예제를 통해 Vue의 양방향 데이터 바인딩 분석
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-08 17:11:441567검색
이 글에서는 양방향 데이터 바인딩과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. Vue 데이터 양방향 바인딩은 게시자-구독자 모델과 결합된 데이터 하이재킹을 통해 이루어집니다. 함께하면 모두에게 도움이 되기를 바랍니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
vue의 양방향 바인딩 원칙 및 구현
최소한의 양방향 데이터 바인딩 예:
var obj = {};
Object.defineProperty(obj,'hello',{
set:function(newVal){
document.getElementById('a').value = newVal;
document.getElementById('b').innerHTML = newVal;
}
});
document.addEventListener('keyup',function(e){
obj.hello = e.target.value;
})
이 예는 다음과 같습니다. 구현된 효과는 다음과 같습니다. 텍스트 상자의 텍스트 입력이 변경되면 동일한 텍스트 콘텐츠가 범위에 동기적으로 표시됩니다. obj.hello 값이 js 또는 콘솔에서 명시적으로 수정되면 그에 따라 뷰가 업데이트됩니다. 이는 모델 => 뷰 및 뷰 => 모델의 양방향 바인딩을 달성합니다. 이것이 양방향 바인딩의 기본 원리입니다. 자세한 탐색은 다음과 같습니다.
먼저 결과 다이어그램을 살펴보겠습니다.

다음은 코드 다이어그램입니다.

Vue 데이터의 원리 양방향 바인딩
vue 데이터 양방향 바인딩은 데이터 하이재킹을 통해 게시자-구독자 모델과 결합하여 구현됩니다. 따라서 Vue가 데이터 하이재킹을 수행하면 먼저 정의된 객체를 출력한다는 것이 무엇을 의미하는지 살펴볼 수 있습니다. 콘솔을 통한 Vue 초기화 데이터.
코드:
var vm = new Vue({
data: {
obj: {
a: 1
}
},
created: function () {
console.log(this.obj);
}});
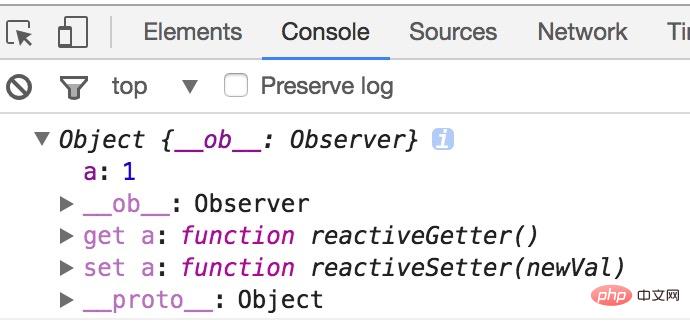
결과는 다음과 같습니다.

특성 a에 해당하는 두 개의 get 및 set 메서드가 있음을 알 수 있습니다. 왜 두 개 더 있습니까? vue는 Object.defineProperty()를 통해 데이터 하이재킹을 구현하기 때문입니다.
Object.defineProperty()는 무엇에 사용되나요? 읽기 및 쓰기 권한과 열거 가능 여부와 같은 개체 속성의 일부 고유한 작업을 제어할 수 있습니다. 여기서는 먼저 두 가지 해당 설명 속성인 get 및 set을 연구합니다. 여기를 클릭하세요. 자세한 사용법을 읽어보세요.
평상시에는 객체의 속성 데이터를 쉽게 출력할 수 있습니다:
var Book = {
name: 'vue权威指南'
};
console.log(Book.name); // vue权威指南
console.log(book.name) 실행 중에 책 제목에 제목 번호를 직접 추가하려면 어떻게 해야 하나요? ? 또는 객체 Book의 속성 값을 모니터링하는 데 무엇을 사용해야 합니까? 이때 Object.defineProperty()가 유용합니다.
var Book = {}
var name = '';
Object.defineProperty(Book, 'name', {
set: function (value) {
name = value;
console.log('你取了一个书名叫做' + value);
},
get: function () {
return '《' + name + '》'
}
})
Book.name = 'vue权威指南'; // 你取了一个书名叫做vue权威指南
console.log(Book.name); // 《vue权威指南》
Object.defineProperty()를 통해 객체 Book의 이름 속성을 설정하고 이름에서 알 수 있듯이 get 및 set 작업을 다시 작성합니다. get is reading name 속성 값을 취하여 트리거되는 함수, set 은 name 속성 값을 설정하여 트리거되는 함수이므로 Book.name = 'vue Authoritative Guide' 문이 실행되면 콘솔이 다음을 인쇄합니다. ""Vue Authoritative Guide"라는 책 이름을 선택했으며 이 속성을 읽을 때 get 함수에서 값을 처리했기 때문에 "Vue Authoritative Guide"가 출력됩니다. 이때, 다음 문장을 실행하면 콘솔에는 무엇이 출력될까요?
console.log(Book);
결과는 다음과 같습니다.

이것은 vue가 데이터를 하이재킹하기 위해 이 방법을 사용한다는 것을 보여줍니다. 다음으로, 그 원리를 사용하여 mvvm 양방향 바인딩 코드의 간단한 버전을 구현합니다.
mvvm 양방향 바인딩의 간단한 버전
아이디어 분석
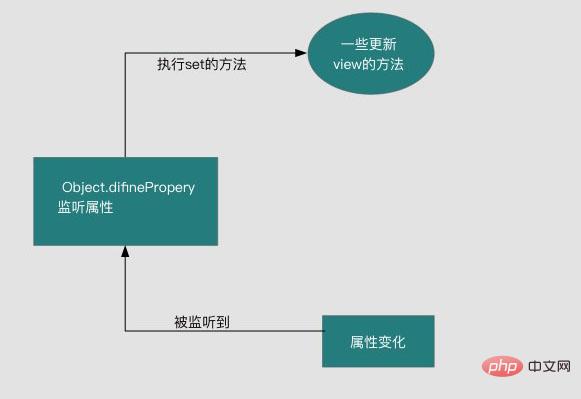
mvvm의 구현에는 주로 두 가지 측면이 포함됩니다. 데이터 변경 사항은 뷰를 업데이트하고 뷰 변경 사항은 데이터를 업데이트합니다.

핵심은 다음과 같습니다. 뷰 업데이트 데이터는 실제로 이벤트에 의해 모니터링될 수 있기 때문에 데이터가 뷰를 업데이트하는 방법입니다. 예를 들어 입력 태그는 '입력' 이벤트를 모니터링할 수 있습니다. 그래서 우리는 데이터가 변경될 때 뷰를 업데이트하는 방법을 분석하는 데 중점을 둡니다.
데이터 업데이트 보기의 초점은 데이터가 변경되었음을 아는 방법입니다. 데이터가 변경되었음을 아는 한 다음 작업은 쉽게 처리할 수 있습니다. 데이터가 변경되었는지 어떻게 알 수 있나요? 사실 위에서는 Object.defineProperty()를 통해 속성에 설정 함수를 설정하는 답변을 이미 제공했습니다. 업데이트가 필요한 일부 메소드만 여기에 배치하면 데이터 업데이트 뷰를 구현할 수 있습니다.

实现过程
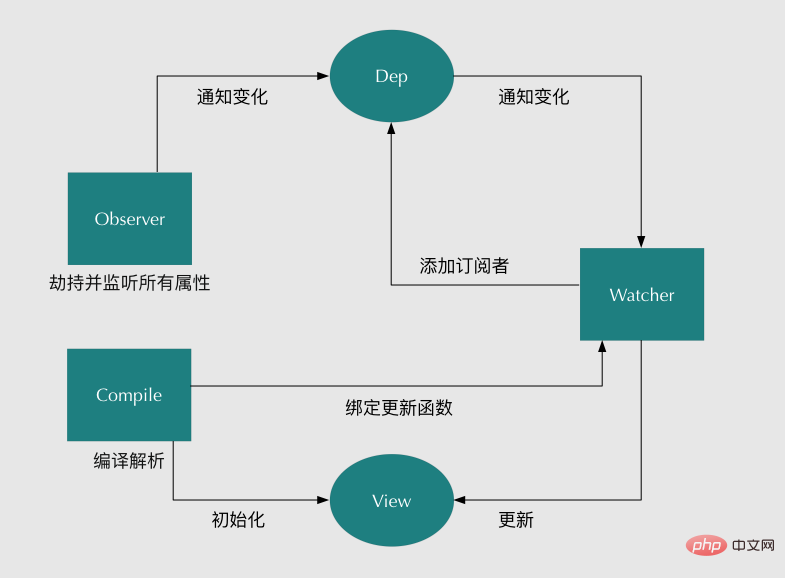
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
流程图如下:
1.实现一个Observer
Observer是一个数据监听器,其实现核心方法就是前文所说的Object.defineProperty( )。如果要对所有属性都进行监听的话,那么可以通过递归方法遍历所有属性值,并对其进行Object.defineProperty( )处理。如下代码,实现了一个Observer。
function defineReactive(data, key, val) {
observe(val); // 递归遍历所有子属性
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
return val;
},
set: function(newVal) {
val = newVal;
console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”');
}
});
}
function observe(data) {
if (!data || typeof data !== 'object') {
return;
}
Object.keys(data).forEach(function(key) {
defineReactive(data, key, data[key]);
});
};
var library = {
book1: {
name: ''
},
book2: ''
};
observe(library);
library.book1.name = 'vue权威指南';
// 属性name已经被监听了,现在值为:“vue权威指南”
library.book2 = '没有此书籍';
// 属性book2已经被监听了,现在值为:“没有此书籍”
思路分析中,需要创建一个可以容纳订阅者的消息订阅器Dep,订阅器Dep主要负责收集订阅者,然后再属性变化的时候执行对应订阅者的更新函数。所以显然订阅器需要有一个容器,这个容器就是list,将上面的Observer稍微改造下,植入消息订阅器:
function defineReactive(data, key, val) {
observe(val); // 递归遍历所有子属性
var dep = new Dep();
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
if (是否需要添加订阅者) {
dep.addSub(watcher); // 在这里添加一个订阅者
}
return val;
},
set: function(newVal) {
if (val === newVal) {
return;
}
val = newVal;
console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”');
dep.notify();
// 如果数据变化,通知所有订阅者
}
});
}
function Dep () {
this.subs = [];
}
Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
},
notify: function() {
this.subs.forEach(function(sub) {
sub.update();
});
}
};
从代码上看,我们将订阅器Dep添加一个订阅者设计在getter里面,这是为了让Watcher初始化进行触发,因此需要判断是否要添加订阅者,至于具体设计方案,下文会详细说明的。在setter函数里面,如果数据变化,就会去通知所有订阅者,订阅者们就会去执行对应的更新的函数。到此为止,一个比较完整Observer已经实现了,接下来我们开始设计Watcher。
2.实现Watcher
订阅者Watcher在初始化的时候需要将自己添加进订阅器Dep中,那该如何添加呢?我们已经知道监听器Observer是在get函数执行了添加订阅者Wather的操作的,所以我们只要在订阅者Watcher初始化的时候出发对应的get函数去执行添加订阅者操作即可,那要如何触发get的函数,再简单不过了,只要获取对应的属性值就可以触发了,核心原因就是因为我们使用了Object.defineProperty( )进行数据监听。这里还有一个细节点需要处理,我们只要在订阅者Watcher初始化的时候才需要添加订阅者,所以需要做一个判断操作,因此可以在订阅器上做一下手脚:在Dep.target上缓存下订阅者,添加成功后再将其去掉就可以了。订阅者Watcher的实现如下:
function Watcher(vm, exp, cb) {
this.cb = cb;
this.vm = vm;
this.exp = exp;
this.value = this.get(); // 将自己添加到订阅器的操作}Watcher.prototype = {
update: function() {
this.run();
},
run: function() {
var value = this.vm.data[this.exp];
var oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.cb.call(this.vm, value, oldVal);
}
},
get: function() {
Dep.target = this; // 缓存自己
var value = this.vm.data[this.exp]
// 强制执行监听器里的get函数
Dep.target = null; // 释放自己
return value;
}};
这时候,我们需要对监听器Observer也做个稍微调整,主要是对应Watcher类原型上的get函数。需要调整地方在于defineReactive函数:
function defineReactive(data, key, val) {
observe(val); // 递归遍历所有子属性
var dep = new Dep();
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get: function() {
if (Dep.target) {.
// 判断是否需要添加订阅者
dep.addSub(Dep.target);
// 在这里添加一个订阅者
}
return val;
},
set: function(newVal) {
if (val === newVal) {
return;
}
val = newVal;
console.log('属性' + key + '已经被监听了,现在值为:“' + newVal.toString() + '”');
dep.notify();
// 如果数据变化,通知所有订阅者
}
});}Dep.target = null;
到此为止,简单版的Watcher设计完毕,这时候我们只要将Observer和Watcher关联起来,就可以实现一个简单的双向绑定数据了。因为这里没有还没有设计解析器Compile,所以对于模板数据我们都进行写死处理,假设模板上又一个节点,且id号为’name’,并且双向绑定的绑定的变量也为’name’,且是通过两个大双括号包起来(这里只是为了掩饰,暂时没什么用处),模板如下:
<h1>{{name}}</h1>
这时候我们需要将Observer和Watcher关联起来:
function SelfVue (data, el, exp) {
this.data = data;
observe(data);
el.innerHTML = this.data[exp]; // 初始化模板数据的值
new Watcher(this, exp, function (value) {
el.innerHTML = value;
});
return this;}
然后在页面上new以下SelfVue类,就可以实现数据的双向绑定了:
<h1>{{name}}</h1>
<script></script>
<script></script>
<script></script>
<script>
var ele = document.querySelector('#name');
var selfVue = new SelfVue({
name: 'hello world'
}, ele, 'name');
window.setTimeout(function () {
console.log('name值改变了');
selfVue.data.name = 'canfoo';
}, 2000);
</script>
这时候打开页面,可以看到页面刚开始显示了是’hello world’,过了2s后就变成’canfoo’了。到这里,总算大功告成一半了,但是还有一个细节问题,我们在赋值的时候是这样的形式 ’ selfVue.data.name = ‘canfoo’ ’ 而我们理想的形式是’ selfVue.name = ‘canfoo’ ’为了实现这样的形式,我们需要在new SelfVue的时候做一个代理处理,让访问selfVue的属性代理为访问selfVue.data的属性,实现原理还是使用Object.defineProperty( )对属性值再包一层:
function SelfVue (data, el, exp) {
var self = this;
this.data = data;
Object.keys(data).forEach(function(key) {
self.proxyKeys(key); // 绑定代理属性
});
observe(data);
el.innerHTML = this.data[exp]; // 初始化模板数据的值
new Watcher(this, exp, function (value) {
el.innerHTML = value;
});
return this;}SelfVue.prototype = {
proxyKeys: function (key) {
var self = this;
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
get: function proxyGetter() {
return self.data[key];
},
set: function proxySetter(newVal) {
self.data[key] = newVal;
}
});
}}
这下我们就可以直接通过’ selfVue.name = ‘canfoo’ ’的形式来进行改变模板数据了。
3.实现Compile
虽然上面已经实现了一个双向数据绑定的例子,但是整个过程都没有去解析dom节点,而是直接固定某个节点进行替换数据的,所以接下来需要实现一个解析器Compile来做解析和绑定工作。解析器Compile实现步骤:
1.解析模板指令,并替换模板数据,初始化视图
2.将模板指令对应的节点绑定对应的更新函数,初始化相应的订阅器
为了解析模板,首先需要获取到dom元素,然后对含有dom元素上含有指令的节点进行处理,因此这个环节需要对dom操作比较频繁,所有可以先建一个fragment片段,将需要解析的dom节点存入fragment片段里再进行处理:
function nodeToFragment (el) {
var fragment = document.createDocumentFragment();
var child = el.firstChild;
while (child) {
// 将Dom元素移入fragment中
fragment.appendChild(child);
child = el.firstChild }
return fragment;}
接下来需要遍历各个节点,对含有相关指定的节点进行特殊处理,这里咱们先处理最简单的情况,只对带有 ‘{undefined{变量}}’ 这种形式的指令进行处理,先简道难嘛,后面再考虑更多指令情况:
function compileElement (el) {
var childNodes = el.childNodes;
var self = this;
[].slice.call(childNodes).forEach(function(node) {
var reg = /\{\{(.*)\}\}/;
var text = node.textContent;
if (self.isTextNode(node) && reg.test(text)) { // 判断是否是符合这种形式{{}}的指令
self.compileText(node, reg.exec(text)[1]);
}
if (node.childNodes && node.childNodes.length) {
self.compileElement(node); // 继续递归遍历子节点
}
});},function compileText (node, exp) {
var self = this;
var initText = this.vm[exp];
this.updateText(node, initText); // 将初始化的数据初始化到视图中
new Watcher(this.vm, exp, function (value) { // 生成订阅器并绑定更新函数
self.updateText(node, value);
});},function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;}
获取到最外层节点后,调用compileElement函数,对所有子节点进行判断,如果节点是文本节点且匹配{undefined{}}这种形式指令的节点就开始进行编译处理,编译处理首先需要初始化视图数据,对应上面所说的步骤1,接下去需要生成一个并绑定更新函数的订阅器,对应上面所说的步骤2。这样就完成指令的解析、初始化、编译三个过程,一个解析器Compile也就可以正常的工作了。为了将解析器Compile与监听器Observer和订阅者Watcher关联起来,我们需要再修改一下类SelfVue函数:
function SelfVue (options) {
var self = this;
this.vm = this;
this.data = options;
Object.keys(this.data).forEach(function(key) {
self.proxyKeys(key);
});
observe(this.data);
new Compile(options, this.vm);
return this;}
更改后,我们就不要像之前通过传入固定的元素值进行双向绑定了,可以随便命名各种变量进行双向绑定了:
<div>
<h2>{{title}}</h2>
<h1>{{name}}</h1>
</div>
<script></script>
<script></script>
<script></script>
<script></script>
<script>
var selfVue = new SelfVue({
el: '#app',
data: {
title: 'hello world',
name: ''
}
});
window.setTimeout(function () {
selfVue.title = '你好';
}, 2000);
window.setTimeout(function () {
selfVue.name = 'canfoo';
}, 2500);
</script>
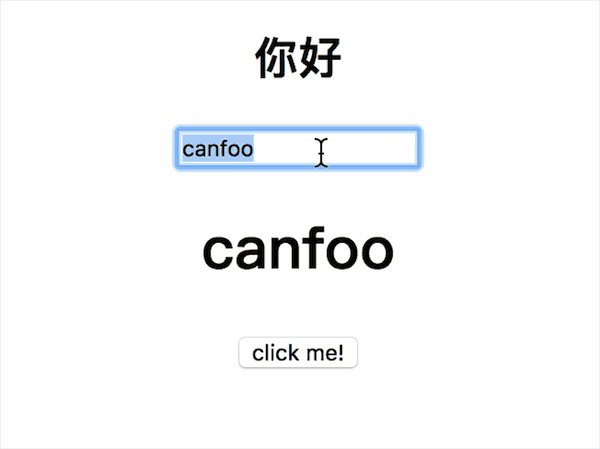
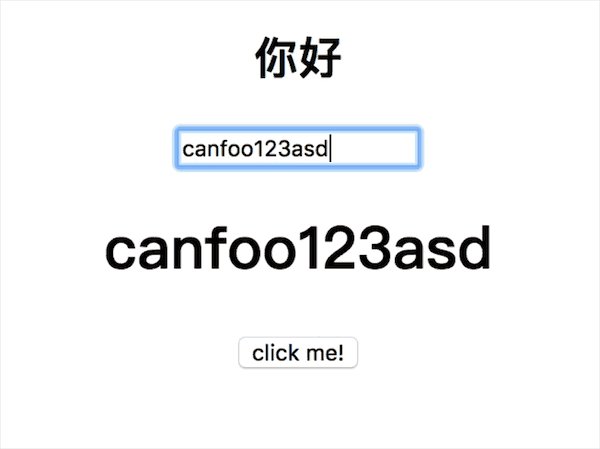
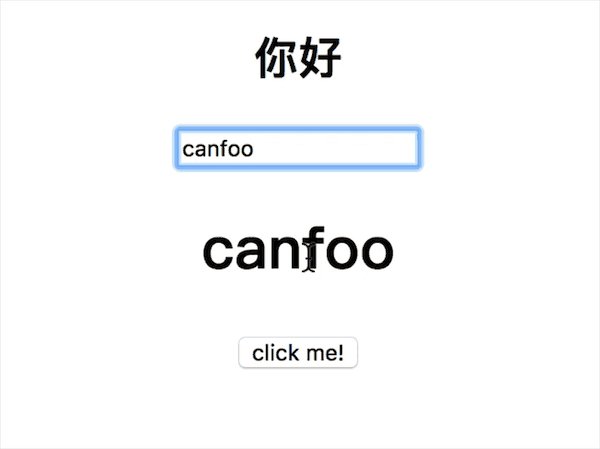
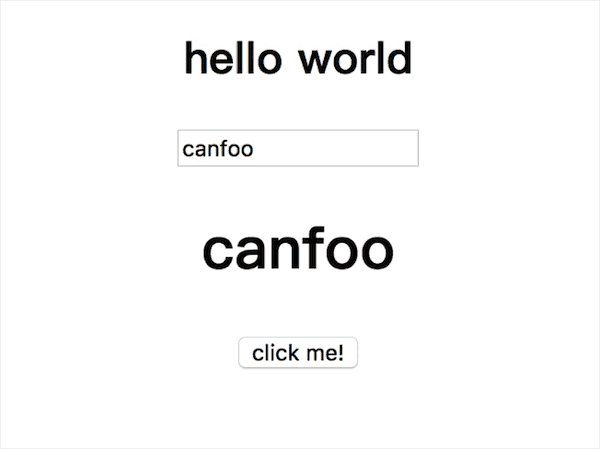
如上代码,在页面上可观察到,刚开始titile和name分别被初始化为 ‘hello world’ 和空,2s后title被替换成 ‘你好’ 3s后name被替换成 ‘canfoo’ 了。废话不多说,再给你们来一个这个版本的代码(v2)。
到这里,一个数据双向绑定功能已经基本完成了,接下去就是需要完善更多指令的解析编译,在哪里进行更多指令的处理呢?答案很明显,只要在上文说的compileElement函数加上对其他指令节点进行判断,然后遍历其所有属性,看是否有匹配的指令的属性,如果有的话,就对其进行解析编译。这里我们再添加一个v-model指令和事件指令的解析编译,对于这些节点我们使用函数compile进行解析处理:
function compile (node) {
var nodeAttrs = node.attributes;
var self = this;
Array.prototype.forEach.call(nodeAttrs, function(attr) {
var attrName = attr.name;
if (self.isDirective(attrName)) {
var exp = attr.value;
var dir = attrName.substring(2);
if (self.isEventDirective(dir)) { // 事件指令
self.compileEvent(node, self.vm, exp, dir);
} else { // v-model 指令
self.compileModel(node, self.vm, exp, dir);
}
node.removeAttribute(attrName);
}
});}
上面的compile函数是挂载Compile原型上的,它首先遍历所有节点属性,然后再判断属性是否是指令属性,如果是的话再区分是哪种指令,再进行相应的处理,处理方法相对来说比较简单,这里就不再列出来。
最后我们在稍微改造下类SelfVue,使它更像vue的用法:
function SelfVue (options) {
var self = this;
this.data = options.data;
this.methods = options.methods;
Object.keys(this.data).forEach(function(key) {
self.proxyKeys(key);
});
observe(this.data);
new Compile(options.el, this);
options.mounted.call(this);
// 所有事情处理好后执行mounted函数}
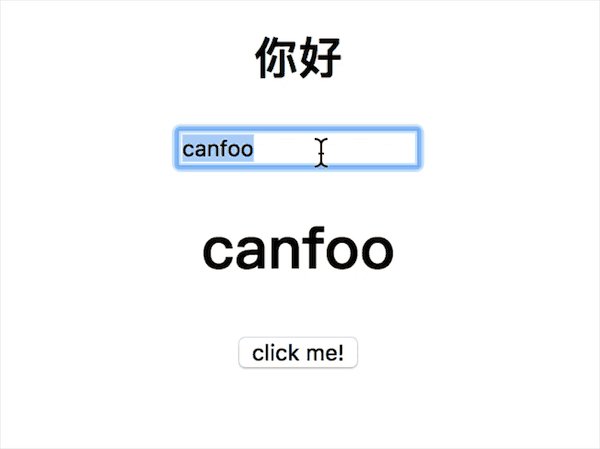
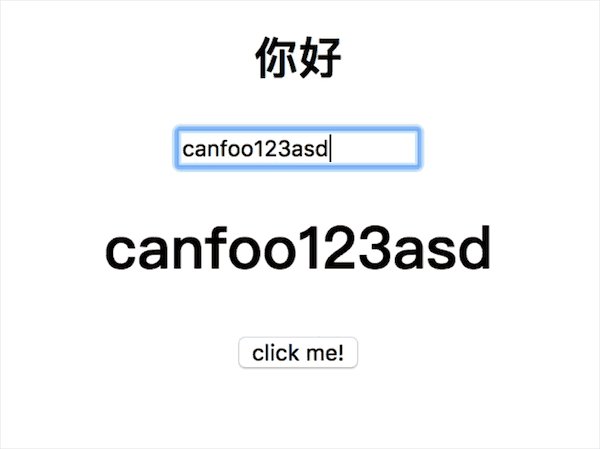
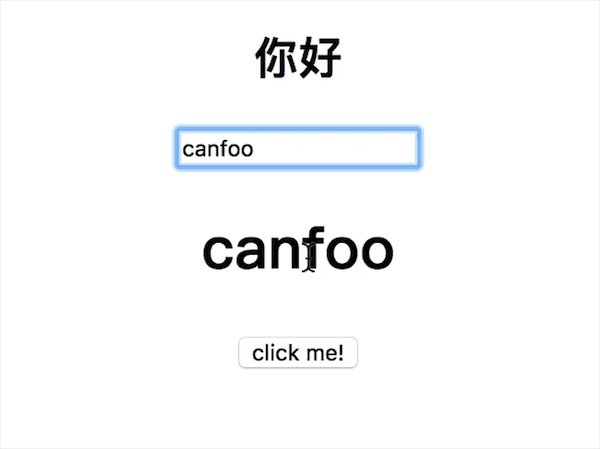
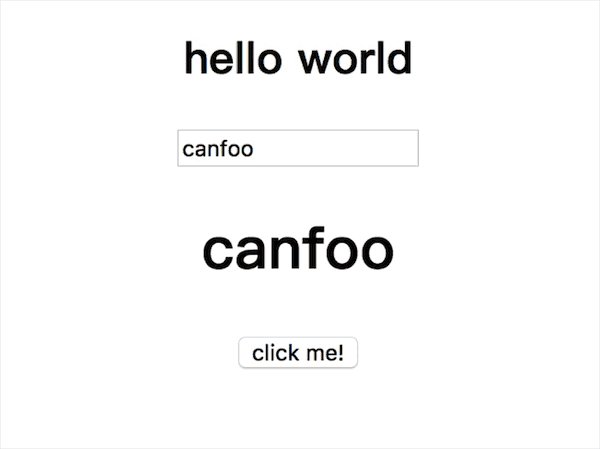
这时候我们可以来真正测试了,在页面上设置如下东西:
<div>
<h2>{{title}}</h2>
<input>
<h1>{{name}}</h1>
<button>click me!</button>
</div>
<script></script>
<script></script>
<script></script>
<script></script>
<script>
new SelfVue({
el: '#app',
data: {
title: 'hello world',
name: 'canfoo'
},
methods: {
clickMe: function () {
this.title = 'hello world';
}
},
mounted: function () {
window.setTimeout(() => {
this.title = '你好';
}, 1000);
}
});
</script>
代码我已经上传到github上面去了,想要的请直接下载就可以了
效果:
总结:v2是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图,实现数据和视图同步。
v3 使用发布者订阅模式,结合ES6的prosy的set和get方法来进行数据劫持,进一步结合watchr的update方法
理论:
vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
具体步骤:
第一步: 需要observer(观察者)对数据对象进行递归遍历,包括子属性对象的属性,都加上 setter和getter
这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
第二步: compile(模板解析器)解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
第三步: Watcher(订阅者)是Observer和Compile之间通信的桥梁,主要做的事情是:
1、在自身实例化时往属性订阅器(dep)里面添加自己
2、自身必须有一个update()方法
3、待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
第四步: MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
名词解释:
什么是setter、getter
答:首先,别误以为他们就是一会要说的get、set
对象有两种属性:
- 数据属性: 就是我们经常使用的属性
- 访问器属性: 也称存取器属性(存取器属性就是一组获取和设置值的函数)
再看一行代码:
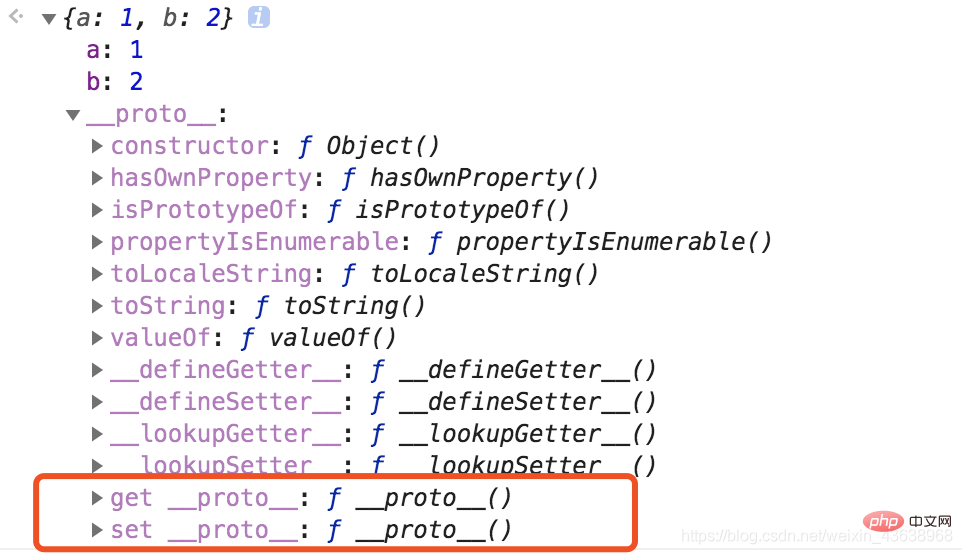
const obj = {a:1,b:2}console.log(obj)
log打印出来的结果如下:
数据属性就是a和b;
get和set就是关键字 它们后面各自对应一个函数,这个函数就是上面红字部分所讲的,存储器属性。
get对应的方法称为getter,负责获取值,它不带任何参数。set对应的方法为setter,负责设置值,在它的函数体中,一切的return都是无效的。
2. 什么是Object.defineProperty() ?
答:我们先看一句定义:
对象是由多个名/值对组成的无序的集合。对象中每个属性对应任意类型的值。
定义对象可以使用构造函数或字面量的形式:
let obj = new Object; //obj = {}
obj.name = "张学友"; //添加描述
obj.say = function(){}; //添加行为
除了以上添加属性的方式,当然还可以使用Object.defineProperty定义新属性或修改原有的属性;
语法:
Object.defineProperty(obj, prop, descriptor)
参数:
obj: 必需。目标对象;
prop: 必需。需定义或修改的属性的名字;
descriptor: 必需。目标属性所拥有的特性;
返回值:
传入函数的对象,即第一个参数obj;
【相关推荐:javascript视频教程、web前端】
위 내용은 예제를 통해 Vue의 양방향 데이터 바인딩 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

