순수 CSS를 사용하여 스크롤 시 머리 그림자를 자동으로 추가하는 방법
- 青灯夜游앞으로
- 2022-07-12 11:17:112965검색
순수한 CSS를 사용스크롤에 머리 그림자를 자동으로 추가하는 방법은 무엇입니까? 다음 기사에서는 CSS 수준에 대한 몇 가지 팁을 소개합니다! 스크롤할 때 자동으로 머리 그림자를 추가하는 방법을 살펴보세요. 도움이 되기를 바랍니다!

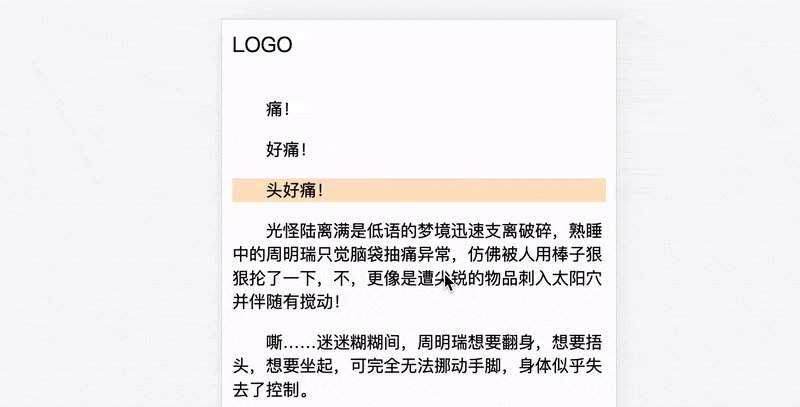
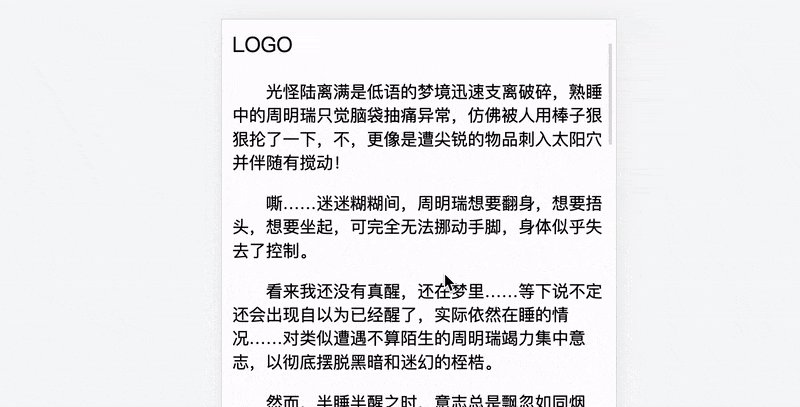
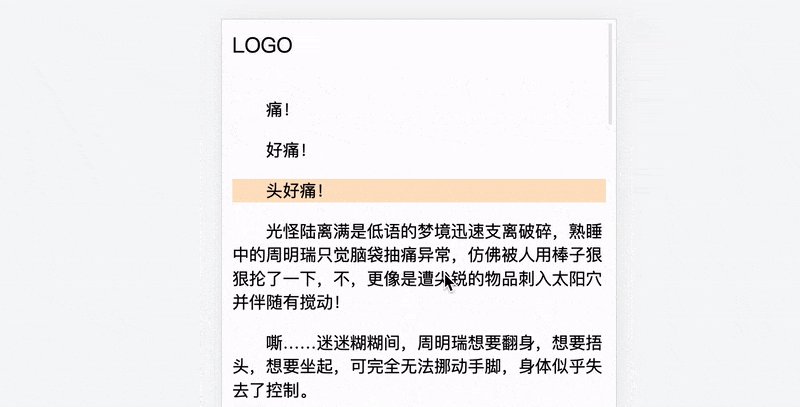
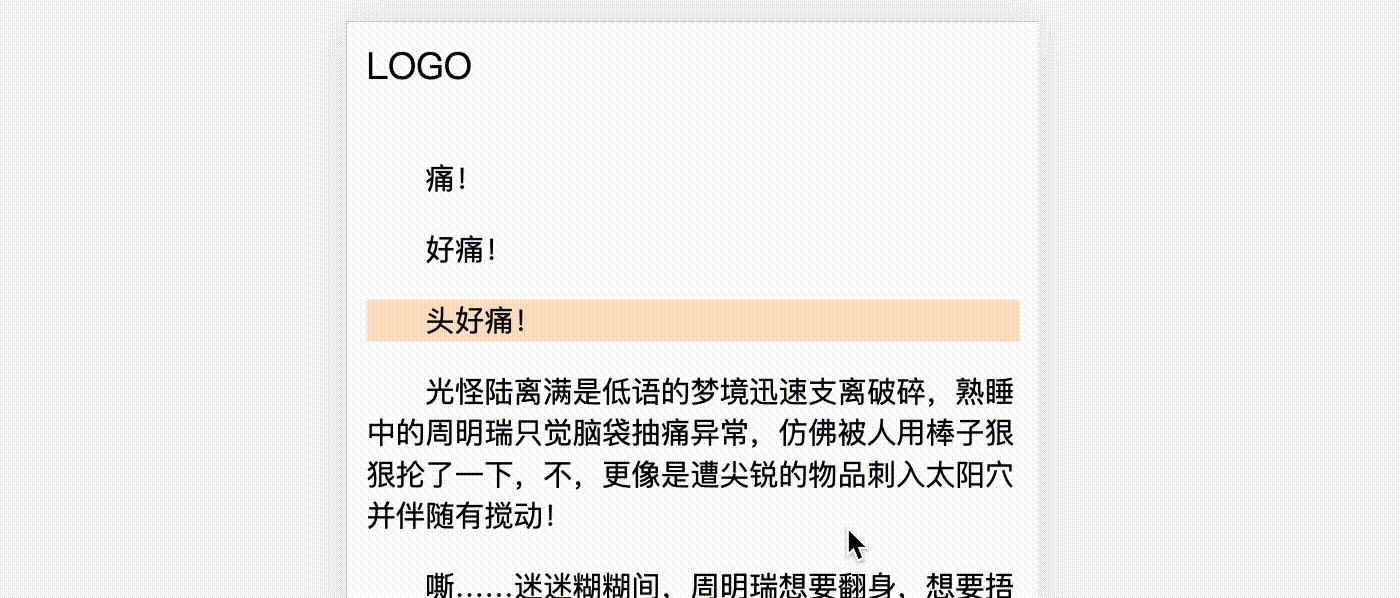
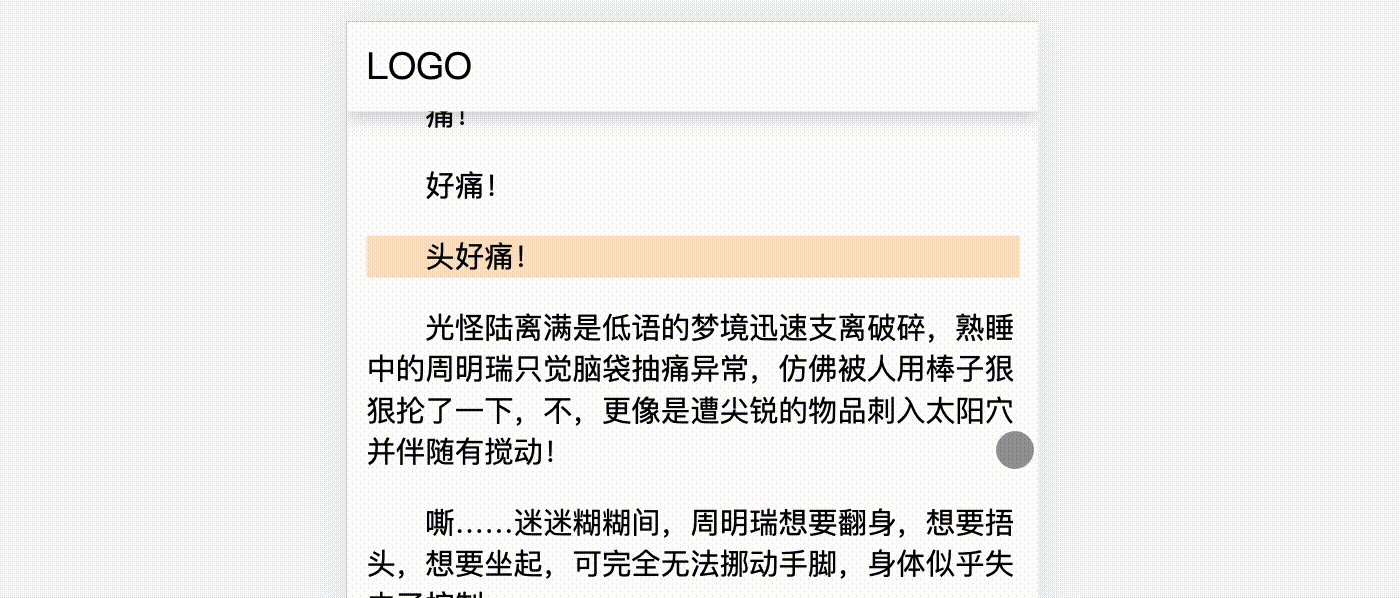
웹 페이지에서 그림자는 계층적 관계, 특히 상단 탐색을 강조하는 데 자주 사용됩니다. 그러나 때로는 디자인이 처음에 그림자를 표시할 필요가 없고 스크롤한 후에만 나타나는 경우도 있습니다. 예를 들어, 아래 예에서는 머리 그림자에 주의하세요. [추천 학습: css 동영상 튜토리얼]

스크롤을 해야만 그림자가 나타나는 것을 볼 수 있습니다. 일반적인 상황에서는 JS를 사용하여 스크롤 이벤트를 수신하고 클래스 이름을 동적으로 추가하면 이 효과를 얻을 수 있습니다. 그러나 몇 번 시도한 후에 구현 효과는 다음과 같습니다.
 또한 CSS 자동 헤더 섀도우(codepen.io)
또한 CSS 자동 헤더 섀도우(codepen.io)
이런 레이아웃이 있다고 가정해보세요<header>LOGO</header>
<main>很多内容文本</main>
간편히 수정해 보세요
header{
background: #fff;
font-size: 20px;
padding: 10px;
}헤드를 수정하는 방법은 여러가지가 있으니 비교해보세요 고정 위치 지정을 사용하는 것이 일반적입니다
header{
position: fixed;
top: 0
} 하지만 고정 위치 지정은 공간을 차지하지 않고 콘텐츠 영역이 가려지는 원인이 되므로 일반적으로 부품 예약이 필요합니다 , 이렇게
main{
margin-top: 头部的高度
}
fixed定位header{
position: sticky;
top: 0
}
但是,fixed定位是不占空间的,会导致遮挡内容区域,所以一般还需要预留头部一部分空间出来,比如这样
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
在这里,我更推荐使用sticky定位,在吸顶的同时,还能保留原有的占位
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
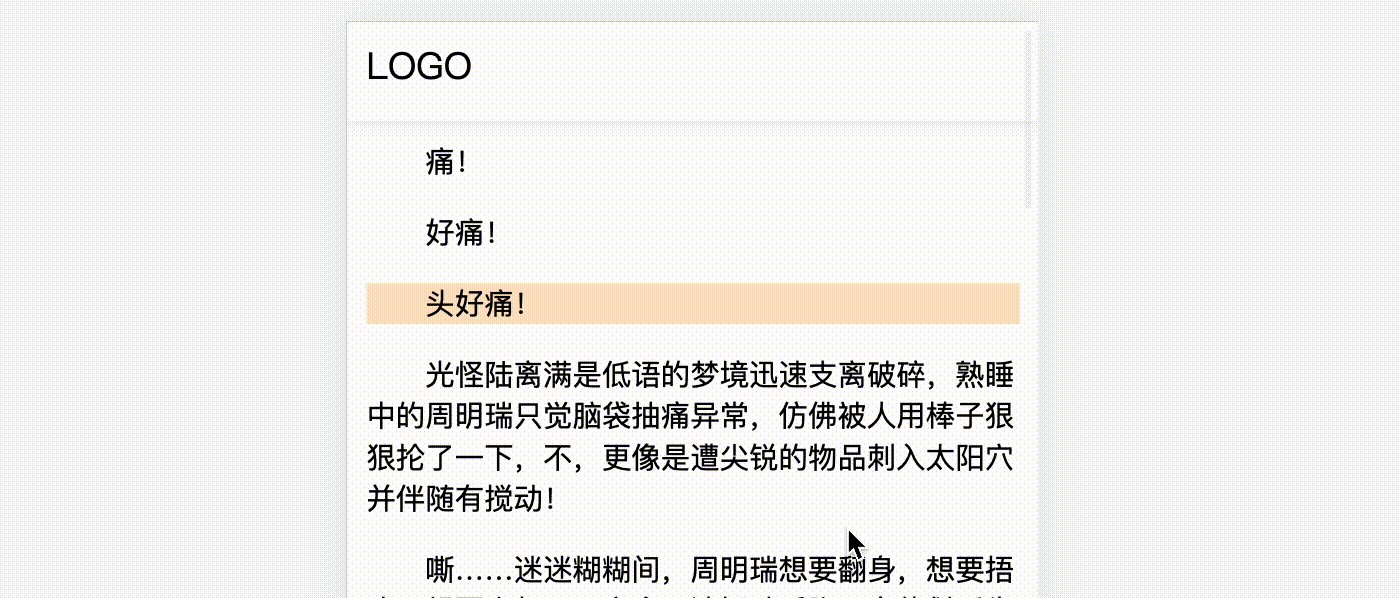
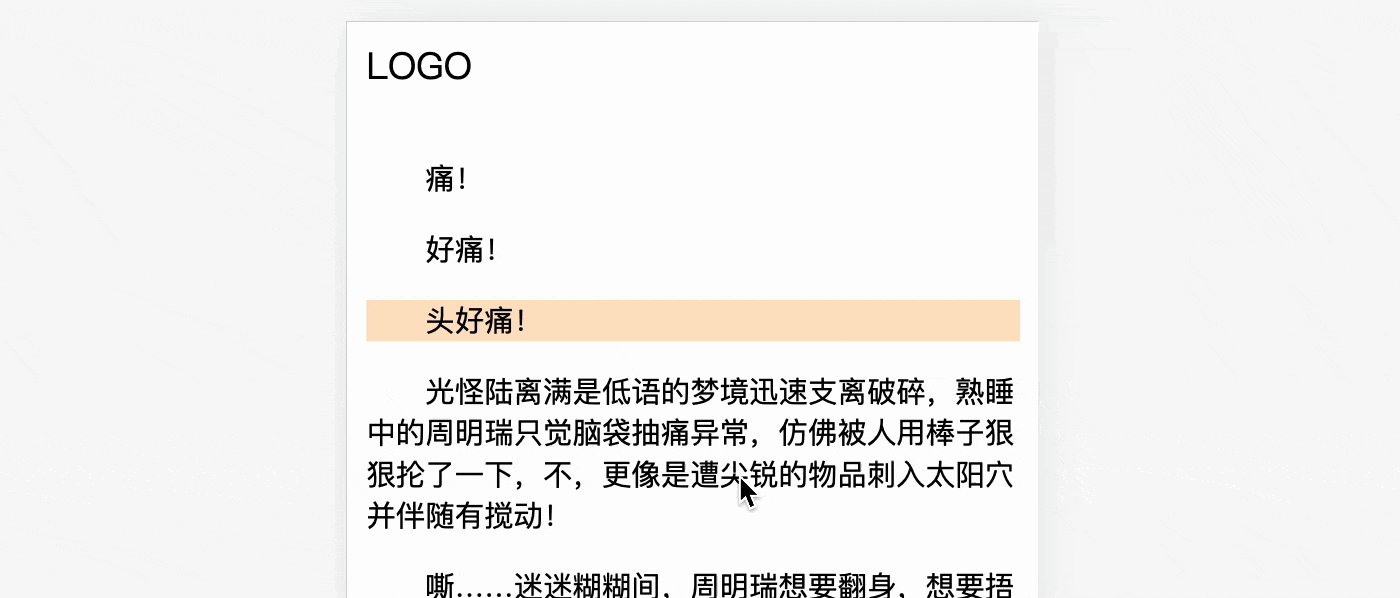
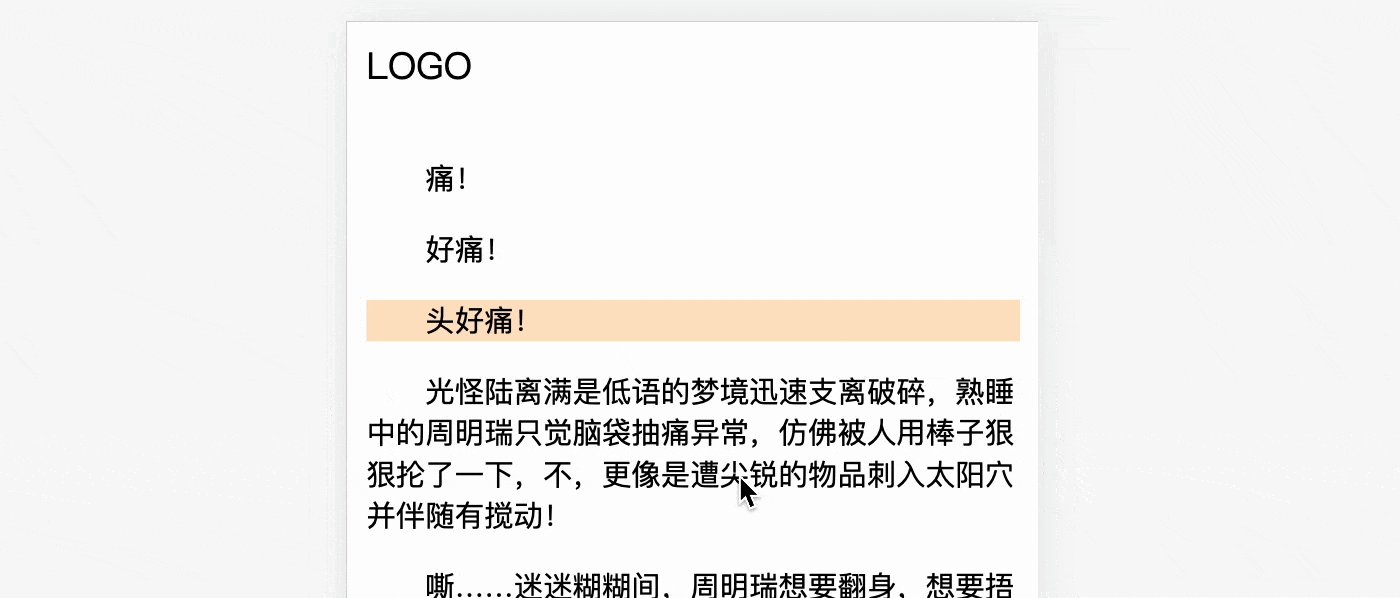
效果如下,只是没有阴影

二、CSS 实现原理
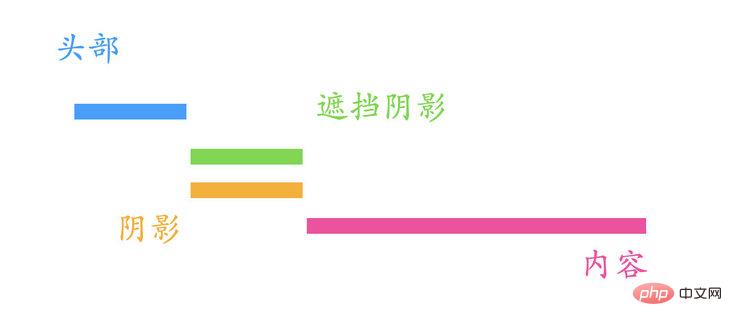
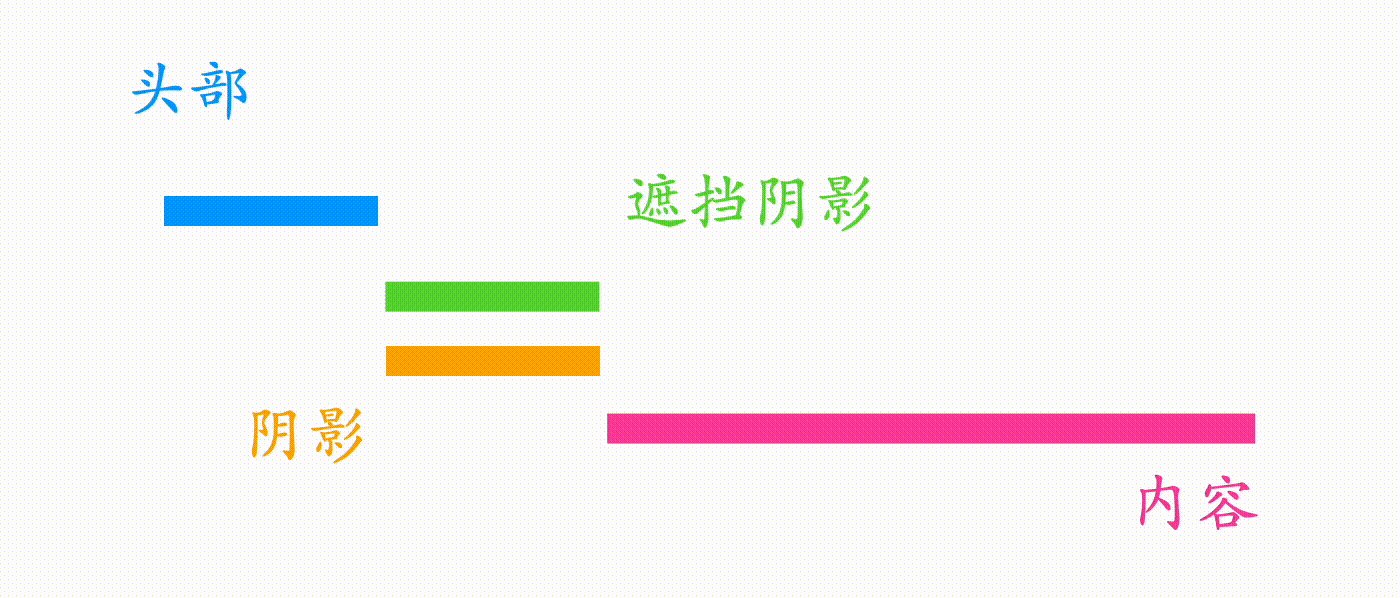
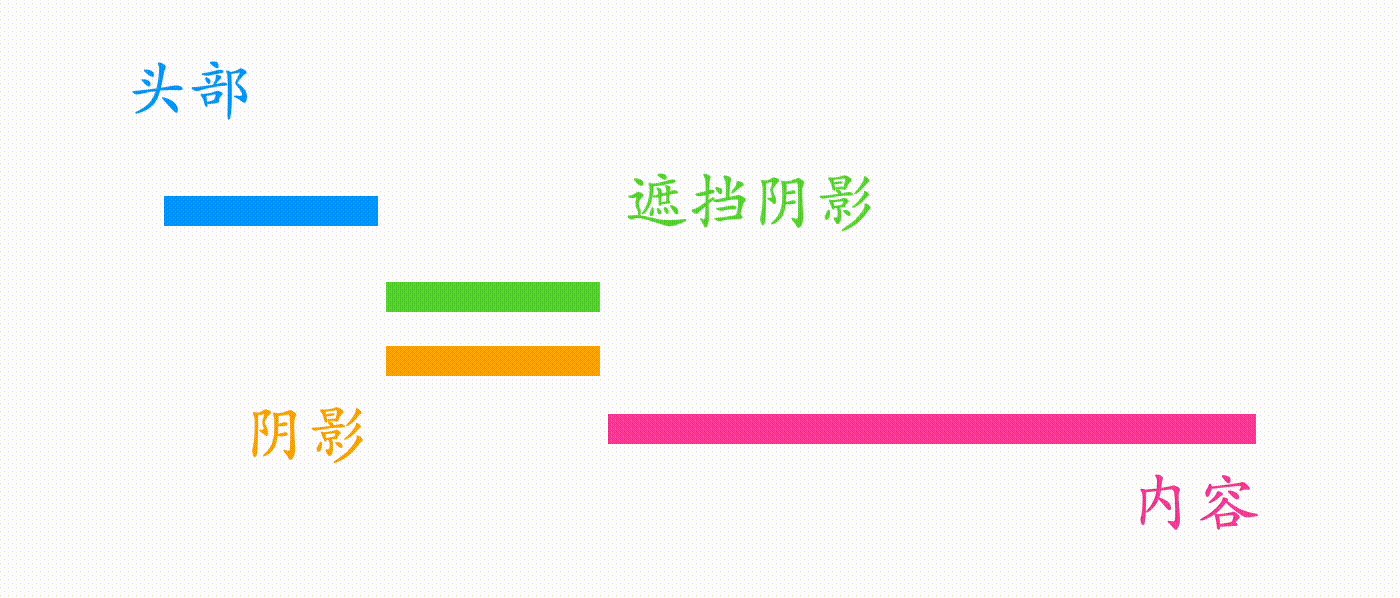
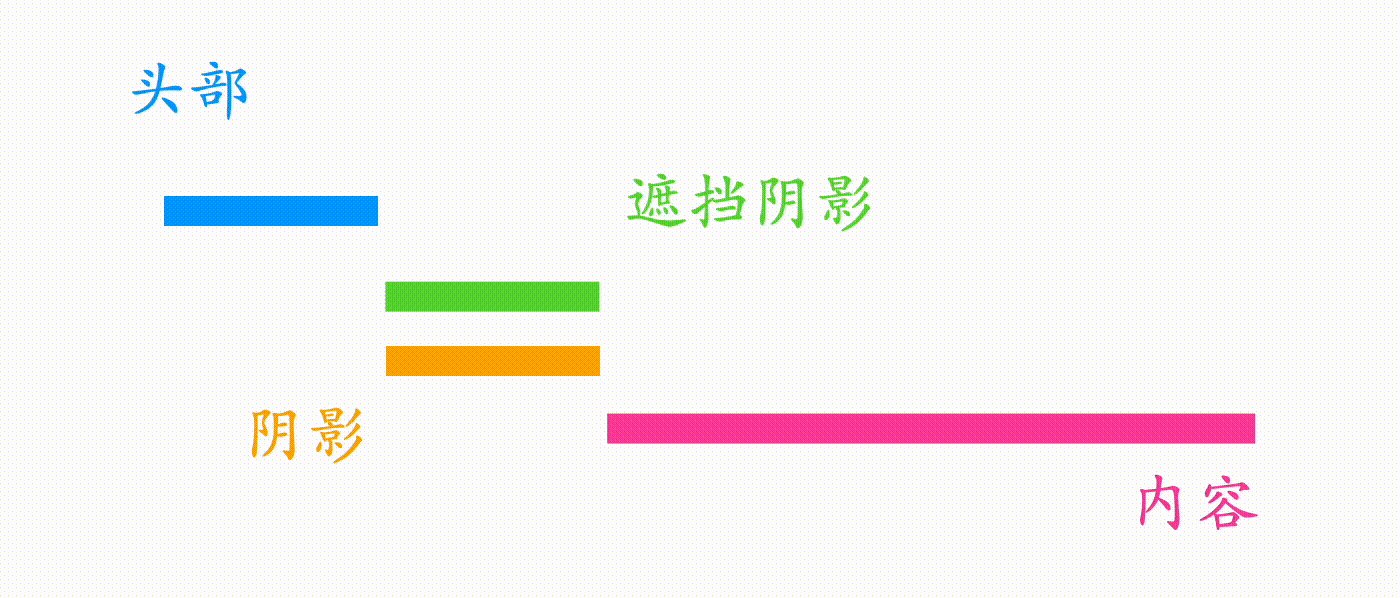
实现这个效果,需要一点点“CSS 障眼法”。假设有一层阴影,在默认情况下用一个元素遮挡起来,以下都称之为“遮挡物”。这里需要考虑好各个部分的순수 CSS를 사용하여 스크롤 시 머리 그림자를 자동으로 추가하는 방법,稍微有些复杂,如下所示(侧面순수 CSS를 사용하여 스크롤 시 머리 그림자를 자동으로 추가하는 방법图)

순수 CSS를 사용하여 스크롤 시 머리 그림자를 자동으로 추가하는 방법为: 头部 > 遮挡物 > 阴影 > 内容
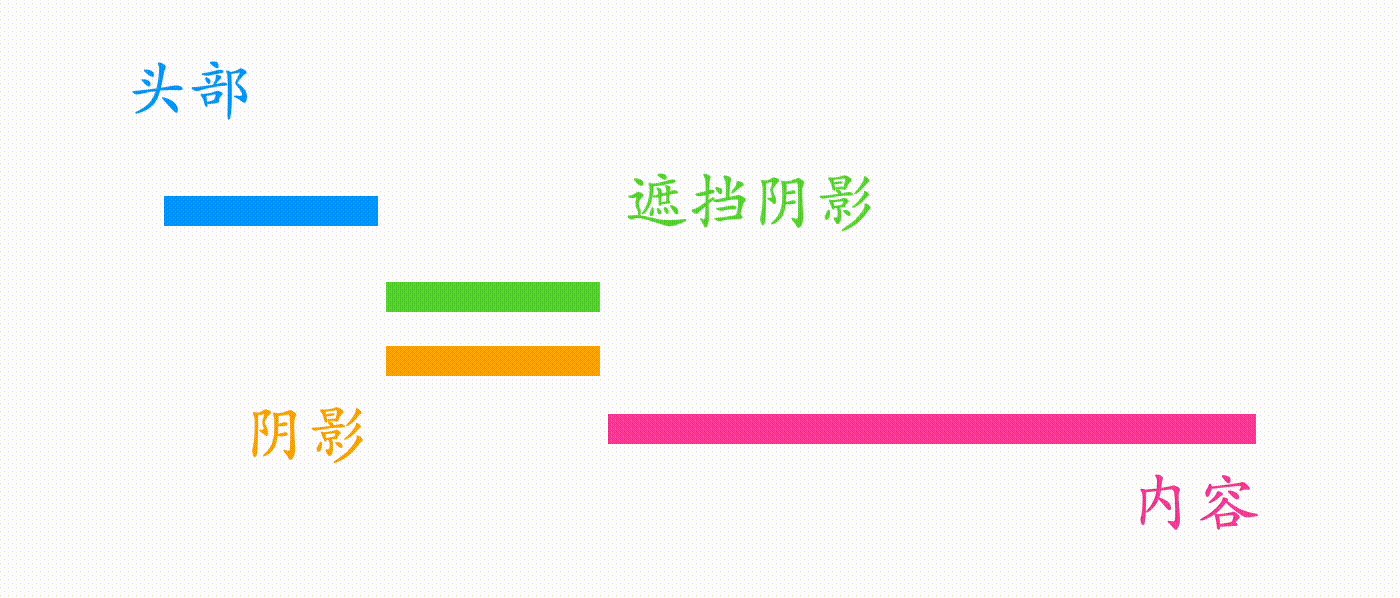
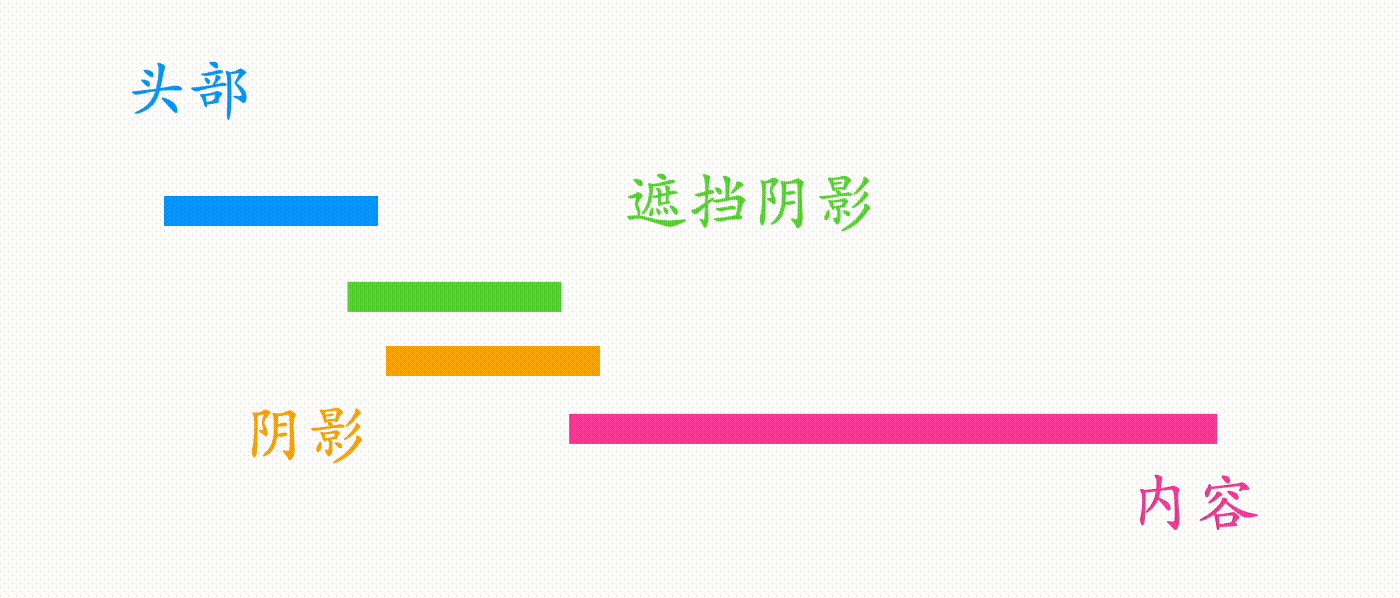
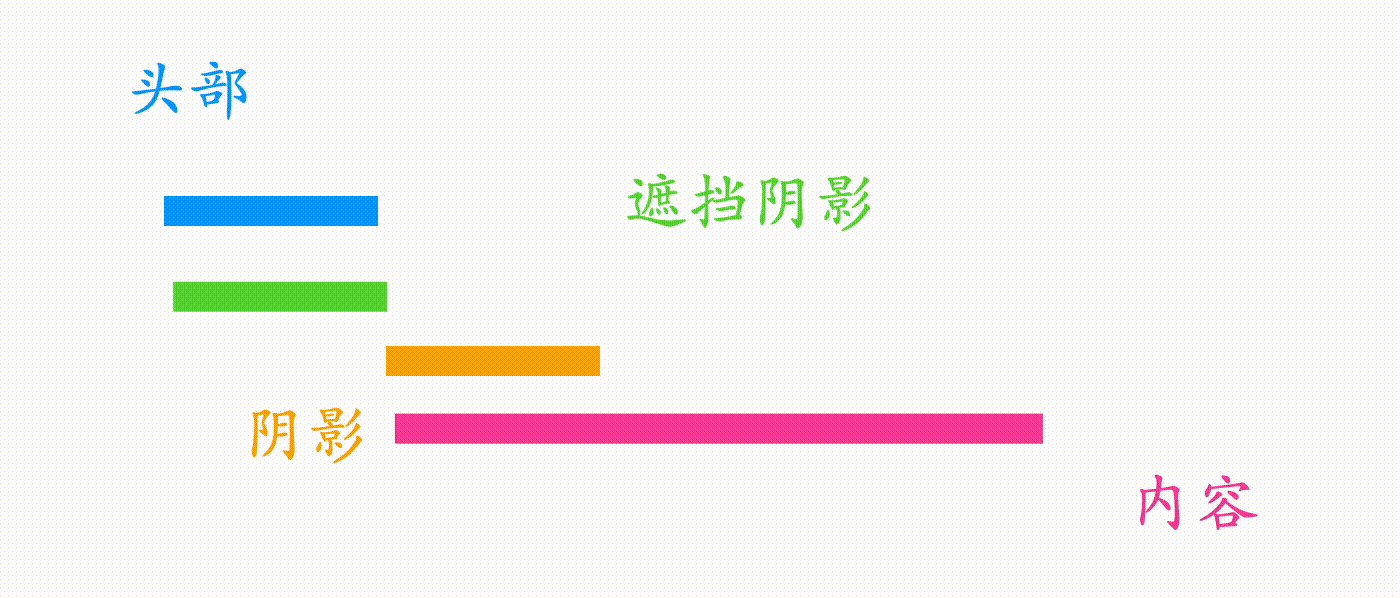
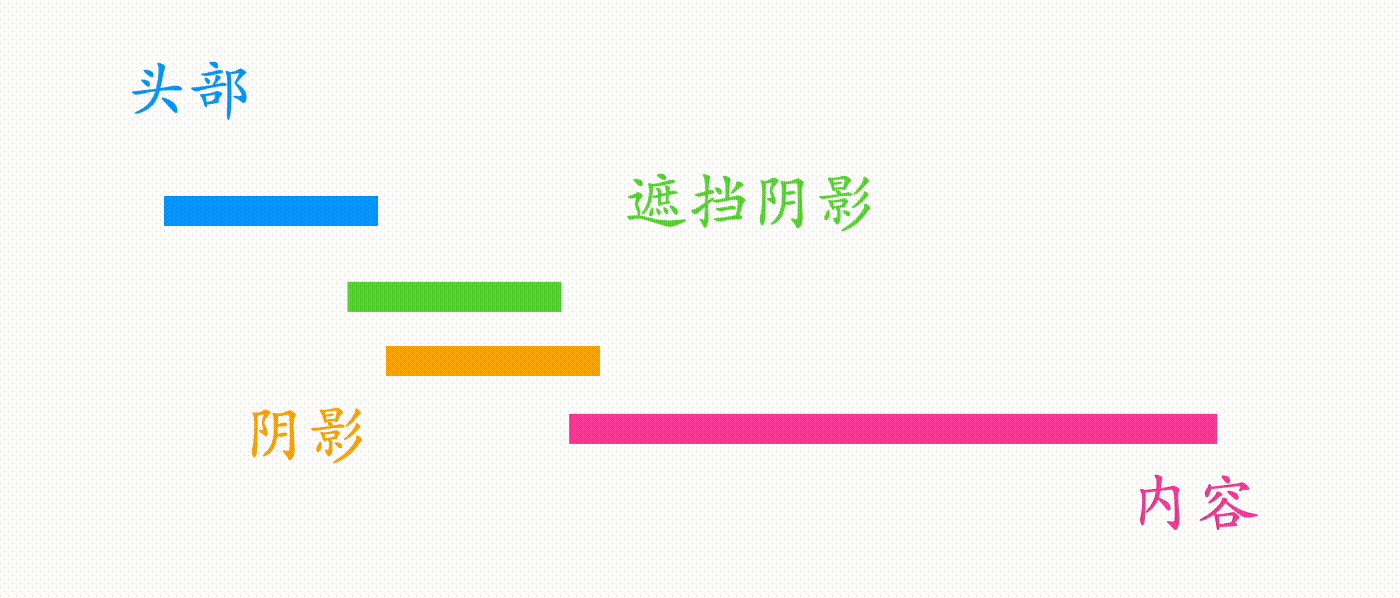
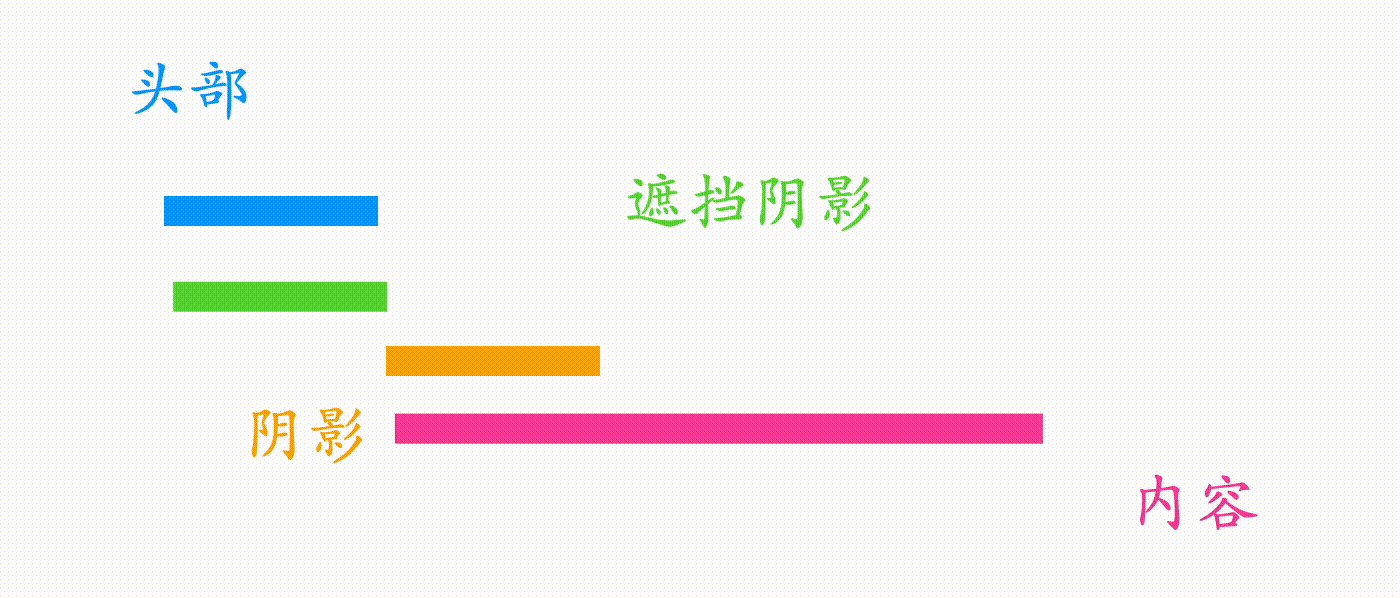
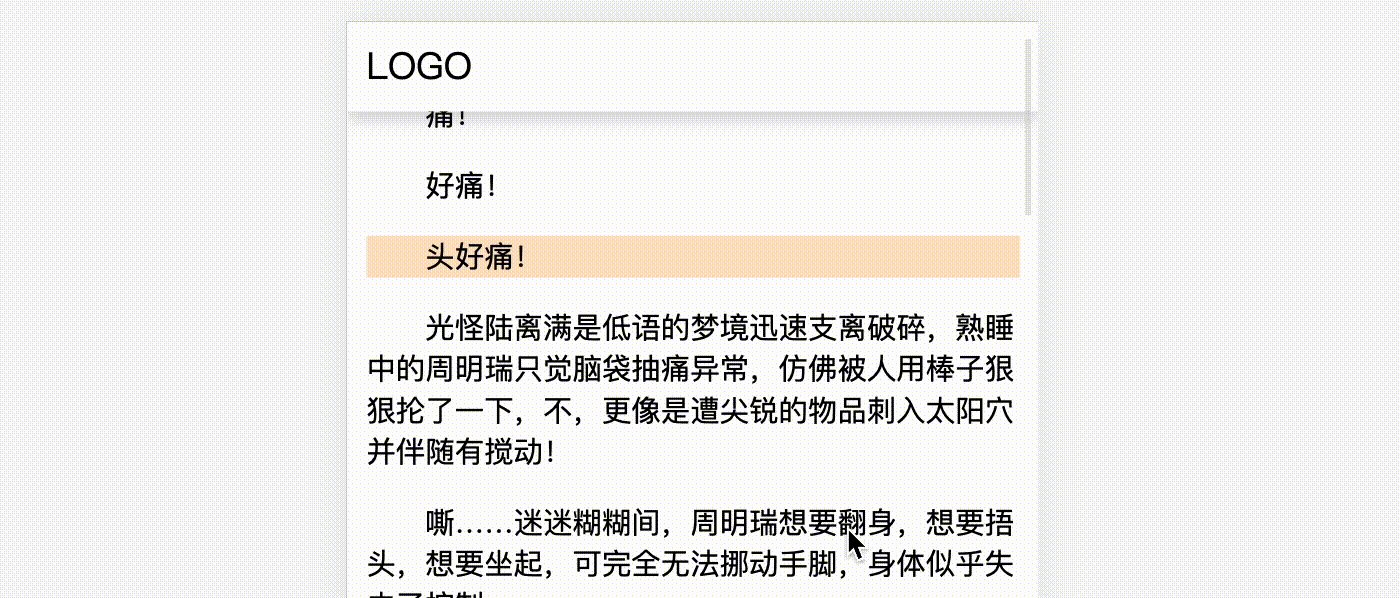
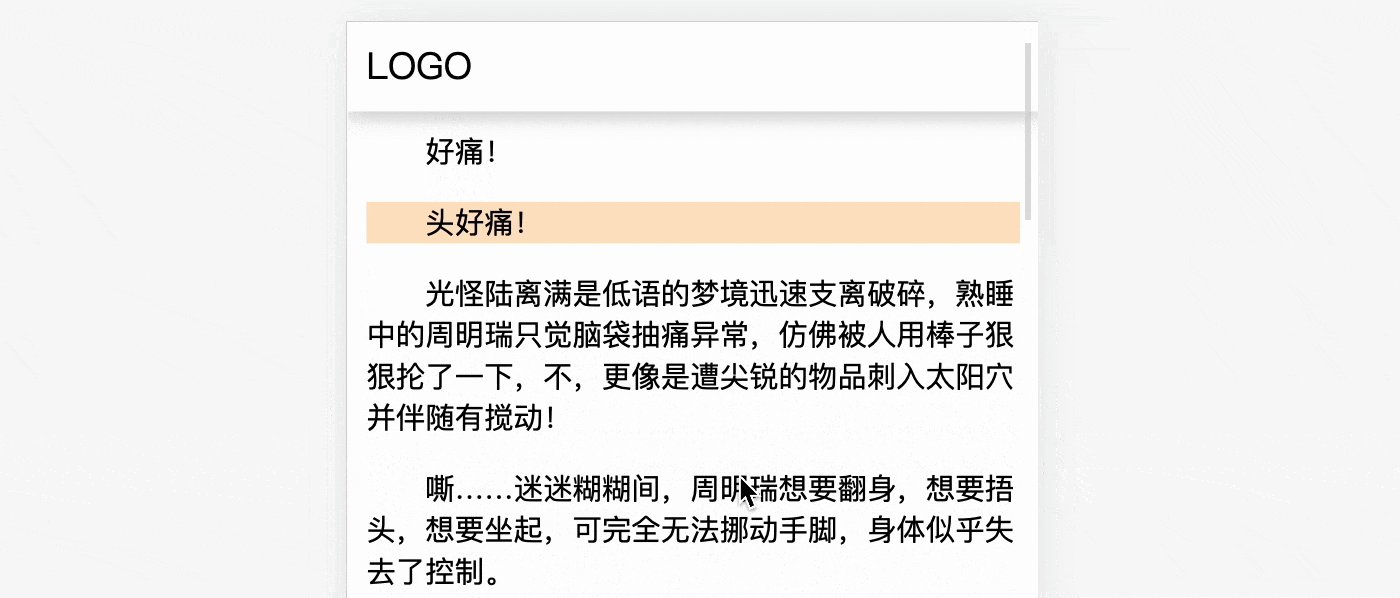
在滚动过程中,阴影就自动就可见了,遮挡物正好又会被头部遮住,注意,遮挡物和内容是一起滚动的,动态演示如下

原理就是这样,下面看具体实现
三、CSS 具体实现
根据以上原理,这里需要添加一个元素,阴影和遮挡物都可以用伪元素生成
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}
这里阴影的位置是固定的,也不需要占据空间,所以可以直接用fixed定位,也可以不设置top值,因为默认就位于非定位时的位置(又体现出 sticky 的好处了),也就是头部下面
header{
/**/
z-index: 1;
}
fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
遮挡物可以用纯色填充,而且需要跟随内容滚动,也不需要占据空间,同时也为了提升层级,可以设置一个absolute定位
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}
천장을 흡수하면서 원래 자리 표시자도 유지할 수 있습니다absolute여기에서는sticky포지셔닝을 사용하는 것이 좋습니다.
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}효과는 다음과 같습니다. 하지만 그림자는 없습니다
 2. CSS 구현 원리🎜이 효과를 얻으려면 약간의 "CSS 맹목"이 필요합니다. 기본적으로 요소에 의해 차단되는 그림자 레이어가 있다고 가정해 보겠습니다. 이 레이어는 아래에서 "차단기"라고 합니다. 여기에서는 아래와 같이 약간 복잡한 각 부분의 계층적 관계를 고려해야 합니다(측면 계층적 관계 다이어그램) 🎜🎜🎜
2. CSS 구현 원리🎜이 효과를 얻으려면 약간의 "CSS 맹목"이 필요합니다. 기본적으로 요소에 의해 차단되는 그림자 레이어가 있다고 가정해 보겠습니다. 이 레이어는 아래에서 "차단기"라고 합니다. 여기에서는 아래와 같이 약간 복잡한 각 부분의 계층적 관계를 고려해야 합니다(측면 계층적 관계 다이어그램) 🎜🎜🎜 🎜🎜🎜계층적 관계는 다음과 같습니다: 머리> 폐색자> 그림자> ; 콘텐츠🎜🎜스크롤하는 동안 그림자는 자동으로 표시되며, 장애물과 콘텐츠가 함께 스크롤된다는 점에 유의하세요.🎜🎜🎜
🎜🎜🎜계층적 관계는 다음과 같습니다: 머리> 폐색자> 그림자> ; 콘텐츠🎜🎜스크롤하는 동안 그림자는 자동으로 표시되며, 장애물과 콘텐츠가 함께 스크롤된다는 점에 유의하세요.🎜🎜🎜 🎜🎜🎜원칙은 이렇습니다. 구체적인 구현을 살펴보겠습니다🎜🎜🎜셋, CSS 특정 구현🎜🎜🎜에 따르면 위의 원칙에 따르면 여기에 추가해야 합니다. 의사 요소를 사용하여 요소, 그림자 및 폐색을 생성할 수 있습니다 🎜
🎜🎜🎜원칙은 이렇습니다. 구체적인 구현을 살펴보겠습니다🎜🎜🎜셋, CSS 특정 구현🎜🎜🎜에 따르면 위의 원칙에 따르면 여기에 추가해야 합니다. 의사 요소를 사용하여 요소, 그림자 및 폐색을 생성할 수 있습니다 🎜<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>🎜여기서 그림자의 위치는 고정되어 있으며 공간을 차지할 필요가 없으므로 고정된
를 사용하여 직접 위치를 지정할 수 있습니다. 또는 top 값을 설정하지 않고 기본 위치가 위치 지정되지 않은 위치(sticky의 이점을 반영), 즉 머리 아래에 있기 때문입니다 🎜 rrreee🎜fixed 위쪽 또는 왼쪽 값이 설정되지 않은 경우 위치는 여전히 원래 위치에 있지만 이 위치에 고정됩니다🎜🎜장애물을 단색으로 채울 수 있으며, 🎜콘텐츠와 함께 스크롤해야 하고 공간을 차지할 필요가 없으며 레벨을 향상시키기 위한 것이기도 합니다🎜, 절대 위치 지정🎜rrreee🎜절대를 설정할 수 있습니다 > 위치 지정 위쪽 또는 왼쪽 값이 설정되지 않은 경우 여전히 원래 위치에 있으며 콘텐츠와 함께 스크롤됩니다🎜🎜 이제 살펴보겠습니다. 계층적 관계, 🎜머리, 그림자 및 폐색이 모두 위치 지정됩니다🎜. DOM 순서에 따르면 이때 계층 관계 🎜🎜는 occlusion > Shadow > head > content 🎜🎜 머리가 가장 높아야 하므로 레벨을 별도로 변경해야 합니다🎜rrreee🎜 계층 관계는 Head >입니다. ; Occluder > Shadow > Content🎜🎜이렇게 하면 글 시작 부분에 보이는 효과가 나오며, 그 효과는 다음과 같습니다🎜
四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}
效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}
HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
위 내용은 순수 CSS를 사용하여 스크롤 시 머리 그림자를 자동으로 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

