매우 상세합니다! Vue가 라우팅 점프를 구현하는 3가지 방법을 요약해보세요!
- 藏色散人앞으로
- 2022-08-10 17:15:363430검색
1. vue-router를 사용하세요
vue-router Essence사용 시 다운로드가 필요한 타사 패키지입니다. [관련 권장 사항: vue.js 비디오 튜토리얼]
단계 (7단계 방법):
1. 현재 프로젝트에 vue-router 모듈을 다운로드합니다. vue-router模块到当前工程
yarn add vue-router
2.在main.js中引入VueRouter函数
// 引入路由import VueRouter from "vue-router";
3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
// 注册全局Vue.use(VueRouter)
4.创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]
5.用规则生成路由对象
// 创建路由对象并且传入规则const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)})
6.把路由对象注入到new Vue实例中
new Vue({
router, //导入路由对象
render: h => h(App),}).$mount('#app')
7.用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router-link 【实现跳转最简单的方法】
1.可用组件router-link来替代a标签
router-link是vue-router提供了一个全局组件- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮router-link好处 : 自带激活时的类名, 可以做高亮
2.在跳转路由时, 可以给路由对应的组件内传值
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
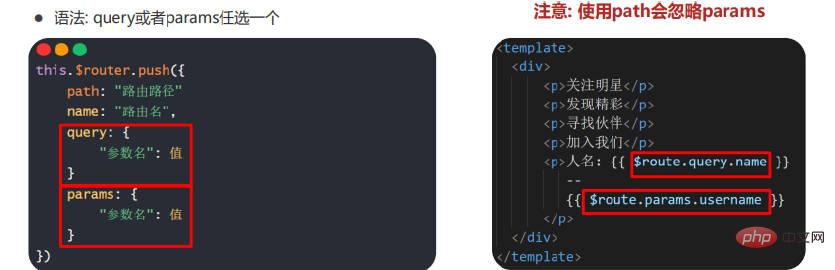
语法: path或者name任选一个
一、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route读取 路由参数接收
var name = this.$route.query.name;
二、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参
- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加
/this.$router.push({ name:"Home", params:{ id:this.id }})
2. main.js에 VueRouter 기능을 도입합니다.
this.$route.params.id3 . Vue.use에 추가() 본문 - 전역 RouterLink 및 RouterView 구성 요소 등록
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
4. 라우팅 규칙 배열 생성 - 경로와 구성 요소 이름 간의 대응
라우팅 규칙 배열 생성(준비해야 할 페이지 구성 요소) 전환을 위해) 준비된 페이지 구성 요소를 main.js
this.$route.query.age
5에 추가합니다. 규칙을 사용하여 라우팅 개체를 생성합니다
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
6. code>router-view code>는 다른 라우팅 페이지를 전환하기 위한 마운트 지점으로 사용됩니다
URL의 해시 값 경로가 전환되면 규칙의 해당 구성 요소가 표시됩니다
router-view는 라우팅 내용이 구현된 곳입니다. 컴포넌트를 도입할 때 도입해야 할 부분을 적어주세요. vue-router를 사용하여 라우팅을 제어하는 경우에는 router-view를 사용해야 합니다. 컨테이너. (자체 테스트를 위해 루트 구성 요소 App.vue를 먼저 도입할 수 있습니다.)
참고: 모든 것은 URL의 해시 값을 기반으로 해야 합니다
2. 선언적 라우터- link [ 점프를 달성하는 가장 쉬운 방법 】
1. router-link 구성 요소는 a 태그를 대체하는 데 사용할 수 있습니다
-
router-linkvue-router에 의해 제공됩니다 전역 구성 요소 - router-link는 실제로 결국 링크로 렌더링됩니다. to 속성은 href 속성을 제공하는 것과 같습니다(to에는 #이 필요하지 않습니다). >)
- router -link는 선언적 탐색 강조 기능을 제공합니다(자체 클래스 이름 가져옴)
코드는 다음과 같습니다:
this.$route.query.age
router- 링크 혜택: 활성화를 위한 클래스 이름이 함께 제공됩니다. router-link의 속성은 다음과 같습니다.
(방법 1 )🎜🎜🎜to=/path?매개변수 이름=value🎜🎜예:to="/part?name=Xiao Ming" 🎜🎜🎜해당 페이지 구성 요소는 전달된 값을 받습니다🎜🎜🎜$route.query.Parameter name🎜🎜데이터 수신: $route.query.name🎜🎜🎜(방법 2)🎜🎜🎜to="/ 경로/값" (/경로/: 매개변수 이름은 라우팅 규칙에서 구성해야 함)🎜🎜 예: to="/part/小王" 🎜🎜구성: 경로:" /part/:username"🎜🎜🎜해당 페이지 구성요소는 전달된 값을 받습니다. (동적 매개변수는 params를 사용하여 수신해야 합니다.)🎜🎜🎜$route.params. 매개변수 이름🎜🎜수신 데이터: $route .params.username🎜🎜🎜 3. 프로그래밍 - JS 코드를 사용하여 점프🎜🎜JS 코드를 사용하여 점프🎜🎜구문: 경로 또는 이름을 선택하세요🎜1. $router의 차이점 및 $ 경로
🎜🎜$router: 예 라우팅 작업 개체, 쓰기 전용 개체 🎜🎜🎜🎜$route: 라우팅 정보 개체, 읽기 전용 개체 🎜🎜🎜🎜$ 라우터 작업 경로 점프 🎜🎜rrreee🎜🎜$route 읽기 라우팅 매개변수 수신 🎜🎜rrreeetwo , 경로 점프 방법 이름, 경로 및 매개변수 전송 방법 매개변수 및 쿼리 간의 차이(중요)
🎜🎜경로 및 이름 경로 점프 메소드를 사용하면 쿼리 매개변수 전송을 사용할 수 있습니다🎜🎜 🎜
🎜/를 추가할 필요가 없습니다🎜🎜🎜 rrreee🎜🎜🎜다른 한 페이지에서는 다음을 수신합니다. 🎜🎜🎜🎜매개변수를 사용하여 여기에서 매개변수를 전달하려면 🎜🎜🎜rrreee🎜🎜🎜쿼리를 통해 매개변수 전달🎜🎜🎜rrreee🎜🎜🎜다른 페이지에서 수신하는 매개변수를 작성해야 합니다. 🎜 🎜🎜rrreee🎜🎜🎜que ry는 GET 요청과 동일합니다. 페이지가 점프하면 주소 표시줄에서 요청 매개변수를 볼 수 있습니다🎜🎜🎜uery 전달 매개변수**🎜🎜rrreee🎜🎜🎜다른 페이지에서 수신🎜🎜🎜rrreee 🎜🎜🎜요약: 🎜🎜🎜query는 GET 요청과 동일하며 페이지가 점프할 때 주소 표시줄에서 요청 매개변수를 볼 수 있습니다.🎜🎜🎜🎜params는 POST 요청과 동일하며 매개변수는 주소에 표시되지 않습니다. 바🎜🎜위 내용은 매우 상세합니다! Vue가 라우팅 점프를 구현하는 3가지 방법을 요약해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!