vue에는 왜 루트 태그가 하나만 있습니까?
- 青灯夜游원래의
- 2022-07-20 18:24:562949검색
vue에 루트 태그가 하나만 있는 이유: 1. DOM을 찾고 탐색하는 관점에서 보면 루트가 여러 개인 경우 DOM을 찾고 탐색하는 효율성이 매우 낮습니다. 2. Vue의 관점에서 볼 때; 자체적으로 구성 요소에 여러 입구와 여러 루트가 있는 경우 이는 사용자 구성 요소가 여러 구성 요소로 추가로 분할될 수 있음을 의미하며 추가 구성 요소화는 코드 간의 결합 정도를 감소시킵니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue에서 구성 요소 템플릿에 루트 요소가 하나만 있어야 하는 이유는 무엇입니까? 아래에서 함께 알아볼까요?
Vue 인스턴스
우선 이 질문은 Vue 인스턴스부터 시작해야 한다고 생각합니다. Vue 인스턴스는 일반적으로 다음과 같습니다. 유일한 차이점은 ID 이름입니다.
<div></div>
var vm = new Vue({
el: '#app',
data: {},
methods: {}
...
})
Vue 인스턴스의 기본 구조인데, 낯설지 않습니다. 여기에서 볼 수 있듯이 el은 app이라는 ID를 가진 div 요소로 지정됩니다. Vue 인스턴스가 이를 제어하므로 vm이 제어해야 하는 모든 요소가 그 안에 추가됩니다. 다양한 부분을 제어해야 하는 경우 이를 구현하려면 Vue의 여러 인스턴스가 필요합니다. 인계받기 위해 왜 다른 Vue 인스턴스가 필요한가요?
입력 문제
Vue에서 el 옵션을 지정하는 것은 Vue 인스턴스에 대한 SPA 항목을 지정하는 것입니다.
<div></div> <div></div> <div></div>
Vue 인스턴스는 실제로 어느 것이 진입점인지, 어느 부분을 차지해야 하는지 알지 못하므로 고유한 요소를 진입점으로 할당해야 합니다. 각 항목은 Vue 클래스로 간주될 수 있습니다. Vue는 이 항목에 들어가는 모든 항목을 꺼내고 라운드 로빈 렌더링을 수행한 다음 페이지의 DOM에 다시 마운트해야 합니다. 예를 들어, Vue 인스턴스에는 하나의 키만 있고 하나의 키는 하나의 잠금만 열 수 있지만 페이지에 많은 잠금이 있습니다. 어떤 잠금 키인지 명확하게 알려주지 않으면 Vue 인스턴스는 어떻게 열 수 있는지 알 수 없습니다. 그것을 열려면 무엇을 해야 할까요?
물론 이것은 비교적 단순한 이해일 뿐입니다. 몇 개의 입구를 지정하고 Vue 인스턴스가 하나씩 시도하도록 할 수 있다고 말할 수도 있습니다.
Virtual DOM
"Virtual DOM"은 Vue 컴포넌트 트리에 의해 구축된 전체 VNode 트리를 가리키는 이름입니다
Vue를 배울 때 꼭 말씀드리고 싶은 것은 2.0에 도입된 Virtual DOM입니다. 가상 DOM을 생성한 후 가상 DOM 트리 구조는 프레임워크 내부의 실제 DOM에 매핑되므로 더 이상 DOM을 명령적으로 조작할 필요가 없습니다. Virtual DOM,引入虚拟 DOM 后,在框架的内部将虚拟 DOM 树型结构与真实 DOM 做了映射,让我们不用再命令式的去操作 DOM。
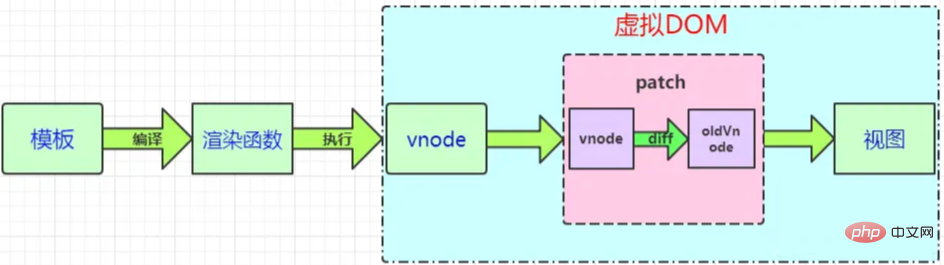
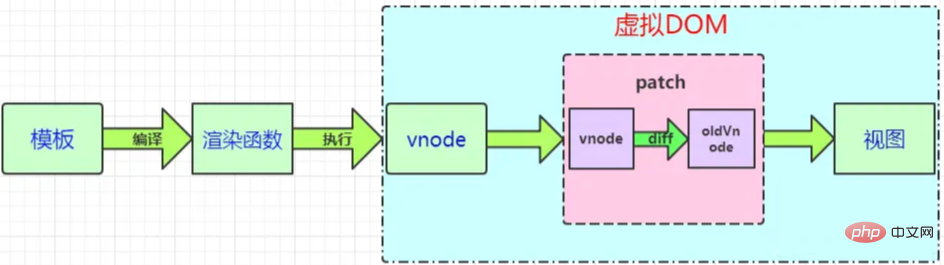
引用里面的一张图片:

从这张图可以看出来虚拟 DOM 的一个渲染过程,那我们再回到本文的话题:为什么只能由一个根元素?
我们来看一个例子,假设你的 Vue 实例接管的 DOM 结构长成这个样子:
<div> <h1>My title</h1> <span>Content</span> Other text <!-- annotation text --> </div>
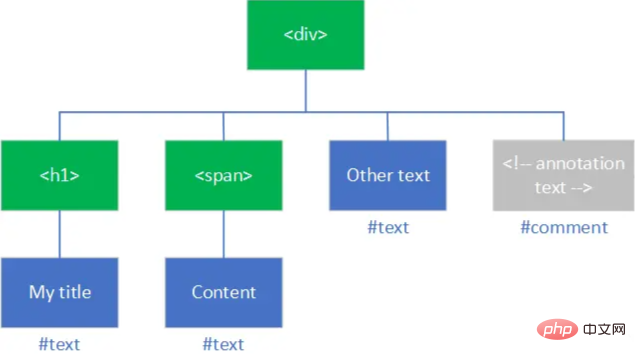
它在浏览器内部的表现是一个这样的 DOM 树:

原谅我画图技术差,不过我想展示的效果达到了。从这可以看出它是一个树的结构,每个元素、文字、注释都是一个节点,虚拟 DOM 遵循的也是这样的一个树的数据结构。
回到正题,我们的指定的 el 也就是整个 DOM 结构的根。现在就很好说了,我们只有指定了唯一的 el 根元素,才能交给 Vue 实例在内部通过 createElement 方法生成一个对应的虚拟 DOM 结构映射真实的 DOM 元素进行操作渲染成真正的 HTML
换句话来说,可以把 el 对应的元素理解成 Vue 接管部分中的一个顶级标签,就像基本的 HTML 结构中,顶级标签是 ,只能有一个这样的标签存在。对应到 Vue 中也是这样,如果你给它两个顶级标签,那么对应的 DOM 结构就无法生成了,这也就解释了之前的疑惑:为什么不能指定多个入口让 Vue 实例一个个的试。
不知道我这样的解释有没有说明白这个问题,如果没清楚我们下面再来看看。
vue-cli
现在实际的项目开发中,使用脚手架 vue-cli 开发居多,我们来看看。
vue-cli 的形式是单文件组件,一个 .vue 页面的基本结构是这样的:
<div></div>
<script>
export default {
}
</script>
在这里,<template></template>
 🎜🎜이 그림에서 가상 DOM의 렌더링 프로세스를 볼 수 있습니다. 그런 다음 이 기사의 주제로 돌아가서 루트 요소가 하나만 있을 수 있는 이유는 무엇입니까?
🎜🎜이 그림에서 가상 DOM의 렌더링 프로세스를 볼 수 있습니다. 그런 다음 이 기사의 주제로 돌아가서 루트 요소가 하나만 있을 수 있는 이유는 무엇입니까? Vue 인스턴스가 차지하는 DOM 구조가 다음과 같다고 가정해 보겠습니다. 🎜rrreee🎜브라우저 내부의 성능은 다음과 같은 DOM 트리입니다.🎜🎜
 🎜🎜 부족한 그림 실력은 용서하지만 보여드리고 싶어요 효과가 달성됩니다. 이를 통해 알 수 있는 것은 트리 구조이며, 각 요소, 텍스트, 코멘트가 노드라는 점입니다. 가상 DOM 역시 이러한 트리 데이터 구조를 따릅니다. 🎜🎜주제로 돌아가서, 우리가 지정한 el은 전체 DOM 구조의 루트입니다. 이제 말하기는 쉽습니다. 고유한 el 루트 요소를 지정해야만 Vue 인스턴스에 전달하여
🎜🎜 부족한 그림 실력은 용서하지만 보여드리고 싶어요 효과가 달성됩니다. 이를 통해 알 수 있는 것은 트리 구조이며, 각 요소, 텍스트, 코멘트가 노드라는 점입니다. 가상 DOM 역시 이러한 트리 데이터 구조를 따릅니다. 🎜🎜주제로 돌아가서, 우리가 지정한 el은 전체 DOM 구조의 루트입니다. 이제 말하기는 쉽습니다. 고유한 el 루트 요소를 지정해야만 Vue 인스턴스에 전달하여 createElement 메서드를 통해 내부적으로 해당 가상 DOM 구조를 생성하고 실제 DOM 요소를 매핑할 수 있습니다. 그리고 이를 실제 DOM 요소로 연산하고 렌더링합니다🎜🎜즉, el에 해당하는 요소는 기본 HTML 구조인 최상위 태그와 마찬가지로 Vue 인계 부분에서도 최상위 태그로 이해될 수 있습니다. 태그가 인 경우 이러한 태그는 하나만 존재할 수 있습니다. Vue의 경우에도 마찬가지입니다. 두 개의 최상위 태그를 지정하면 해당 DOM 구조가 생성될 수 없습니다. 이는 Vue 인스턴스에 대해 하나씩 시도하기 위해 여러 항목을 지정할 수 없는 이유도 설명합니다. 🎜🎜제 설명으로 이 문제가 명확해졌는지 모르겠습니다. 그렇지 않다면 아래를 살펴보겠습니다. 🎜🎜vue-cli🎜🎜요즘 실제 프로젝트 개발에서는 vue-cli 개발에 주로 스캐폴딩을 사용하고 있습니다. 🎜🎜vue-cli는 단일 파일 구성 요소입니다. .vue 페이지의 기본 구조는 다음과 같습니다. 🎜rrreee🎜여기서 <template></template> 아래에는 루트 요소 div가 하나만 있을 수 있습니다. 태그야, 왜 그래? 🎜이 주제에 대해 이야기하기 전에 새로운 H5 태그 <template></template>의 일부 기능을 이해해야 합니다. Document<template></template> 的一些特性,可以参考文档,它保证了内部的内容有效但不会被渲染。vue-cli 本质上是会把 .vue 文件通过 webpack 配置打包成一系列的 js/css 文件注入到一个 html 文件中交给浏览器进行解释执行,我们看一个打包好的文件目录:

这也就是说,每个 .vue 文件都会是一个 Vue 的实例,而 <template></template>, 내부 콘텐츠가 유효하지만 렌더링되지 않음을 보장합니다. vue-cli는 기본적으로 webpack 구성을 통해 .vue 파일을 일련의 js/css 파일로 패키징하고 브라우저에서 해석하고 실행할 수 있도록 이를 html 파일에 삽입합니다. 패키지된 파일 디렉터리를 살펴보겠습니다.
 이는 모든 각 .vue 파일이 Vue의 인스턴스가 될 것이며
이는 모든 각 .vue 파일이 Vue의 인스턴스가 될 것이며 <template></template> 태그의 콘텐츠는 Vue 인스턴스가 가상 DOM을 형성하기 위해 차지하는 콘텐츠의 일부입니다. 템플릿 아래에 여러 div가 있는 경우 가상 DOM 트리를 생성할 수 없습니다.
질문 추상화 및 답변
-
사실 이 질문은 결국 귀결되며 다음 질문으로 추상화될 수도 있습니다. 추상화된 DOM 트리는 왜 하나의 루트만 가질 수 있습니까?
검색 및 순회 관점에서 루트가 여러 개인 경우 검색 및 순회 효율성이 매우 낮습니다. 트리에 루트가 여러 개 있다는 것은 모든 노드에 접근할 수 있는 노드가 분명히 있을 것이고, 그러면 이 노드가 새로운 루트 노드가 된다는 뜻입니다.
Vue 자체의 관점에서 볼 때, 구성 요소에 여러 개의 입구와 여러 개의 루트가 있는 경우 구성 요소를 여러 구성 요소로 더 분할하여 코드 간의 복잡성을 더 많이 줄일 수 있다는 뜻이 아닌가요? 【추천 관련 동영상 튜토리얼:
vue 동영상 튜토리얼🎜, 🎜웹 프론트엔드 시작하기🎜】🎜위 내용은 vue에는 왜 루트 태그가 하나만 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

