노드에서 http 모듈과 url 모듈을 사용하는 방법을 설명하는 예
- 藏色散人앞으로
- 2022-08-08 16:05:041855검색
1.http module
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
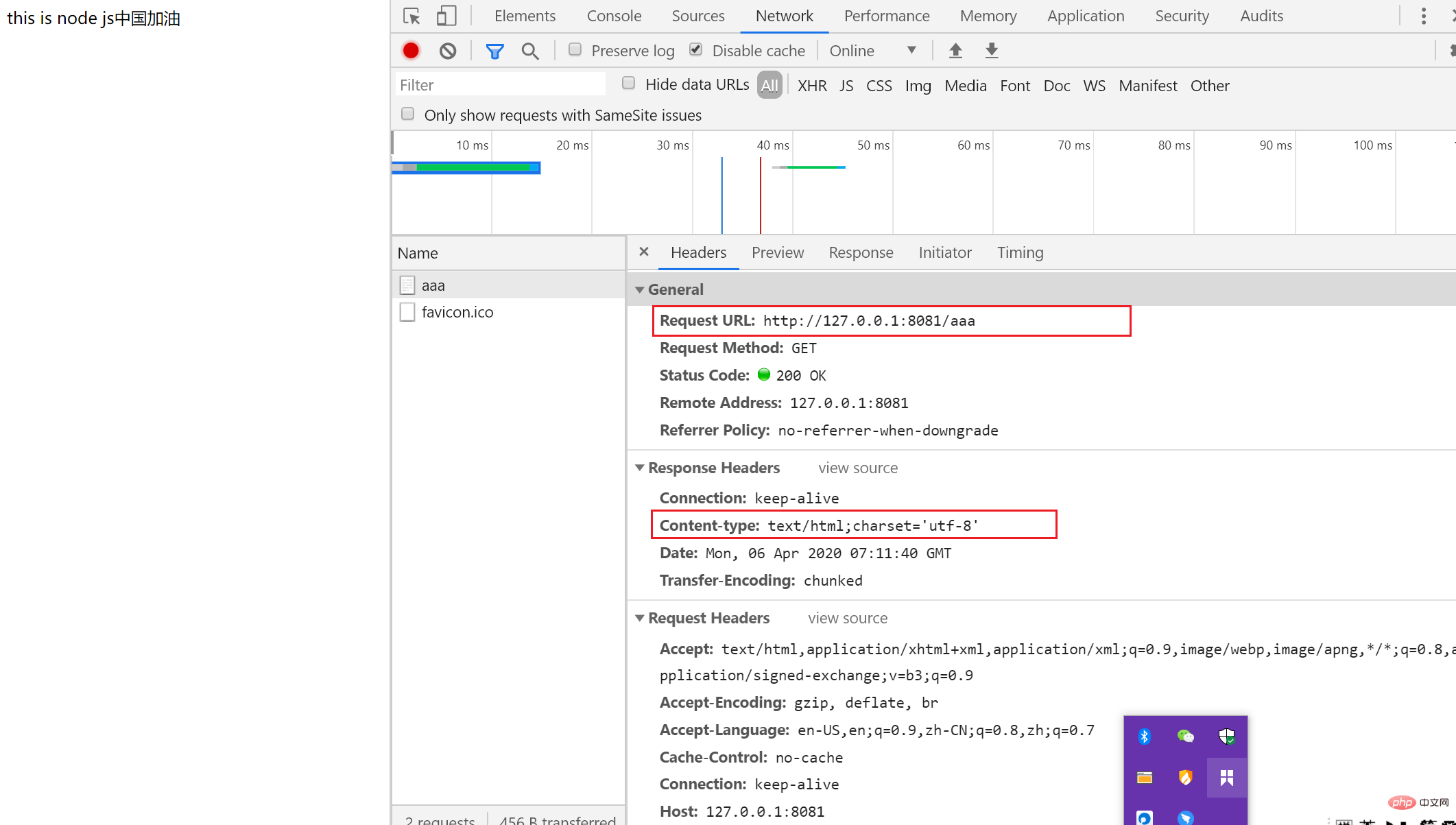
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
res.write("<head><meta charset='UTF-8'></head>") //设置编码,不设置的话就会出现中文乱码
res.write('this is node js中国加油') //给页面响应信息
res.end() //响应结束}).listen(8081) //端口号
<span style="font-size: 18px">当我把url改为http://127.0.0.1:8081/aaa时候<br>console.log(req.url)输出的内容</span>

【관련 권장사항: node.js video tutorial】
가장 중요한 것은 사용자의 URL을 나타내는 req.url 속성입니다. 요청 URL 주소. 모든 라우팅 설계는 req.url을 통해 구현됩니다. 우리가 더 걱정하는 것은 URL을 얻는 것이 아니라 URL을 식별하는 것입니다.
URL을 식별하려면 다음 URL 모듈이 사용됩니다.
2. url 모듈
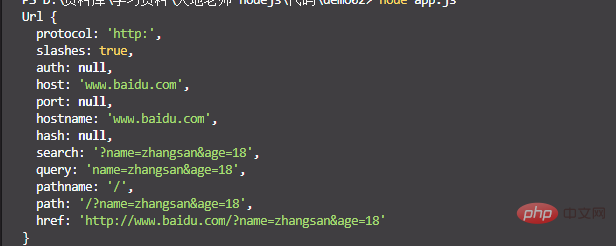
url.parse()가 URL을 구문 분석합니다
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))

언제 url.parse 두 번째 매개변수가 true일 때 인쇄된 결과를 보세요
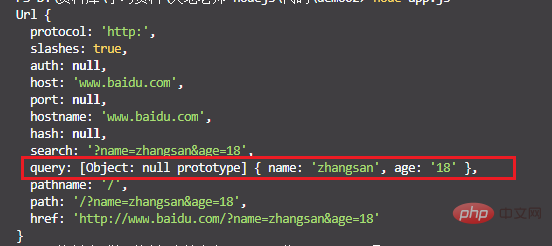
console.log(url.parse(api,true))

이때 매개변수는 객체 형식으로 출력됩니다
url에 전달되는 모든 매개변수는 다음으로 얻을 수 있습니다. 이 메소드
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)

이제 요청할 때 URL에서 매개변수를 가져오는 방법을 살펴보겠습니다
이전 코드를 기반으로 이 req에 어떤 매개변수가 있는지 살펴보겠습니다
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头 console.log(req)
res.end() //响应结束}).listen(8081) //端口号
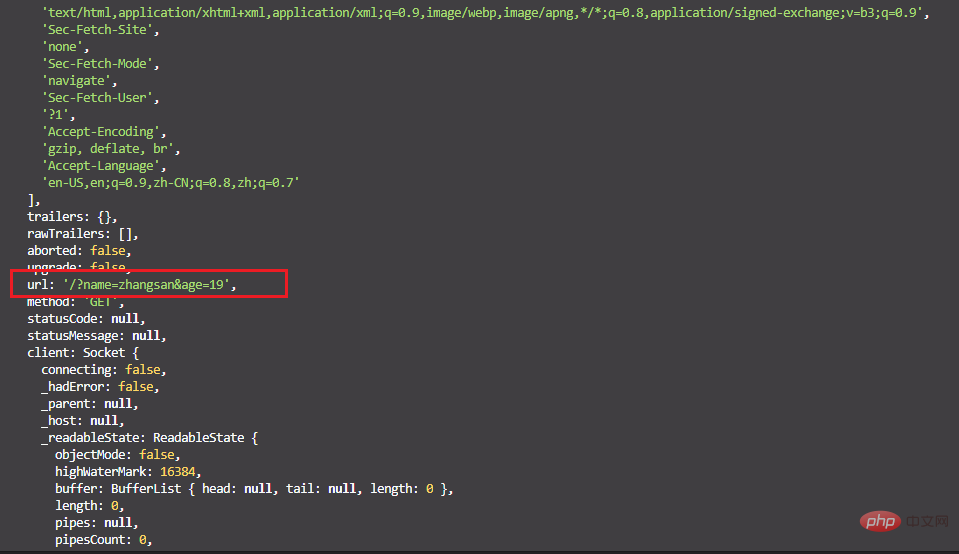
인쇄된 req 발견 많은 정보가 있습니다. URL을 검색한 결과


URL에서 매개변수를 가져오려면 다음을 제외해야 합니다. 마지막 요청
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
// console.log(req)
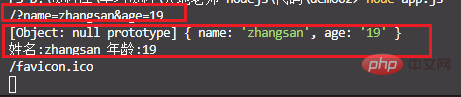
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年龄:'+ userinfo.age )
}
res.end() //响应结束}).listen(8081) //端口号 
위 내용은 노드에서 http 모듈과 url 모듈을 사용하는 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

