CSS 상자 크기, 내부 및 외부 여백과 테두리 간의 관계에 대해 이야기해 보겠습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-03 11:04:223817검색
이 기사에서는 css에 대한 관련 지식을 제공합니다. 상자 크기와 내부 및 외부 여백 및 테두리 간의 관계에 대한 관련 문제를 소개합니다. CSS 학습의 세 가지 핵심은 CSS 상자 모델, 부동 및 위치 지정입니다. 함께 살펴보시고, 모두에게 도움이 되었으면 좋겠습니다.

(학습 동영상 공유: css 동영상 튜토리얼, html 동영상 튜토리얼)
3-11 상자 크기와 내부 및 외부 여백 및 테두리의 관계
박스 모델(CSS 포커스)
css 세 가지 학습 포인트: CSS 박스 모델, 플로팅, 포지셔닝
주제 아이디어: 
목표:
- 이해:
- 박스 모델의 네 부분을 알 수 있습니다.
- 패딩의 역할과 그 영향을 알 수 있습니다. 상자의 영향
- 여백 설정 수의 차이가 각각 무엇을 의미하는지 알 수 있음
- 블록 수준 상자의 중앙 정렬에 필요한 두 가지 조건을 알 수 있음
- 여백 병합에 대한 솔루션 알 수 있음
- 응용 프로그램:
- 테두리 합성 쓰기 방식을 사용하여 요소에 테두리를 추가할 수 있습니다
- 박스의 실제 크기를 계산할 수 있습니다
- 박스 모델을 사용하여 모듈 케이스를 레이아웃할 수 있습니다
2. 박스 모델(Box Model)
-
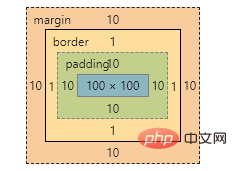
소위 상자 모델:
- HTML 페이지의 레이아웃 요소는 콘텐츠를 담는 컨테이너인 직사각형 상자로 간주됩니다.
- 박스 모델은 요소 콘텐츠, 테두리, 패딩, 여백으로 구성됩니다.
- 상자 안의 텍스트, 그림 및 기타 요소가 콘텐츠 영역입니다
- 상자의 두께가 상자의 테두리가 됩니다.
- 상자 콘텐츠와 테두리 사이의 거리가 내부 여백입니다(셀 패딩과 유사). 셀)
- 상자 사이의 거리는 여백입니다(cellspacing과 유사)
표준 상자 모델

3.상자 테두리(테두리)
- 구문:
border : border-width || border-style || border-color
| Attributes | Function |
|---|---|
| border-width | 테두리 두께를 정의합니다. 단위는 px |
| border-style | 테두리 스타일 |
| border- color | 테두리 color |
- 테두리 스타일:
- none: 테두리가 없으며 모든 테두리의 너비가 무시됩니다(기본값)
- solid: 테두리가 단일 실선입니다(가장 일반적으로 사용됨)
- 점선 : 테두리는 점선입니다
- dotted: 테두리는 점선입니다
3.1 포괄적인 테두리 설정
border : border-width || border-style || border-color
예:
border: 1px solid red; 没有顺序
3.2 상자 테두리 작성 방법 요약표
많은 경우에 우리는 4개의 테두리를 지정할 필요가 없습니다. 4개의 테두리를 별도로 지정할 수 있습니다.
| 상단 테두리 | 하단 테두리 | 왼쪽 테두리 | 오른쪽 테두리 | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| border-top-style:style; | border-bottom-style:style; | border-left-style :style; | border-right-style:style; | |||||||||||||||||||||||||||||
| border-top-width:width; | border-bottom-width:width; | border-left-width:width; | border-right -너비:너비; | |||||||||||||||||||||||||||||
| border-top-color:색상; | border-bottom-color:색상; | border-left-color:color; | border-right-color:color; | |||||||||||||||||||||||||||||
| border-top: 너비 스타일 색상; | border-left: 너비 스타일 색상; | border-right: 너비 스타일 색상;3.3 表格的细线边框
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}</style>
4. 内边距(padding)4.1 内边距:padding属性用于设置内边距。 是指 边框与内容之间的距离。 4.2 设置
当我们给盒子指定padding值之后, 发生了2件事情:
注意: 后面跟几个数值表示的意思是不一样的。 我们分开写有点麻烦,我们可以不可以简写呢?
练一练: 请写出如下内边距:
4.4 内盒尺寸计算(元素实际大小)
4.5 内边距产生的问题
练一练
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}
w 200 + 150 + 2 = 352 h 200 + 100 + 6 = 306 4.6 padding不影响盒子大小情况
5. 外边距(margin)5.1 外边距margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离 5.2 设置:
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。 5.3 块级盒子水平居中
实际工作中常用这种方式进行网页布局,示例代码如下: .header{ width:960px; margin:0 auto;}
常见的写法,以下下三种都可以。
5.4 文字居中和盒子居中区别
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */ 5.5 插入图片和背景图片区别
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
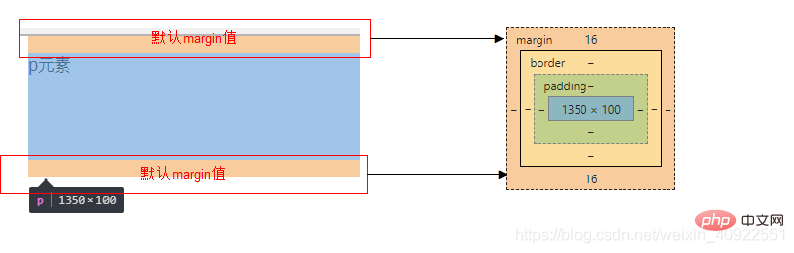
5.6 清除元素的默认内外边距(重要)
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除 代码: * {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */}
注意:
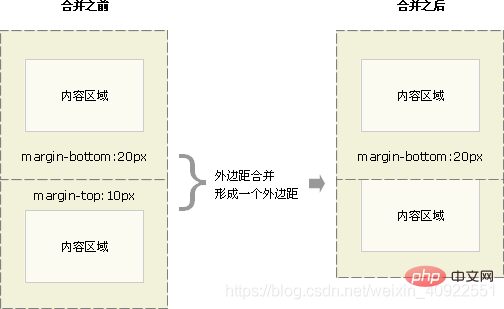
5.7 外边距合并使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。 (1). 相邻块元素垂直外边距的合并
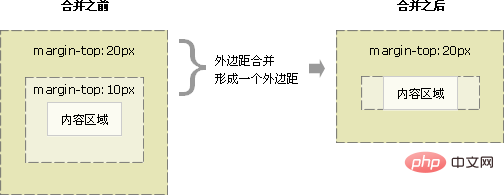
解决方案:尽量给只给一个盒子添加margin值。 (2). 嵌套块元素垂直外边距的合并(塌陷)
解决方案:
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。 6. 盒子模型布局稳定性
我们根据稳定性来分,建议如下: 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。 width > padding > margin
去掉列表默认的样式无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下 li { list-style: none; }
今日总结
拓展@以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。 1.圆角边框(CSS3)
border-radius:length;
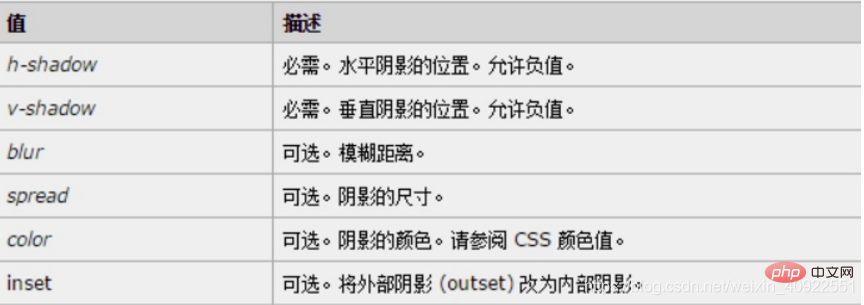
2. 盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
CSS书写规范开始就形成良好的书写规范,是你专业的开始。 空格规范【强制】 选择器 与 { 之间必须包含空格。 示例: .selector {}
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: font-size: 12px; 选择器规范【强制】 并集选择器,每个选择器声明必须独占一行。 示例: /* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}
【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: /* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}
属性规范【强制】 属性定义必须另起一行。 示例: /* good */.selector {
margin: 0;
padding: 0;}/* bad */.selector { margin: 0; padding: 0; }
【强制】 属性定义后必须以分号结尾。 示例: /* good */.selector {
margin: 0;}/* bad */.selector {
margin: 0}
|
위 내용은 CSS 상자 크기, 내부 및 외부 여백과 테두리 간의 관계에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!