JavaScript의 기원과 개발에 대해 간략하게 이해
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-08-03 16:11:142202검색
이 글에서는 javascript에 대한 관련 지식을 소개합니다. 주로 JavaScript의 기원과 발전을 소개합니다. 웹 페이지에 생명을 불어넣는 프론트엔드 기본 기술로서 JavaScript는 프론트엔드에 꼭 필요한 효과와 상호 작용을 구현할 수 있습니다. 개발이 끝났습니다. JavaScript의 과거와 현재 생활을 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript 동영상 튜토리얼, 웹 프론트엔드]
JavaScript는 웹페이지에 생명력을 불어넣는 프론트엔드 기본 기술이며, 필수입니다. 프론트엔드 개발을 위한 기본 구성입니다. 그래서 오늘은 에디터가 자바스크립트의 과거와 현재를 소개하겠습니다. 구체적인 내용에는 자바스크립트의 탄생, 언어 버전의 변화, 응용 분야 등이 포함됩니다. JavaScript를 배우기 전에 모든 사람이 JavaScript 개발 역사에 대한 일반적인 이해를 갖도록 하십시오.
1. JavaScript의 탄생
JavaScript는 인터넷 때문에 탄생했고 브라우저의 발전과 긴밀하게 발전했습니다.
1990년 유럽 원자력 연구소(CERN)의 과학자들은 인터넷을 기반으로 하는 월드 와이드 웹을 발명했습니다. 그때부터 웹 파일을 온라인으로 검색할 수 있습니다. (인터넷은 TCP 및 IP 프로토콜을 통해 데이터의 전자적 전송을 실현하는 회선, 프로토콜, 하드웨어 및 소프트웨어의 집합입니다. 인터넷에서 제공되는 주요 서비스에는 World Wide Web WWW, 파일 전송 FTP, 이메일 이메일, 원격 로그인 텔넷 등 월드와이드웹(World Wide Web)은 인터넷에 존재하는 수많은 네트워크 사이트와 웹페이지의 집합으로 인터넷의 주요 부분을 이루고 있는 것을 인터넷을 기반으로 본다면 월드와이드웹(World Wide Web)이라 할 수 있다. 인터넷의 응용프로그램으로 간주)
1992년 미국 국립 슈퍼컴퓨팅 응용센터(NCSA)는 인류 역사상 최초의 브라우저인 모자이크를 개발했습니다.
1994년 NCSA 프로그래머들은 벤처 캐피털리스트와 합류하여 나중에 Netscape로 이름이 변경된 mosaic Communications Company를 설립했습니다. 일반 사용자를 위한 차세대 브라우저인 Netscape Navigator 버전 1.0을 개발했으며 시장 점유율은 90%를 넘었습니다.
Netscape는 페이지 동작을 제어하기 위해 웹 페이지에 내장할 수 있는 스크립트 언어가 브라우저에 필요하다는 사실을 빠르게 발견했습니다. 당시에는 인터넷 속도가 매우 느리고 인터넷 요금이 매우 비쌌기 때문에 일부 작업은 서버 측에서 완료할 필요가 없었으며 이러한 작업은 효율성을 높이기 위해 브라우저 측에서 완료할 수 있었습니다. 이 스크립팅 언어에 대한 그들의 비전은 기능이 너무 강력할 필요가 없고 구문이 간단하며 배우고 배포하기 쉽다는 것입니다. Sun의 Java 등장과 동시에 두 회사는 Java 언어의 추진력을 활용하기 위해 힘을 합쳤으며 Sun은 1995년에 프로그래머를 고용하여 10일 만에 설계를 완료했습니다. JavaScript라는 이름의 이 언어의 첫 번째 버전은 JavaScript가 Java를 보완한다고 주장했습니다.
JavaScript는 1995년에 탄생했습니다. 당시 주요 목적은 이전에 서버 측에서 담당했던 일부 입력 유효성 검사 작업을 처리하는 것이었습니다. JavaScript가 출현하기 전에는 사용자가 필수 필드를 채우지 않았거나 잘못된 값을 입력했는지 확인하기 위해 양식 데이터를 서버로 전송해야 했습니다. Netscape Navigator는 JavaScript를 통해 이 문제를 해결하려고 합니다. 전화를 통한 전화 접속 인터넷 액세스가 일반적인 시대에 클라이언트 측에서 몇 가지 기본적인 인증 작업을 완료할 수 있다는 것은 확실히 흥미로운 일입니다. 결국, 전화 접속 인터넷 속도는 너무 느리기 때문에 서버와의 모든 데이터 교환은 실제로 사람들의 인내심을 시험하는 것입니다. 그리하여 JavaScript가 탄생했습니다!
JavaScript는 1995년 2월 출시와 함께 큰 성공을 거두었고, Netscape는 이후 Netscape Navigator 3(Netscape 브라우저)에서 JavaScript 버전 1.1을 출시했습니다. JavaScript는 지금까지 반복되어 왔으며 큰 성과를 거두었습니다. 그러나 JavaScript는 회사에서 개발했으며 다른 회사에서 확장하고 사용하기가 쉽지 않습니다. 동시에 JavaScript 개발자는 자신의 코드를 강화하고 프레임워크를 사용하기로 선택합니다. 표준을 준수하고 액세스 가능한 웹 페이지에서 JavaScript를 실행할 수 있도록 합니다.
의 탄생JavaScript의 아버지 - Brendan Eich (Brendan Eich):

1995년 Brendan Eich가 Netscape에 입사했는데, 그곳에서 회사는 "Java와 충분히 비슷해 보였습니다". 전문가가 아닌 웹페이지 작성자도 빠르게 시작할 수 있도록 Java보다 디자인 아이디어를 결정하고 브라우저에 맞는 js 기능을 개발하는 데 10일이 걸렸습니다. 디자인 아이디어는 다음과 같습니다.
(1) C 언어의 기본 구문
(2) Java 언어의 데이터 유형 및 메모리 관리에 대해 배웁니다.
(3) 기능을 "일류 시민" 상태로 승격시키는 Scheme 언어에 대해 배웁니다. (4) Self 언어에서 배우고 프로토타입을 기반으로 한 상속 메커니즘을 사용합니다
.Brendan 자신은 자신의 작업을 좋아하지 않았다는 점을 언급할 가치가 있습니다. 당시 많은 사람들이 Java 언어를 좋아했지만 Brendan은 그중 하나가 아니었습니다. 따라서 JavaScript가 나중에 인터넷에서 가장 큰 언어가 되더라도 많은 사람들이 있었습니다. 전 세계적으로 수백만 명의 학습자가 있지만 Brendan은 여전히 Java 기반의 이 작업을 좋아하지 않습니다. 그는 이를 "C 언어와 Self 언어 간의 하룻밤의 산물"이라고 부릅니다.
개발 프로세스
일반적으로 완전한 JavaScript에는 다음 부분이 포함됩니다.
ECMAScript, 언어의 기본 객체와 구문을 설명합니다(ECMAScript는 종이 표준이고 JavaScript는 브라우저 구현이며 종이 표준은 일반적입니다) 브라우저보다 지연됨)
Document Object Model(DOM), 웹 콘텐츠 처리를 위한 메서드 및 인터페이스 설명
Browser Object Model(BOM), 브라우저와 상호 작용하기 위한 메서드 및 인터페이스 설명
(1) JavaScript는 원래 Mocha라는 이름을 따서 명명되었습니다. 1995년 9월 Netscape Navigator 2.0 베타 버전에서 LiveScript로 이름이 변경되었습니다. 같은 해 12월 Netscape Navigator 2.0 베타 3에 배포되면서 JavaScript로 이름이 변경되었습니다.
(2) IE 3은 8월에 출시되었습니다. 1996년, JScript 지원(Microsoft에서 구현한 JS)
(3) 1996년 11월 Netscape는 저작권 문제로 인해 언어 표준을 ECMA에 제출했습니다. JS 언어 표준은 JavaScript가 아니라 ECMAScript
(4) 6월입니다. 1997년, ECMAScript의 첫 번째 버전이 출시되었습니다
(5) 1999년 12월, ECMAScript의 세 번째 버전이 출시되었습니다. 이 버전이 가장 널리 사용됩니다(네 번째 버전은 성공적으로 출시되지 않았습니다)
(6) 2006년, jQuery 출시, 현재 가장 오래 지속되는 JS 라이브러리입니다
(7) 2009년 12월 ECMAScript의 5번째 버전이 출시되어 몇 가지 기능이 추가되었습니다
(8) 2009년 Ryan은 V8(Chrome의 JS 엔진)을 기반으로 이를 만들었습니다. V8이라고 함) Node.js
(9) 2010년 Isaac은 node.js
를 기반으로 npm을 작성했습니다.(10) 2015년 6월 ECMAScript의 6번째 버전이 출시되었으며 새 브라우저는 이 버전을 지원합니다(한 버전은 이후 매년 출시됨) 버전, 버전 번호는 연도를 따서 명명됨)
Javascript의 설계 결함
JavaScript의 성급한 설계 단계로 인해 함수형 프로그래밍의 특성과 객체 지향의 특성을 결합합니다. 프로그래밍 역사상 최초의 사례지만, 자바스크립트가 출시된 지 1년 반 만에 국제 표준이 나온 것은 자바스크립트의 사양이 조정되기 전에 이미 굳어져 있었기 때문이다. , 이로 인해 Javascript의 불완전한 디자인과 많은 실수가 발생했습니다.
좋은 프로그래밍 방식을 고수하고 타사 함수 라이브러리의 도움을 사용하면 Javascript의 대부분의 결함을 피할 수 있습니다. Javascript는 현재 웹 프로그래밍을 위한 유일한 언어이며 인터넷을 통해 계속 발전할 것입니다. 동시에 새 버전의 언어 표준이 출시되는 한 이러한 설계 결함을 보완할 수 있습니다.
다음은 나열된 10가지 결함입니다.
(1) 대규모 프로그램 개발에 적합하지 않습니다.
Javascript에는 네임스페이스(네임스페이스)가 없으며 모듈화하기 어렵습니다. 여러 파일에 코드를 배포하는 방법에 대한 사양이 없습니다. ; 허용됩니다. 동일한 이름을 가진 함수를 반복적으로 정의하는 경우 나중에 정의가 이전 정의를 덮어쓸 수 있으며 이는 모듈 로딩에 도움이 되지 않습니다.
(2) 매우 작은 표준 라이브러리
Javascript에서 제공하는 표준 함수 라이브러리는 매우 작으며 일부 기본 작업만 완료할 수 있지만 기능이 많지 않습니다.
(3) Null과 undefound는 혼동하기 쉽지만 의미는 완전히 다릅니다.
null은 개체 유형으로, 개체가 비어 있음을 의미합니다. 프로그래밍 실습에서 null은 거의 쓸모가 없습니다.
(4) 전역 변수는 제어하기 어렵습니다.
Javascript의 전역 변수는 모든 모듈에서 볼 수 있습니다. 전역 변수는 모든 함수 내에서 생성될 수 있으므로 프로그램이 크게 복잡해집니다.
(5) 줄 끝에 세미콜론을 자동으로 삽입합니다.
자바스크립트의 모든 명령문은 세미콜론으로 끝나야 합니다. 그러나 세미콜론 추가를 잊어버린 경우 통역사는 오류를 보고하지 않고 자동으로 세미콜론을 추가합니다. 때로는 이로 인해 찾기 어려운 오류가 발생할 수 있습니다.
(6) 더하기 연산자
연산자로서 + 기호는 숫자와 숫자의 합을 나타낼 수도 있고 문자와 문자의 연결을 나타낼 수도 있습니다. 이러한 설계는 계산의 복잡성을 불필요하게 증가시킵니다.
(7) NaN을 설계할 필요가 없습니다
NaN은 숫자이므로 인터프리터의 한계를 초과한다는 의미입니다. NAN을 제거하는 것이 프로그램을 단순화하는 데 더 도움이 됩니다.
(8) 배열과 객체의 구별
자바스크립트 배열도 객체에 속하기 때문에 객체가 배열인지 아닌지를 구별하는 것은 꽤 번거로운 작업입니다.
(9)== 및 ===
==는 두 값이 같은지 여부를 확인하는 데 사용됩니다. 두 값 유형이 다른 경우 자동 변환이 발생하며 얻은 결과는 매우 직관적이지 않습니다. 따라서 항상 "==="(정확한 판단) 비교 연산자를 사용하는 것이 좋습니다.
(10) 패키징 개체의 기본 유형
Javascript에는 문자열, 숫자 및 부울 값의 세 가지 기본 데이터 유형이 있습니다. 이들 모두에는 문자열 객체, 숫자 객체 및 부울 객체를 생성할 수 있는 해당 생성자가 있습니다. 기본 데이터 유형에 해당하는 객체 유형은 효과가 거의 없지만 큰 혼란을 야기합니다.
2. JavaScript의 정의
JavaScript는 웹 브라우저에서 실행되는 프로그래밍 언어입니다. 스크립팅 언어는 브라우저에서 실행되는 언어이며 소프트웨어가 아닙니다. HTML 및 CSS를 사용하여 구축된 웹사이트에 스크립팅 언어를 추가할 수 있습니다. 이는 페이지가 로드될 때 자동으로 실행되며, 예를 들어 쇼핑 웹사이트에서 쇼핑할 때, 사용 등 다양한 페이지 동적 효과와 상호 작용을 달성하는 데 중요한 역할을 합니다. 장바구니 및 비용 견적에는 JavaScript가 필요합니다. JavaScript가 없으면 결제를 완료할 수 없으며 장바구니의 다양한 작업을 구현할 수 없습니다.
JavaScript는 웹 브라우저에서 실행되는 프로그래밍 언어입니다.
주로 HTML, CSS를 사용하여 구축한 웹사이트에 추가되며, 다양한 페이지 동적인 효과를 내는 역할을 합니다. 예를 들어, 웹 페이지에 표시되는 캐러셀 모드와 상담 플랫폼에 콘텐츠를 입력한 후 표시되는 프롬프트 정보가 올바르지 않습니다. 또한, 쇼핑몰 홈페이지에서 쇼핑 시 장바구니 이용 및 비용 견적을 위해 JavaScript도 필요합니다. 그래서 명확하지 않더라도 여전히 코더들이 자주 사용하는 언어입니다.
JavaScript는 다목적 개발 언어입니다.
웹 페이지에 작업을 추가하는 유용성 외에도 JavaScript는 다른 많은 기능을 구현하는 데 사용될 수 있습니다. 예를 들어 실시간 수정이 가능한 '채팅 도구', '환율 차트' 등 다양한 웹사이트 애플리케이션을 개발할 수 있다는 점이 자바스크립트의 가장 큰 매력 중 하나다.
자바스크립트의 특징은 무엇인가요?
스크립팅 언어. JavaScript는 해석된 스크립트 언어입니다. C, C++ 등의 언어는 먼저 컴파일되어 실행되며, JavaScript는 프로그램이 실행되는 동안 한 줄씩 해석됩니다.
객체 기반. JavaScript는 객체를 생성할 뿐만 아니라 기존 객체를 사용하는 객체 기반 스크립팅 언어입니다.
간단합니다. JavaScript 언어는 약한 유형의 변수 유형을 사용합니다. 사용되는 데이터 유형에 대한 엄격한 요구 사항은 없습니다. Java 기본 명령문 및 제어를 기반으로 하는 스크립팅 언어입니다. 디자인은 간단하고 컴팩트합니다.
업데이트. JavaScript는 웹 서버를 통하지 않고 사용자 입력에 응답하는 이벤트 중심 스크립팅 언어입니다. 웹페이지 방문 시 웹페이지 위에서 마우스를 클릭하거나, 상하로 움직여 창을 이동할 수 있습니다. JavaScript는 이러한 이벤트에 직접 응답할 수 있습니다.
크로스 플랫폼. JavaScript 스크립팅 언어는 운영 체제에 의존하지 않으며 브라우저 지원만 필요합니다. 따라서 일단 작성된 JavaScript 스크립트는 컴퓨터의 브라우저가 JavaScript 스크립트 언어를 지원하는 한 모든 컴퓨터에서 사용할 수 있습니다. 현재 대부분의 브라우저는 JavaScript를 지원합니다.
3. JavaScript 언어 버전 변경
JavaScript가 표준을 준수하고 액세스 가능한 웹 페이지에서 실행되도록 하려면 JavaScript 호환성 문제를 해결해야 합니다. 따라서 유럽 컴퓨터 제조업체 협회 ECMA는 JavaScript 표준은 ECMAScript로 명명되었습니다. 이때 JavaScript의 핵심 언어인 ECMAScript가 탄생했습니다. ECMAScript는 ECMA TC39 위원회에서 표준화한 프로그래밍 언어로, JavaScript의 프로그래밍 구문과 기본 핵심 지식을 규정하며 모든 브라우저 제조업체가 준수하는 JavaScript 구문 산업 표준 집합입니다. 1997년에 첫 번째 버전이 공식적으로 출시되었습니다. 10년이 넘는 반복적인 업데이트 끝에 ECMAScript 8이 2018년에 출시되었습니다. ECMAScript 8의 기능은 전례 없이 강력하며 더욱 풍부한 새로운 기능을 추가합니다. JavaScript 언어 버전 변경의 개발 내역은 다음과 같습니다

4. JavaScript의 응용 분야
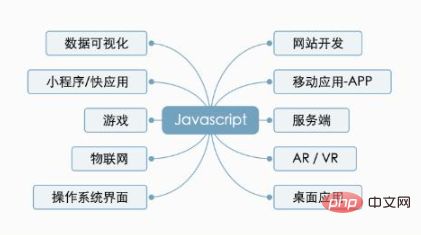
수년간의 개발 끝에 JavaScript는 현대에서 가장 인기 있고 빠르게 성장하는 프로그래밍 언어 중 하나가 되었습니다. 기술 세계에서 직원들이 가장 선호하는 프런트엔드 개발 분야가 되었습니다. 그렇다면 JavaScript가 그토록 인기 있는 이유는 무엇입니까? JavaScript는 다양한 용도로 사용되며 거의 모든 브라우저에서 이를 지원하고 인터넷에서 널리 사용되는 스크립트 언어입니다. 프론트엔드에 조금 관심이 있는 사람이라면 '빅 프론트엔드'와 '풀엔드'라는 말을 들어봤을 것입니다. JavaScript는 이러한 추세에 완벽하게 부합합니다. 클라이언트, 다양한 애플리케이션 및 운영 체제까지! 아래 그림은 JavaScript의 실제 사용 기능과 분야를 보여줍니다.

JavaScript의 개발 역사를 되돌아보면 JavaScript는 모든 주요 플랫폼의 모든 주요 브라우저에서 실행될 수 있으며, 모든 주요 플랫폼의 서버 측에서도 실행될 수도 있습니다. JavaScript의 유비쿼터스 매력을 입증하기에 충분합니다!
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 JavaScript의 기원과 개발에 대해 간략하게 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

