vue 스캐폴딩 대화형 명령줄 및 그래픽 인터페이스 설치 단계(그림 및 텍스트)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-08 17:59:111499검색
이 기사는 스캐폴딩 대화형 명령줄 및 그래픽 인터페이스 설치 단계에 대한 관련 문제를 주로 소개하는 vue에 대한 관련 지식을 함께 살펴보겠습니다.

javaScript 비디오 자습서,
VUE.JS Tutorial】 vue 스크aft 폴딩 대화식 명령 줄 및 그래픽 인터페이스 설치 단계
incintrive 명령 줄guaranteed node 


이전에 설치한 경우 npm uinstall vue-cli -를 사용하세요.
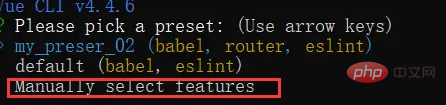
Create project





3.7 현재 선택 항목을 다른 이름으로 저장할지 여부 템플릿을 만들려면 Yes 또는 No를 선택할 수 있습니다. 여기를 선택하세요. yes 뒤에 입력하세요




GUI 생성



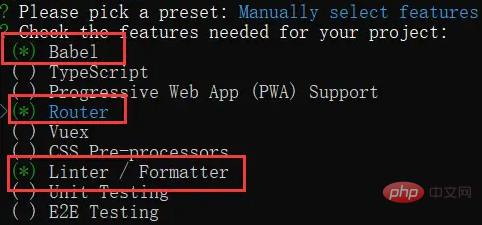
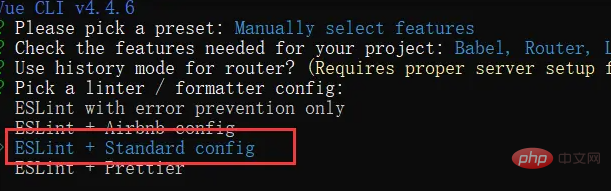
8. 다음 4개를 선택하세요


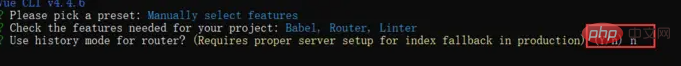
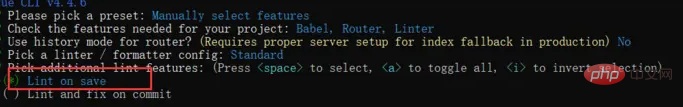
9.다음 선택 세 번째를 선택하고 Create Project를 클릭하세요

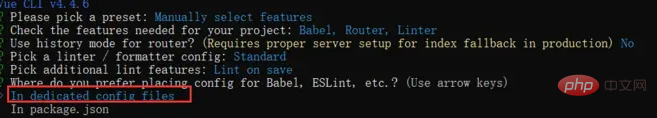
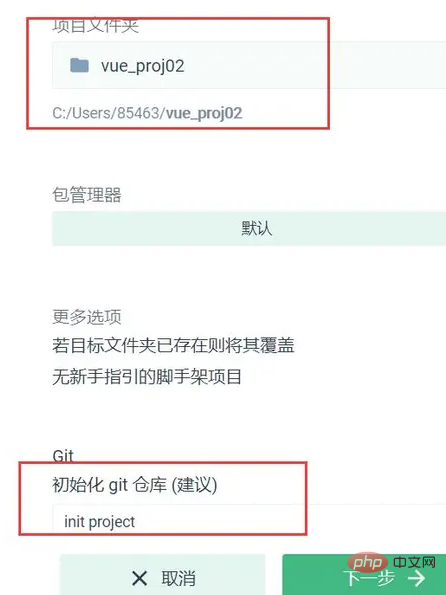
10 그런 다음 이름()을 입력하여 프로젝트를 생성하고, 기본값을 저장하거나 저장하지 마세요. 저장

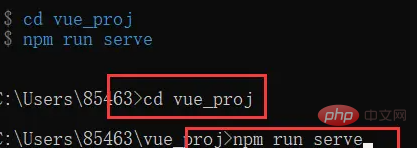
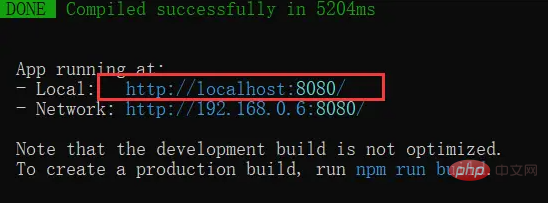
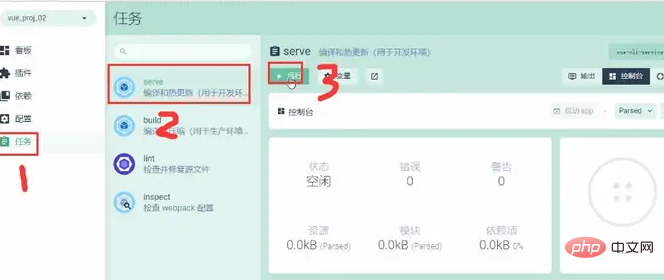
11 그런 다음 실행
【관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
위 내용은 vue 스캐폴딩 대화형 명령줄 및 그래픽 인터페이스 설치 단계(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 爱玛网에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

