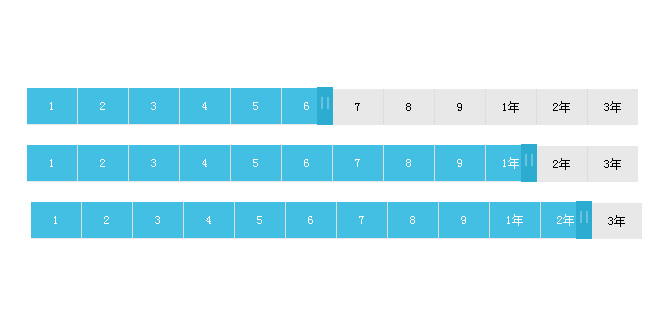
jQuery를 기반으로 한 슬라이딩 바 구매 날짜 선택 플러그인으로, 외관은 Alibaba Cloud의 서버 구매 날짜 선택 인터페이스를 모방합니다. 이 jQuery 플러그인은 일부 가상 제품 구매 페이지에서 사용하기에 매우 적합합니다. 사용자가 제품 구매 날짜를 빠르게 선택할 수 있어 매우 편리합니다. 렌더링은 다음과 같습니다.

html 코드:
<center>
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
</center>
CSS 코드:
ul, li {
padding: ;
margin: ;
list-style-type: none;
}
.clearfix:after {
display: block;
content: "";
clear: both;
}
.slider-date {
height: px;
line-height: px;
background: #eee;
display: inline-block;
position: relative;
}
.slider-date .slider-bg li {
position: relative;
float: left;
width: px;
border-left: solid px #ddd;
font-size: px;
text-align: center;
}
.slider-date .slider-bg span {
display: none;
}
.slider-date .slider-bg li:first-child {
border-left: none;
}
.slider-date .slider-bar {
position: absolute;
top: -px;
left: ;
overflow: hidden;
height: px;
width: px;
}
.slider-date .slider-bar ul {
margin-top: px;
background: #bfe;
color: #fff;
height: px;
width: px;
}
.slider-date .slider-bar-btn {
line-height: px;
text-align: center;
position: absolute;
top: -px;
right: px;
display: block;
width: px;
height: px;
background: #dacd;
color: #fff;
}
.slider-date .slider-bar-btn i {
display: inline-block;
margin: px px;
width: px;
height: px;
background: #cde;
}
js 코드:
//滑动插件 by - mantou qq:
; (function ($) {
$.fn.sliderDate = function (setting) {
var defaults = {
callback: false //默认回调函数为false
}
//如果setting为空,就取default的值
var setting = $.extend(defaults, setting);
this.each(function () {
//插件实现代码
//var $sliderDate = $(".slider-date");
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = + ; //单个li的宽度
//滚动指定的位置
var sliderToDes = function (index) {
//最大不能超过
if (index > ) {
index = ;
}
//最小不能小于
if (index < ) {
index = ;
}
//背景动画
$sliderBar.animate({
"width": liWid * (index + )
}, );
//执行回调
if (setting.callback) {
setting.callback(index);
}
};
//点击 - 滚动到指定位置
$sliderDate.on('click', "li", function (e) {
//执行滚动方法
sliderToDes($(this).index());
});
//拖动 - 滚动到指定位置
$sliderBtn.on('mousedown', function (e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
//拖动事件
$(document).on('mousemove', function (ev) {
wid = ev.pageX - pointX
if (wid > && wid < ) {
$sliderBar.css("width", wid);
}
}).on('mouseup', function (e) {
$(this).off('mousemove mouseup');
var index = Math.ceil(wid / liWid) - ;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function () {
function a(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: a });
function b(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: b });
function c(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: c });
});
위 코드는 매우 간단합니다. 마음에 드셨으면 좋겠습니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






