1. axios의 전역 구성
실제 프로젝트 개발에서 axios는 거의 모든 구성 요소에서 데이터 요청을 시작하는 데 사용됩니다. 이때 다음 두 가지 문제에 직면하게 됩니다.
① 각 구성 요소는 axios(비대해진 코드)를 가져와야 합니다.
② 요청을 보낼 때마다 전체 요청 경로를 입력해야 합니다(나중에 유지 관리에 도움이 되지 않음). ) [관련 권장 사항: vue.js 비디오 튜토리얼]

2. 전역적으로 axios를 구성하는 방법
main.js 항목 파일에서 app.config.globalProperties를 통해 전역적으로 axios를 마운트합니다. 샘플 코드는 다음과 같습니다.

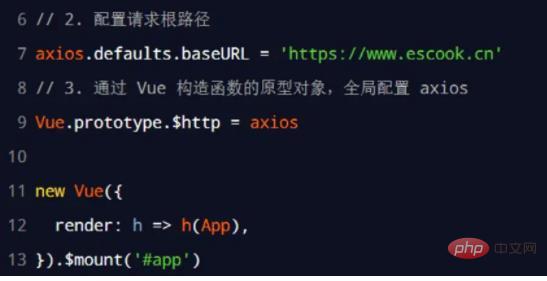
3. vue2 프로젝트에서 전역적으로 axios를 구성하려면 main.js 항목 파일에 있는 Vue 생성자의 프로토타입 프로토타입 객체를 통해 전역적으로 axios를 구성해야 합니다. .axios 인터셉터
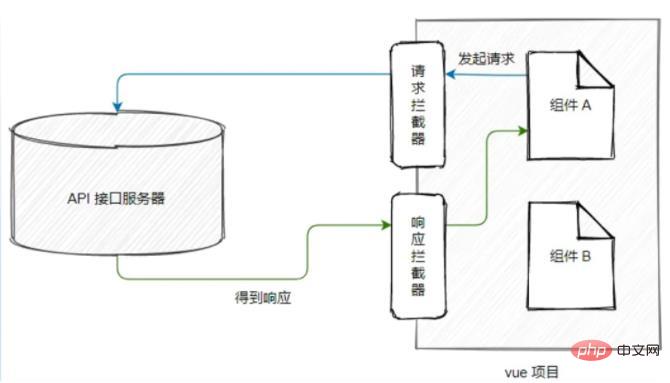
1. 인터셉터란 무엇인가요? 인터셉터(영어: Interceptors)는 Ajax 요청이 들어오고 응답을 받을 때마다 자동으로 실행됩니다.
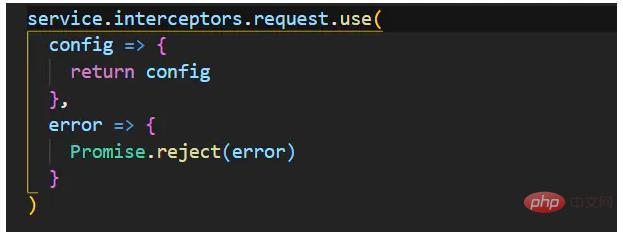
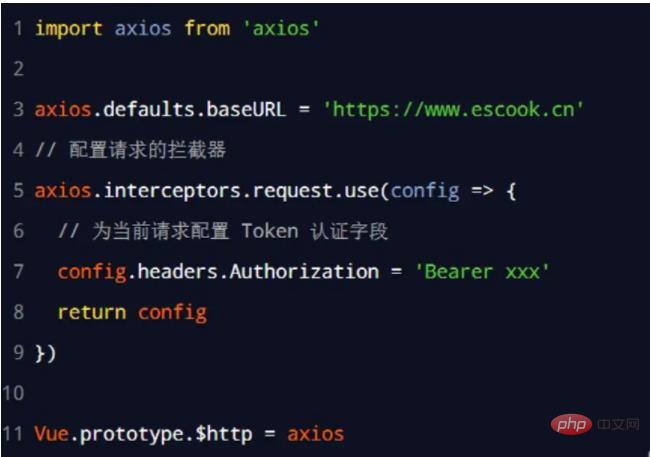
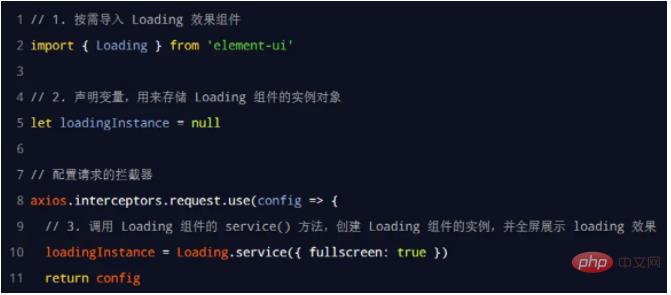
axios.interceptors.request.use(성공한 콜백, 실패한 콜백)를 통해 요청 인터셉터를 구성할 수 있습니다. 샘플 코드는 다음과 같습니다.

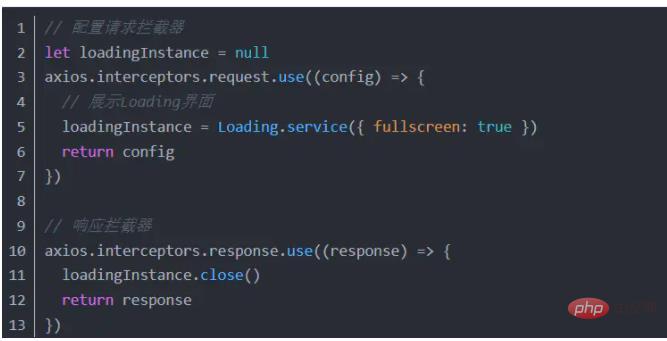
2.2 요청 인터셉터 – 로딩 효과 표시 


3. 프록시 교차 도메인 프록시 
2) 가장 독창적인 솔루션인 Jsonp 스크립트 태그의 src 속성 덕분에 이 기능은 외부 리소스를 도입할 때 동일 출처 정책의 제한을 받지 않기 때문에 개발에서는 거의 사용되지 않습니다. 이를 완료하려면 프런트엔드 + 백엔드 인력이 필요하며 get 요청의 도메인 간 문제만 해결할 수 있습니다. 문제 
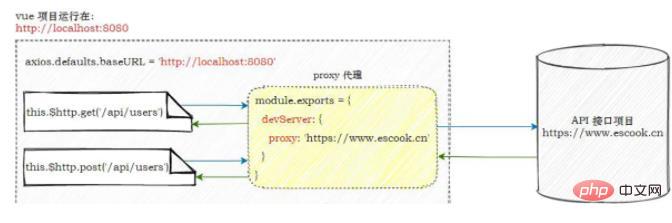
프로젝트 실행: http://localhost:8080/
API 인터페이스가 실행되는 주소: http://www.escook.cn/api/users
2. 프록시를 통해 인터페이스의 도메인 간 문제 해결
vue-cli를 통해 생성된 프로젝트에서 도메인 간 인터페이스 문제가 발생하면 프록시를 통해 해결할 수 있습니다.

① 요청 루트 경로는 vue 프로젝트의 실행 주소로 설정됩니다(인터페이스 요청은 더 이상 크로스 도메인이 아닙니다)
② vue 프로젝트는 요청한 인터페이스가 존재하지 않는다는 것을 발견하고 요청을 프록시 에이전트로 전송합니다
3 프록시가 devServer.proxy 속성 값으로 루트 경로를 요청하고 실제 데이터 요청을 시작합니다
4 프록시는 요청된 데이터를 axios
3에 전달합니다. 프로젝트
에서 프록시 에이전트를 구성합니다. 1단계. main.js 항목 파일에서 , axios의 요청 루트 경로를 입력합니다. 현재 웹 프로젝트의 루트 경로로 변경합니다.

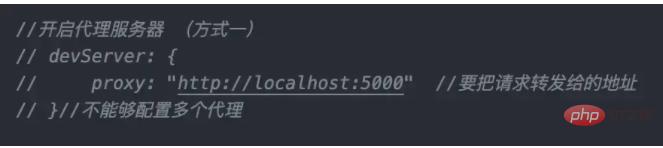
2단계, 프로젝트 루트 디렉터리에 vue.config.js 구성 파일을 생성하고 다음 구성:

① devServer.proxy에서 제공하는 프록시 기능은 개발 및 디버깅 단계에서만 유효합니다.
② 프로젝트가 온라인으로 시작되면 API 인터페이스 서버는 여전히 CORS 도메인 간 리소스 공유 활성화
사용 방법 1: 두 개의 프록시 서버가 구성되어 있습니다. 결함:
1. 프록시 서버 사용 여부를 유연하게 제어할 수 없습니다.
공용 폴더는 8080 서버의 루트 경로와 동일합니다. (8080 서버에 있는 내용은 공용 폴더에 있는 내용에 따라 다릅니다.) 때로는 요청된 리소스 8080 자체가 요청을 5000 서버로 전달하지 않습니다
2. 여러 프록시를 구성할 수 없으며 요청은 5000 서버로만 전달될 수 있습니다. 5000 서버

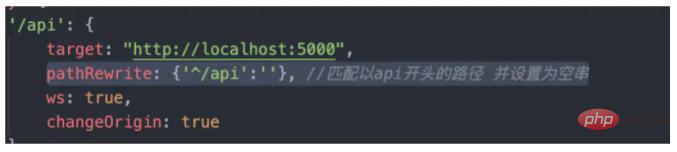
방법 2를 사용하여 프록시 서버 '/api' 요청 접두사를 활성화합니다.
기능: 로컬 요청이 프록시 서버로 전송되면 프록시 서버는 요청은 '/api'입니다. 그렇다면 요청이 전송되고(요청을 5000으로 전달), 그렇지 않으면 요청이 전송되지 않습니다. 프록시 서버 사용 여부를 유연하게 제어할 수 있습니다('/api'는). 고정된 값이 아니며 '/hah' 등으로 사용자 정의할 수 있습니다.)

접두사의 전달 위치: 포트 번호 바로 뒤에

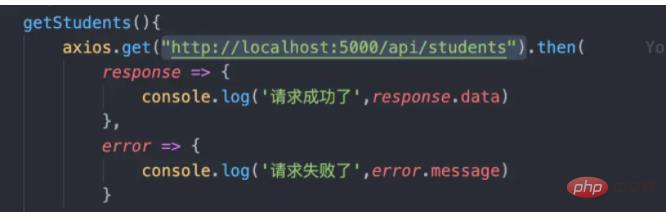
이를 직접 요청하면 5050 서버에 요청을 보낼 때 여전히 /api/students를 전달하기 때문에 404 오류가 발생합니다. 5050 서버에는 학생이 있지만 /api/students
이 구성을 추가하면 다음을 보장할 수 있습니다. 프록시 서버가 5050 서버에 요청을 보낼 때 /students만 데이터를 가져오기 위해 전송됩니다

ws 역할: websocket
을 지원하는 데 사용됨changeOrigin: (에서 호스트를 제어하는 데 사용됨) 헤더 값 요청)
changeOrigin: true인 경우 프록시 서버는 자신도 5050 서버임을 나타냅니다.
changeOrigin: false인 경우 프록시 서버는 8080 서버임을 나타냅니다.
때때로 5050 서버에는 몇 가지 제한 사항이 있습니다. 따라서 이 구성 항목은 true로 설정하는 것이 가장 좋습니다.
ws 및changeOrigin을 작성하지 않은 경우 기본값도 true입니다(반응에서 false로 작성하지 않은 경우)

