자바스크립트 이벤트를 처리하는 방법에는 여러 가지가 있습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-29 16:23:272650검색
JavaScript 이벤트를 처리하는 방법에는 세 가지가 있습니다. 1. HTML 이벤트 핸들러, HTML 코드에 이벤트 핸들러를 직접 추가합니다. 구문은 "
"입니다. handler , 지정된 객체에 대한 이벤트 처리를 추가합니다. 구문은 "element object.event = function(){...}"입니다. 3. 특정 객체에도 추가되는 DOM2 수준 이벤트 핸들러는 주로 다음과 같은 용도로 사용됩니다. 지정되고 삭제된 이벤트 핸들러 작업을 처리합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript 이벤트 처리에는 여러 가지 방법이 있습니다.
Javascript 이벤트 처리기의 3가지 방법
이벤트가 생성되면 이를 처리해야 하는 3가지 주요 방법이 있습니다. Javascript 이벤트 처리기:
1.
프로그램은 다음 코드와 같이 HTML 코드에 이벤트 핸들러를 직접 추가한다는 의미입니다.
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>위 코드에서 이벤트 핸들러가 요소에 직접 중첩되어 있다는 것을 알 수 있는데, 이는 단점이 있습니다. : html 코드와 js 사이의 결합이 너무 강합니다. 언젠가 js에서 showmsg를 변경하려면 js에서 수정해야 할 뿐만 아니라 html에서도 수정해야 합니다. 그러나 코드가 10,000줄 수준에 도달하면 수정에 많은 시간과 비용이 필요하므로 이 방법을 권장하지 않습니다.
2. DOM0 레벨 이벤트 핸들러
는 지정된 객체에 이벤트 처리를 추가하는 것입니다. 다음 코드를 보세요.
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>위 코드에서 HTML 이벤트 핸들러인 DOM0과 비교해 볼 수 있습니다. level 이벤트, html 코드 및 js 코드의 결합이 크게 감소되었습니다. 그러나 똑똑한 프로그래머들은 여전히 만족하지 않고 이를 처리할 수 있는 더 간단한 방법을 찾기를 희망합니다. 이제 세 번째 처리 방법을 살펴보겠습니다.
3. DOM2 수준 이벤트 핸들러
DOM2는 특정 객체에 이벤트 핸들러를 추가하지만 주로 이벤트 핸들러 지정 및 삭제 작업을 처리하는 두 가지 방법인 addEventListener() 및 RemoveEventListener()를 사용합니다. 모두 처리할 이벤트 이름, 이벤트 핸들러로서의 함수 및 부울 값(캡처 단계에서 이벤트를 처리할지 여부)이라는 세 가지 매개변수를 받습니다. 다음 코드를 살펴보세요.
<input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>여기서 볼 수 있습니다. 이벤트를 추가하고 삭제할 때 마지막 방법이 더 직접적이고 간단합니다. 그러나 Ma Haixiang은 삭제 이벤트를 처리할 때 전달된 매개변수가 이전 매개변수와 일치해야 하며 그렇지 않으면 삭제가 무효화된다는 점을 모든 사람에게 상기시킵니다!
확장된 지식:
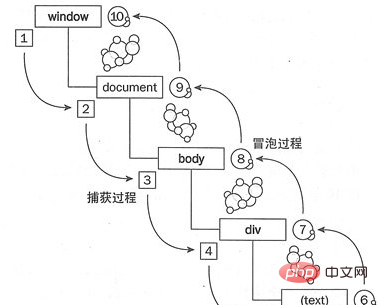
이벤트 흐름은 페이지에서 이벤트가 수신되는 순서를 설명합니다. 브라우저 개발 초기에는 두 개의 주요 브라우저 제조업체인 IE와 Netscape가 서로 경쟁을 하다가 부정행위가 발생하는 상황이 나타났습니다. 즉, 이벤트 흐름에 대해 완전히 반대되는 두 가지 정의가 있습니다. 이것이 바로 우리에게 익숙한 IE의 이벤트 버블링, Netscape의 이벤트 캡처입니다. 먼저 사진을 찍고 구조를 간략하게 살펴보겠습니다.

1. 이벤트 버블링
이벤트 버블링은 이벤트가 처음에 가장 구체적인 요소(문서에서 가장 깊은 중첩 수준을 가진 노드)에 의해 수신된다는 것을 의미합니다. 그런 다음 계층 구조를 가장 덜 구체적인 노드(문서)로 전파합니다. 위의 그림을 보면 텍스트 부분을 클릭하면 먼저 텍스트의 요소에 의해 수신된 다음 단계별로 창에 전파됩니다. 즉, 6-7-8-9-10의 프로세스입니다. 실행됩니다.
2. 이벤트 캡처
이벤트 캡처란 덜 구체적인 노드가 가장 먼저 이벤트를 수신하고, 가장 구체적인 노드가 이벤트를 마지막으로 수신한다는 의미입니다. 마찬가지로, 위 모델에서는 텍스트 부분을 클릭하면 먼저 창에 수신된 후 단계별로 텍스트 요소에 전파됩니다. 즉, 1-2-3-4-5의 프로세스가 실행됩니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 자바스크립트 이벤트를 처리하는 방법에는 여러 가지가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

