JavaScript 흐름 제어 구조(순차 구조, 분기 구조 및 루프 구조)를 완전히 마스터합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-03 18:08:452658검색
이 기사에서는 JavaScript의 프로세스 제어 구조와 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 프로세스 제어에는 순차 구조, 분기 구조 및 루프 구조의 세 가지 구조가 있습니다. 코드 실행에 대해 함께 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript 동영상 튜토리얼, web front-end】
흐름 제어문
프로그램을 실행하는 과정에서 각 코드의 실행 순서가 결과에 직접적인 영향을 미칩니다. , 땀을 많이 흘립니다. 때로는 우리가 원하는 기능을 달성하기 위해 코드의 실행 순서를 제어해야 합니다
간단한 이해: 프로세스 제어는 목표를 달성하기 위해 우리가 작성하는 코드가 실행되는 순서를 제어하는 것입니다. .
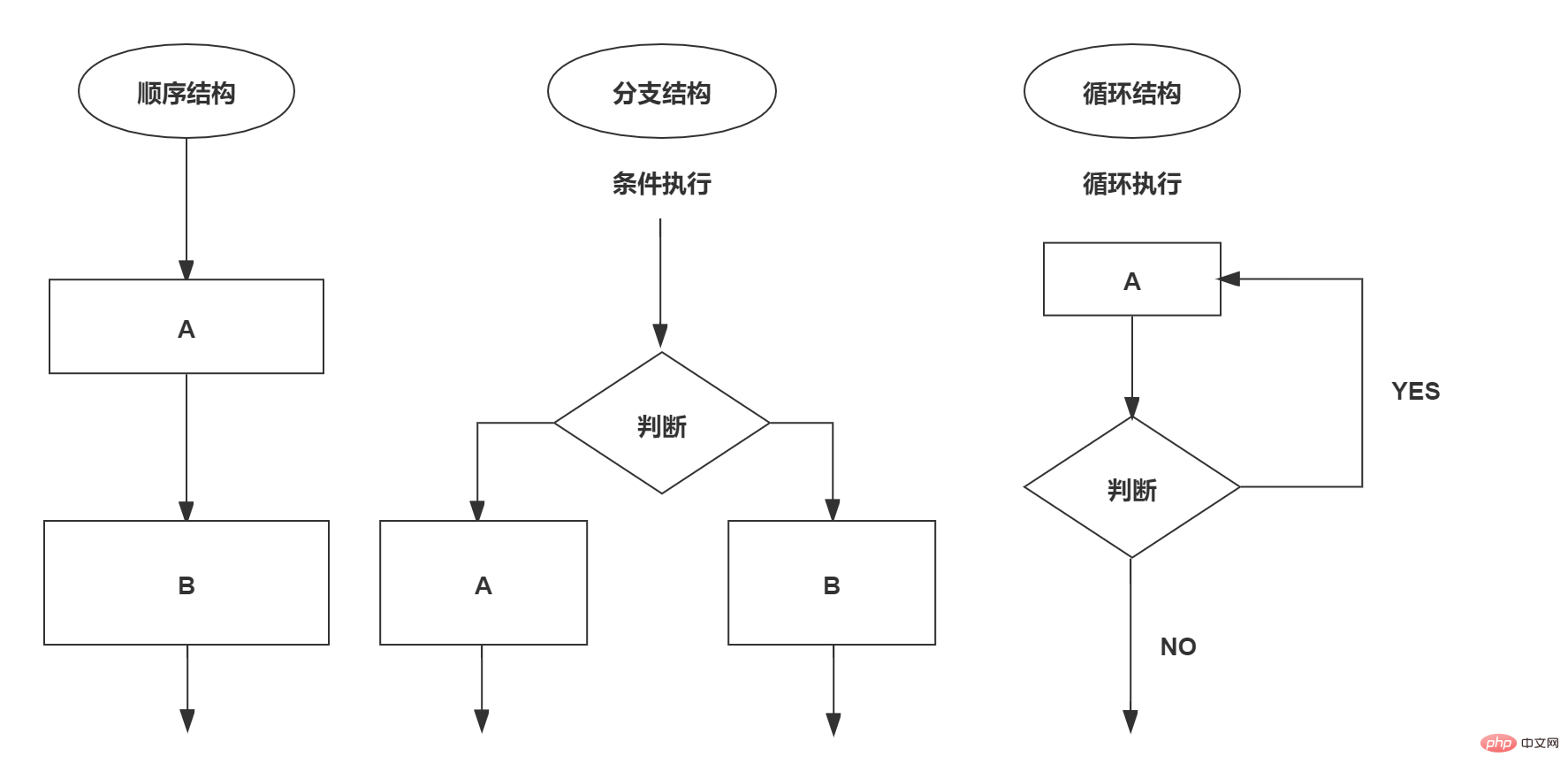
프로세스 제어에는 순차 구조, 분기 구조, 루프 구조의 세 가지 주요 구조가 있습니다. 이 세 가지 구조는 코드 실행 순서를 나타냅니다.

순차 구조
순차 구조는 프로그램에서 가장 간단하고 기본적인 프로세스 제어입니다. 앞서 작성한 코드는 모두 순차 구조(즉 위에서 아래로 실행됨)이며 고정되어 있지 않습니다. . 구문 구조, 프로그램은 코드 순서에 따라 순서대로 실행됩니다
분기 구조
코드를 위에서 아래로 실행하는 과정에서 다른 조건에 따라 다른 경로 코드가 실행됩니다. 여러 실행 코드 중 하나를 선택하는 과정), 따라서 다른 결과를 얻습니다
1.21 js 언어는 두 개의 분기 구조 문을 제공합니다
- if 문
- switch 문
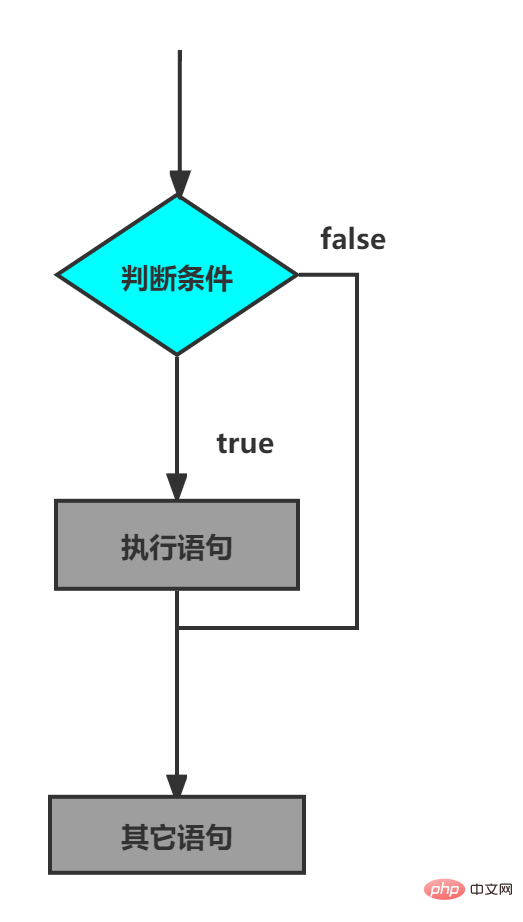
if 문
//조건이 충족되고 코드가 실행되고 그렇지 않으면 아무 작업도 수행되지 않습니다
if (조건식) {
//조건식이 true일 때 실행할 코드 언어 == 조건식이 true일 때만 실행됩니다
}
문은 동작으로 이해하면 되는데, 루프문과 분기문이 대표적인 문입니다. 프로그램은 일반적으로 여러개의 문으로 구성됩니다.
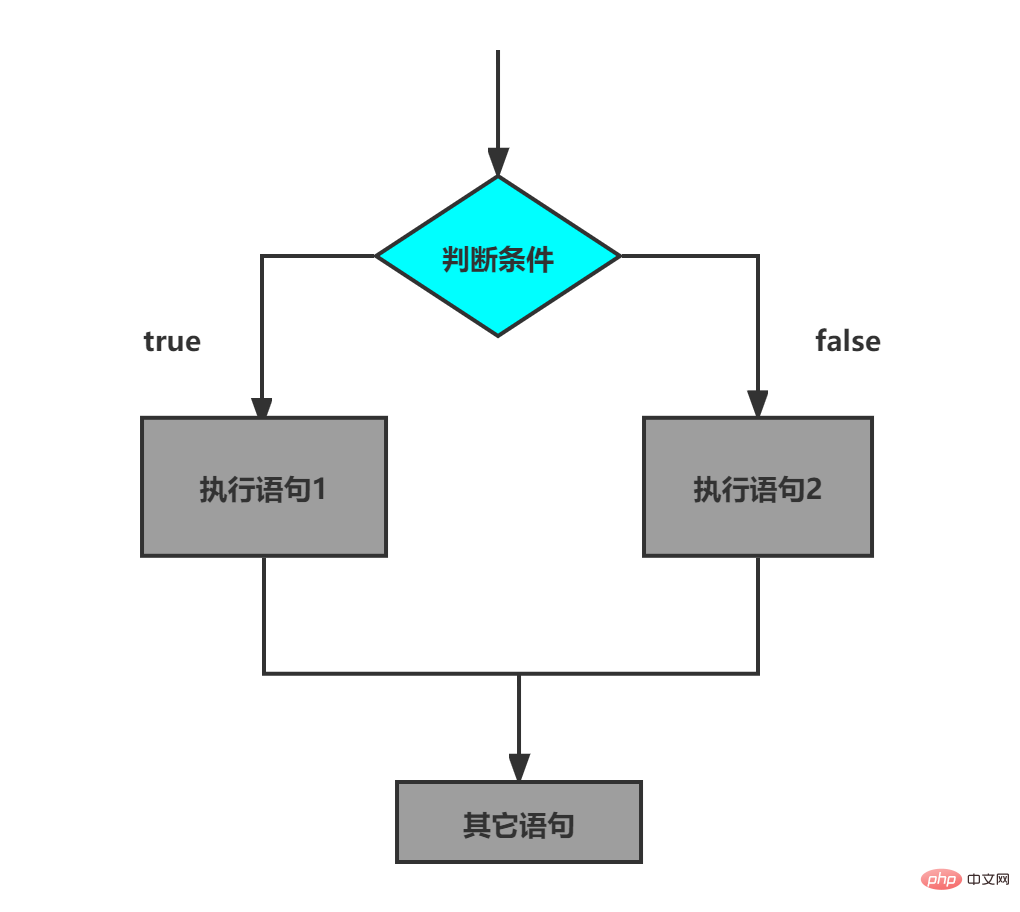
if else 문의 향상된 버전(이중 분기 문)문법 구조

if(조건식) {
//조건을 만족하는 코드를 실행
}else{//조건을 만족하지 않는 코드 실행된 코드
}실행 과정
코드 데모
var age=19; if(age>=18){ console.log('你已经是成年人了'); //输出你已经是成年人了,因为age=19;,大于18就会执行if里面的语句 } var age=1; if(age>=18){ console.log('你已经是成年人了'); //啥也不输出。age=1;
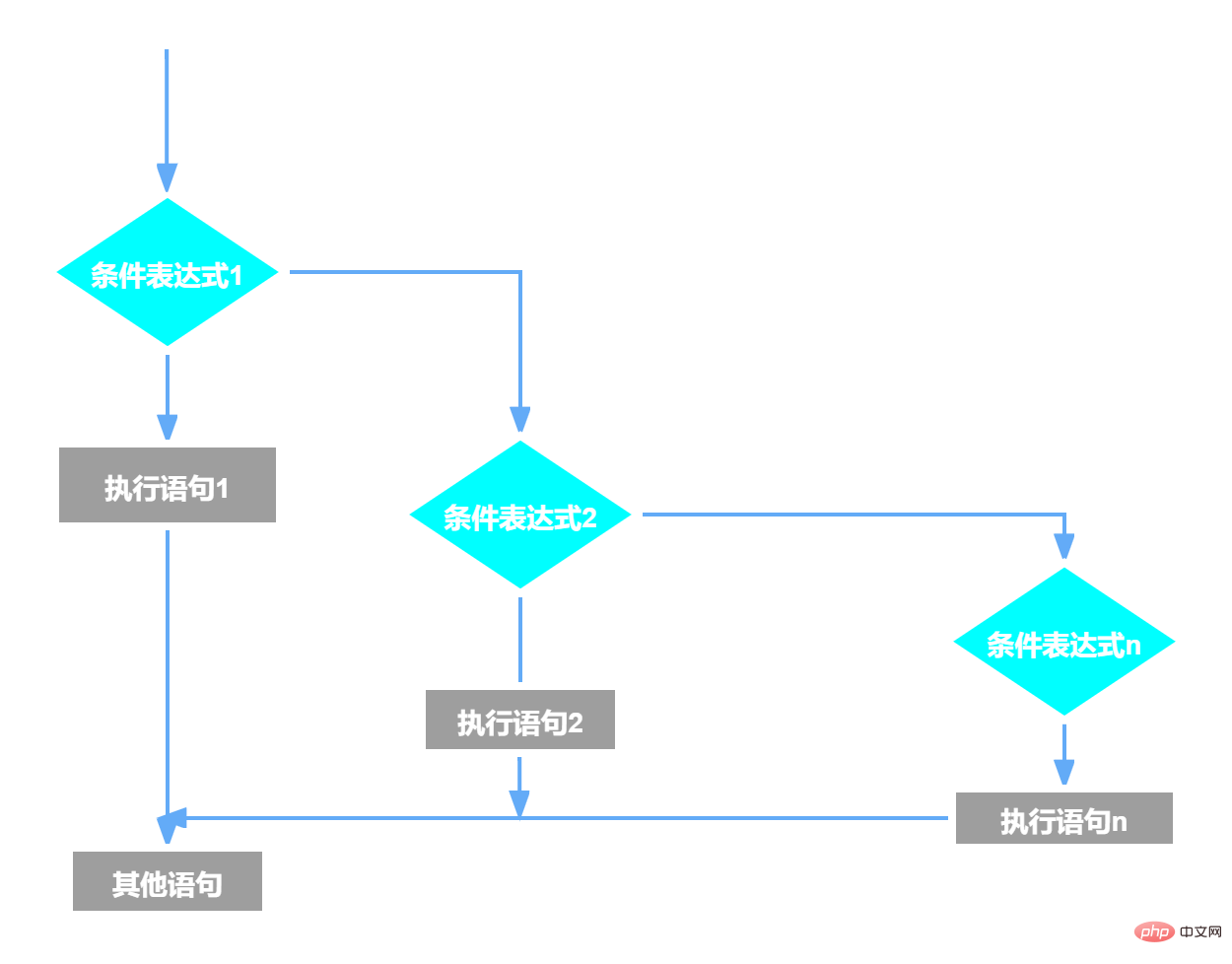
Super if else if (다중 분기 문)
 문법 구조
문법 구조
if (조건식) {
문
} else if (조건식) {구문 2;
}else if (조건식) {구문 3; ... 일련의 특정 값을 설정하고 싶을 때 사용됩니다. 변수의 경우 switch
switch(expression)를 사용하세요. {
case value1:
//Expression은 value1과 같습니다.
break;
case value2:
//될 코드 표현식이 value2와 같을 때 실행됨break;default:
//표현식이 어떤 값과도 같지 않을 때 실행될 코드 Code
}
Process control
코드 데모var age=prompt('请输入你的年龄');//用户输入 if(age>=18){ console.log('你可以喝酒了'); }else{ console.log('不好意思未成年人只能喝AD钙'); } //判断年份是否为润年 var year=prompt('请输入年份:'); if(year%4==0&&year%100!=0||year%400==0){ alert('您输入的年份是闰年'); }else{ alert('您输入的年份是平年'); }Note
우리는 개발시 변수로 표현식을 쓰는 경우가 많습니다
fruit의 값이 Case의 값과 일치할 때 일치해야 합니다. 즉, 데이터 유형과 값이 동일해야 합니다
break 있는 경우 현재 케이스에서 중단이 없으면 스위치는 종료되지 않고 다음 케이스를 계속 실행합니다
switch 문과 if else if 문의 차이점 일반적인 상황에서 두 문은 각각으로 변환될 수 있습니다 other switch...case 문은 일반적으로 Case가 상대적으로 특정 값인 상황을 처리하는 반면, if...else...문은 더 유연하며 범위 판단(보다 큼, 같음)에 자주 사용됩니다. 특정 범위)switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if ……else ……语句有几种条件,就得判断多次。
当分支比较少时,if……else……语句的执行效率比switch语句高
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
循环结构
循环的目的
在实际问题中,有许多具有规律性的重复操作,因此在程序中要执行这类操作就要重复执行某些语句
Js中的循环
在Js中,主要有三种类型的循环语句
- for循环
- while循环
- do ……while循环
for循环
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环终止的条件,由循环体及
循环终止条件组成的语句,被称为循环语句
语法结构
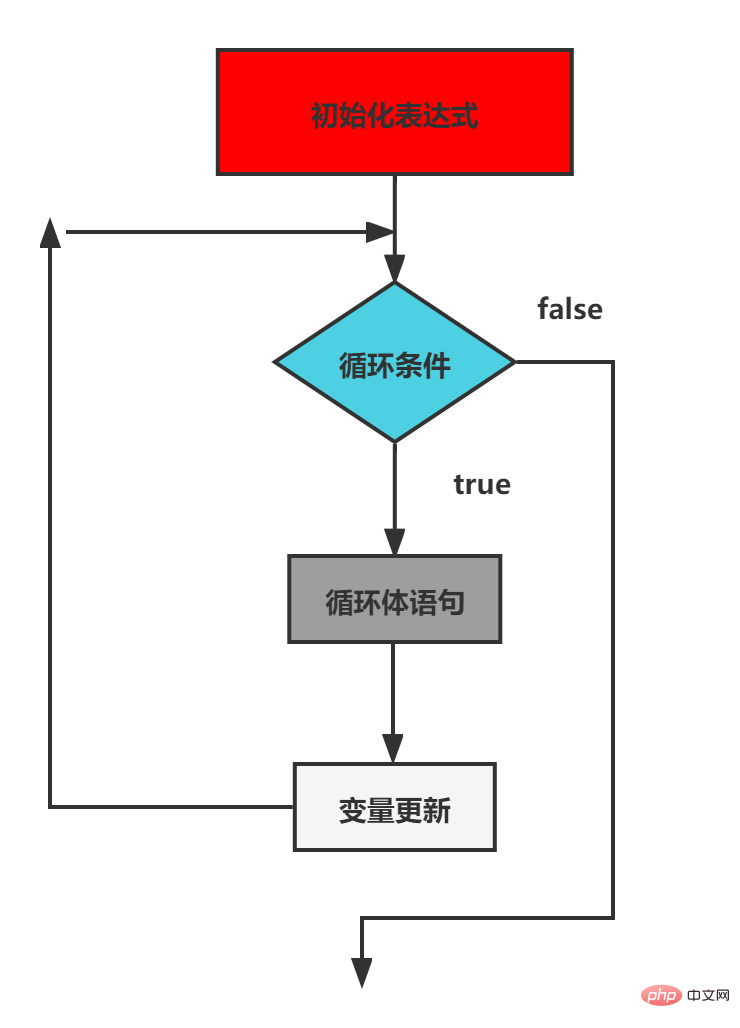
for循环主要用于把某些代码重复若干次,通常跟计数有关。其语句结构如下
for(初始化变量;条件表达式;操作表达式){
//循环体
}
流程控制
代码示范
for (var i=1;i<p>双层for循环(循环嵌套)</p><p>循环嵌套是指在一个循环语句里再定义一个循环语句的语法结构,例如在for循环里再嵌套一个for循环,这样的for循环语句我们称之为双层for循环</p>
我们把里面的循环称之为内层循环,外面的 称之为外层循环
外层循环循环一次,内层循环从头到尾执行一遍
代码示范
//低级:5行5列 var str=''; for (var i=0;i<p>for循环小结</p>
- for循环可以重复执行某些重复的代码
- for循环可以超重复执行不同的代码,因为我们有计数器
- for循环可以重复执行某些操作,比如算术运算加法操作
- 双层for循环:外层循环循环一次,内层循环从头到尾执行一遍
- for循环的循环条件是和数字直接相关的循环
while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不满足条件时结束循环
while语句的语法结构
while(条件表达式){
//循环体语句;
}
执行思路:
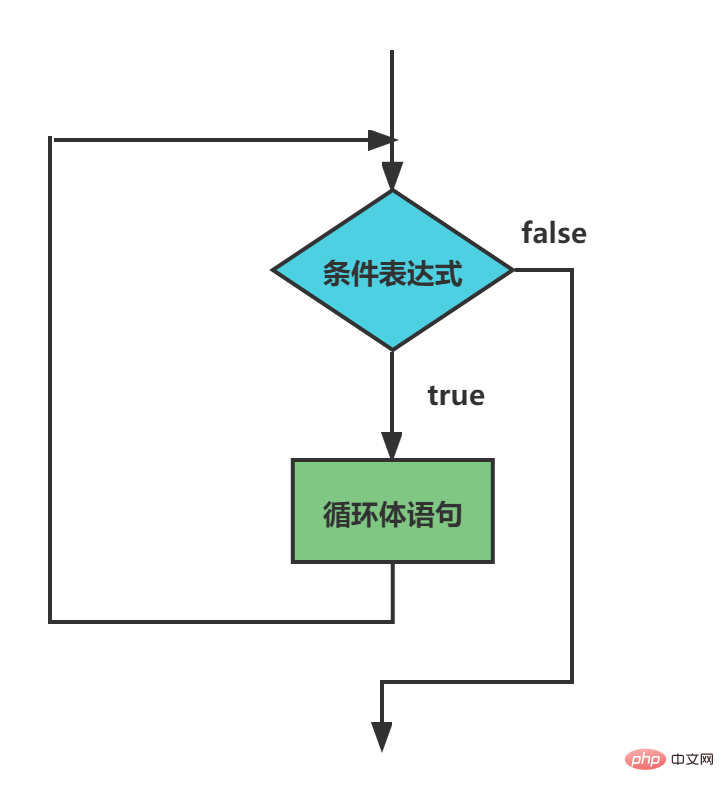
先执行条件表达式,如果条件为true,则执行循环体代码,反之,则退出循环,执行后面的代码
执行循环体代码
循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件还是为true则继续执行循环体,直到循环条件为false时,整个循环体过程才会结束
流程控制图如下
代码示范
var num=1; //初始化变量 while(num<p>注意:</p>
while里面也有操作表示式, 完成计数器的更新,防止死循环(我没加操作表达式,去运行代码结果谷歌浏览器界面黑了)
里面应该也有计数器初始化变量
while循环在某种程度上可以与for循环等价,只需要把while里面初始化变量;条件表达式;操作表达式;放到for循环里就可以了
代码示范
//打印人的一生,从1岁到120岁 var age = 1; while (age <p>do ……while循环</p><p>do……while 语句其实就是while语句的一个变种,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环</p><p>do……while语句的语法结构如下</p><blockquote> <p>do {<!-- --></p> <p>//循环体代码- 条件表达式为true时重复执行循环体代码</p> <p>}</p> </blockquote><p>执行思路:</p>
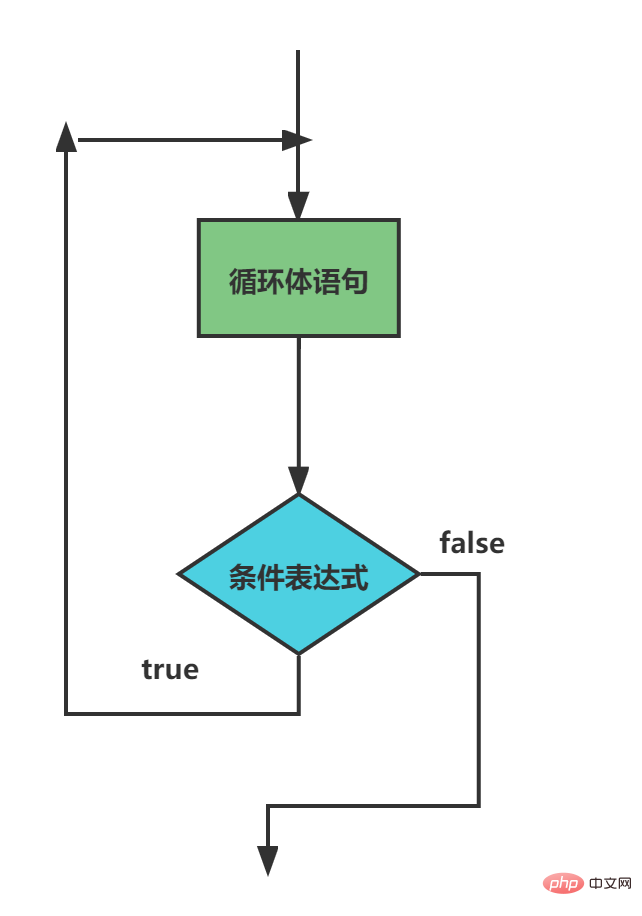
先执行一次循环体代码
再执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
注意:先执行循环体语句,再判断,我们就会发现do……while循环语句至少会执行一次循环体。
流程控制
代码示范
//打印人的一生,从1岁到120岁 var age = 1; do { console.log('这个人今年' + age + '岁了'); age++; } while (age <p>循环小结</p>
- JS中循环有for,while,do……while
- 三种循环很多情况下都可以相互交替使用
- 如果是用来计次数,跟数字有关的,三者使用基本相同,更推荐使用for
- while,do……while可以做更加复杂的判断条件,比for循环灵活一些
- while和do…… while执行顺序不一样,while先判断后执行,do……while先执行一次,再判断执行
- while和do…… while执行次数不一样,do……while至少会执行一次循环体,而while可能一次也不执行
- 重点学习for循环语句,因为它写法更简洁
continue 和break
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。
如:吃5个包子,第三个有虫子,就扔掉第三个,继续吃第四个第五个包子
代码示范
for (var i = 1; i <p>break关键字</p><p>break关键字用于立即跳出整个循环(循环结束)</p><p>如:吃五个包子,吃到第三个又发现了一条虫,就没胃口吃了。</p><p>代码示范</p><pre class="brush:php;toolbar:false"> for (var i = 1; i <h3><strong>命名规范及其语法</strong></h3><p>标识符命名规范</p>
- 变量,函数名必须有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
单行注释规范
for (var i = 1; i <p>操作符规范</p><pre class="brush:php;toolbar:false">//操作符的左右两侧各保留一个空格 for (var i = 1; i <p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>
위 내용은 JavaScript 흐름 제어 구조(순차 구조, 분기 구조 및 루프 구조)를 완전히 마스터합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!