Vue와 React의 데이터 흐름의 차이점은 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-28 16:04:433503검색
vue와 React의 데이터 흐름의 차이점은 다음과 같습니다. vue는 반응형 양방향 데이터 바인딩 시스템, 즉 데이터가 변경되면 뷰도 변경됩니다. 데이터도 동기적으로 변경됩니다. 반응은 단방향 데이터 흐름이지만 양방향 바인딩이 없으며 데이터는 주로 상위 구성 요소에서 하위 구성 요소로 흐릅니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
Vue와 React의 데이터 흐름의 차이점은 무엇인가요?
Vue는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 다른 헤비급 프레임워크와 달리 Vue는 상향식 증분 개발 설계를 채택합니다. 핵심 라이브러리는 뷰 계층에만 중점을 두고 있으며 다른 라이브러리 또는 기존 프로젝트와 학습하고 통합하기가 매우 쉽습니다. 반면 Vue는 Vue 생태계에서 지원하는 단일 파일 구성 요소 및 라이브러리를 사용하여 개발된 복잡한 단일 페이지 애플리케이션을 완벽하게 구동할 수 있습니다.
ReactJS는 Facebook에서 구축한 JavaScript 웹 라이브러리 세트로 주로 고성능의 반응형 사용자 인터페이스를 구축하는 데 사용됩니다. React는 다른 JavaScript 프레임워크가 직면하는 일반적인 문제, 즉 대규모 데이터 세트를 처리하는 문제를 해결합니다. 가상 DOM을 사용하고 패치 설치 메커니즘을 사용하여 변경 사항이 발생할 때 DOM의 더러운 부분만 다시 렌더링할 수 있기 때문에 React는 다른 프레임워크보다 훨씬 빠른 성능을 달성할 수 있습니다.
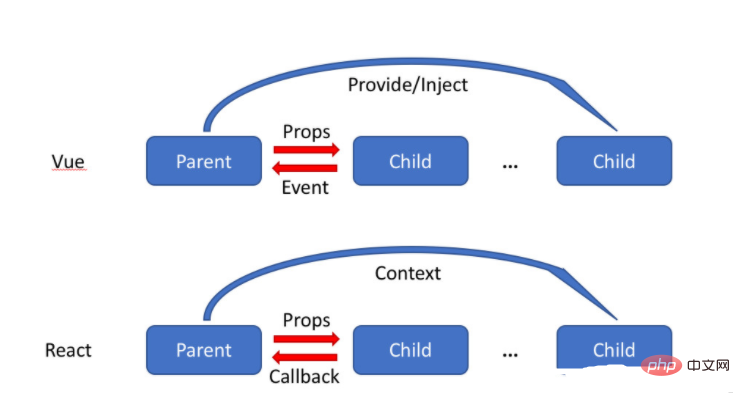
vue는 반응형 양방향 데이터 바인딩 시스템인 반면, React는 양방향 바인딩이 없는 단방향 데이터 흐름입니다.
양방향 데이터 바인딩이란 무엇인가요?
데이터 모델과 뷰 간의 양방향 바인딩.
데이터가 변경되면 뷰도 변경됩니다. 뷰에 대한 사용자의 수정 사항이 자동으로 데이터 모델에 동기화된다고 할 수 있습니다. 변화. 같은 변화.
양방향 데이터 바인딩의 장점: 단방향 데이터 바인딩과 같은 CRUD(생성, 검색, 업데이트, 삭제) 작업을 수행할 필요가 없습니다. 사용자가 프런트 엔드 페이지에서 입력을 완료합니다. 마지막으로 아무런 작업 없이 사용자가 입력한 데이터를 가져와 데이터 모델에 넣었습니다.
React는 단방향 데이터 흐름이며 데이터는 주로 상위 노드에서 하위 노드로(props를 통해) 전달됩니다.
최상위(상위) props 중 하나가 변경되면 React는 모든 하위 노드를 다시 렌더링합니다.
React에서 데이터는 상위 구성 요소에서 하위 구성 요소로 한 방향으로만 흐릅니다. 형제 하위 구성 요소 간에 데이터가 공유되는 경우 데이터는 상위 구성 요소에 저장되고 데이터가 필요한 두 하위 구성 요소 모두에 전달되어야 합니다.
지식 확장:
vue와 React의 주요 차이점
2. Vue는 구문이 더 간단하고 소규모 프로젝트 생성에 적합한 반면, React는 웹 및 기본 앱 개발에 더 적합합니다. , 대형 애플리케이션에 중점을 둡니다.
3. Vue는 렌더링 속도가 더 빠르고 크기가 더 작은 반면, React는 더 큰 생태계를 가지며 더 많은 도구 지원을 제공할 수 있습니다.
3. 템플릿 렌더링 방법의 차이점

표면적으로는 템플릿의 구문이 JSX를 통해 다릅니다. Vue는 확장된 HTML 구문을 통해 렌더링하지만 실제로 이는 표면적인 현상일 뿐입니다. 결국 React는 JSX에 의존할 필요가 없습니다.
깊이 보면 템플릿의 원리가 다릅니다. 이것이 본질적인 차이점입니다. React는 보간, 조건, 루프 등과 같은 구성 요소 JS 코드에서 기본 JS를 통해 템플릿의 공통 구문을 모두 JS 구문을 통해 구현합니다. 달성된 것은 더 순수하고 독창적입니다. Vue는 구성 요소 JS 코드와 분리된 별도의 템플릿에 있는 지침을 통해 구현됩니다. 예를 들어 조건문에서는 이를 달성하기 위해 v-if가 필요하며 이 접근 방식은 약간 독특해 보이며 HTML을 엉망으로 만듭니다.
React의 이점을 설명하는 예를 들어보세요. React의 렌더링 함수는 클로저 기능을 지원하므로 가져온 구성 요소를 렌더링에서 직접 호출할 수 있습니다. 하지만 Vue에서는 템플릿에 사용된 데이터를 전송하기 위해 여기에 매달아야 하기 때문에 컴포넌트를 가져온 후에는 이를 컴포넌트에서 다시 선언해야 합니다. 이는 분명히 매우 이상하지만 수행해야 합니다.
【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 Vue와 React의 데이터 흐름의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

