{}"는 범위입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6에서 let을 인용하는 이유는
var에는 if 및 for 루프에 범위가 없고, 함수의 범위만 사용하여 범위 외부의 변수를 참조하는 문제를 해결할 수 있기 때문입니다. while let에는 if 및 for 루프에 블록이 있습니다. 범위는 var에 없는 기능이므로 es6에서는 var 대신 let 키워드를 사용합니다.
이전 JavaScript(ES5 이전)에서는 var에 if 및 for 루프에 범위가 없었기 때문에 범위 외부의 변수를 참조하는 문제를 해결하려면 함수 범위만 사용할 수 있습니다. if 및 for의 블록 수준 범위에는 블록 수준 범위가 있으며, {}는 범위입니다. 즉, 블록 수준 변수, 즉 로컬 변수를 선언합니다.
const에도 블록 수준 범위 범위가 있습니다. 수정된 식별자를 변경 및 할당하고 싶지 않은 경우 const
를 사용하세요. ES6 개발에서는 const를 먼저 사용하는 것이 좋으며 식별자를 변경하려는 경우에만 let을 사용하는 것이 좋습니다.
let의 세 가지 주요 기능:
- 변수를 선언하는 데 사용되는 키워드는 사용하기 전에 선언해야 합니다.
- 선언된 변수는 블록 수준 범위를 갖도록 합니다.
- 임시 데드존 기능
- 아래의 사례를 통해 설명하겠습니다. :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
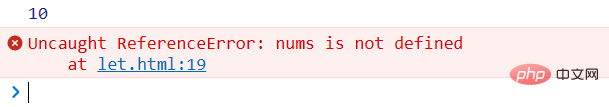
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
console.log(nums); //nums is not defined
</script>
</body>
</html>브라우저 컨트롤러는 다음과 같이 실행됩니다.
 참고: var는 전역 변수를 선언하는 데 사용되며 블록 수준 범위가 없습니다.
참고: var는 전역 변수를 선언하는 데 사용되며 블록 수준 범위가 없습니다.
// 在一个大括号中
// 使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if(true) {
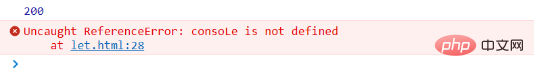
let a = 100;var b = 200;
}
console.log(a);
consoLe.log(b);브라우저 컨트롤러는 다음과 같이 실행됩니다.
 [관련 권장사항:
[관련 권장사항:
, 웹 프론트엔드]
위 내용은 es6에서 인용하는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

