반응에는 구성 요소 라이브러리가 있습니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-28 11:23:251894검색
React에는 컴포넌트 라이브러리가 있습니다. 컴포넌트 라이브러리는 컴포넌트를 함께 구성하여 다차원 조합을 통해 구성하는 디자인 계획으로, 기능 및 시각적 표현에서 요소의 분해, 유도 및 재구성을 기반으로 합니다. 반복 가능 표준화된 구성 요소를 형성하는 것이 목적입니다. 일반적으로 반응에 사용되는 구성 요소 라이브러리에는 Bulma, AntDesign, Bootstrap 등이 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
react에는 컴포넌트 라이브러리가 있습니다
컴포넌트 디자인이란 요소를 기능적, 시각적 표현으로 분해, 요약, 재구성하여 재사용을 목적으로 표준화된 컴포넌트를 형성하고, 다차원적 조합을 통해 전체 디자인 솔루션을 구축하는 것입니다. 이러한 구성 요소는 함께 구성되어 구성 요소 라이브러리를 형성합니다.
일반적으로 사용되는 반응 구성 요소 라이브러리:
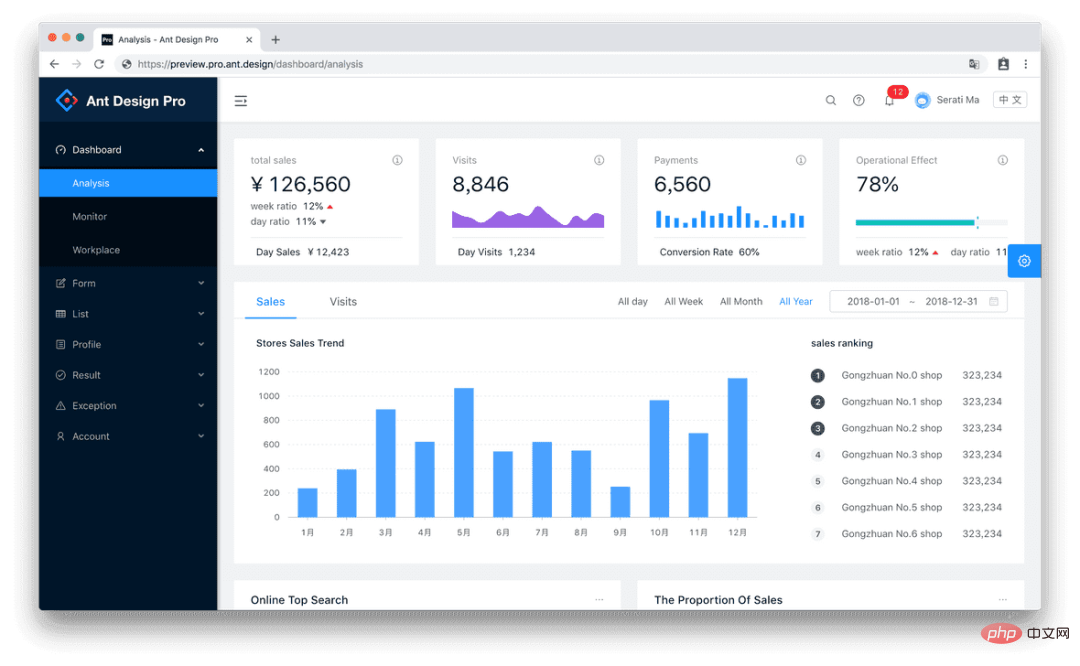
Ant Design

프로젝트 링크: Ant Design
패키지 크기(BundlePhobia에서): 축소 후 1.2mB, 축소 + gzip 압축 후 349.2kB , 통과 트리를 흔들어 크기를 줄입니다.
장점:
AntDesign에는 많은 지원 문서가 제공되며 미리 만들어진 템플릿이 있는 별도의 프로젝트(AntDesignPro)를 포함한 커뮤니티가 있습니다.
백엔드/를 빠르게 디자인하는 데 사용할 수 있습니다. 내부 애플리케이션 UI 라이브러리.
단점:
접근성 부족,
은 규모가 크고 성능에 큰 영향을 미칠 것으로 예상됩니다.
CSS를 오염시키려면 !important를 추가해야 합니다. 비 Ant 구성 요소).
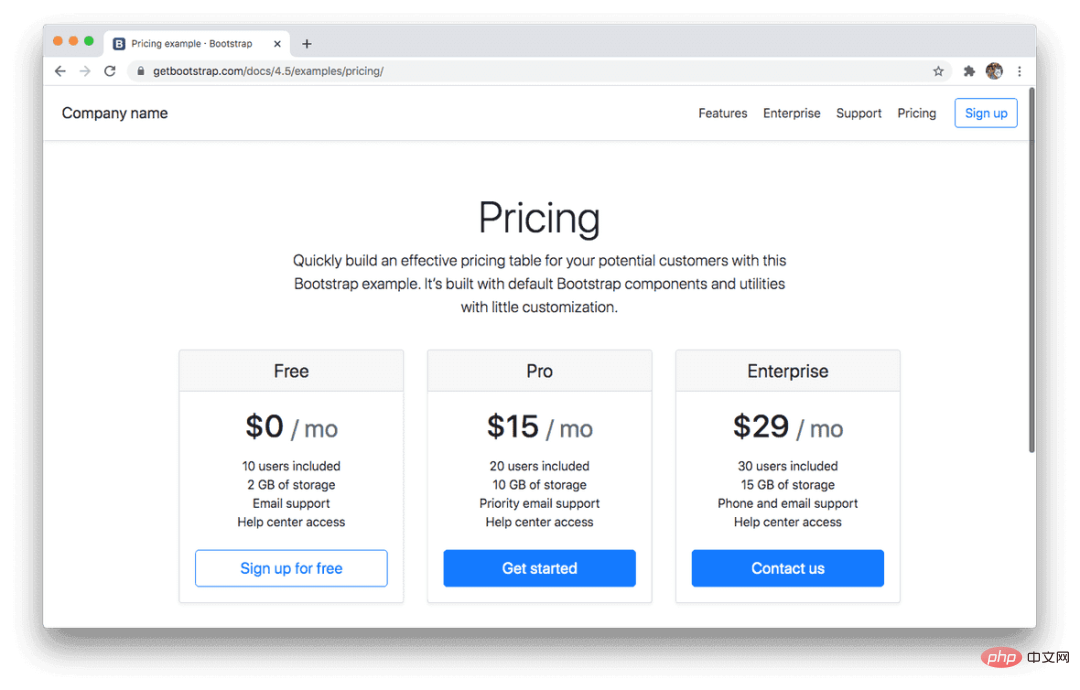
Bootstrap

사실 저는 주로 Bootstrap을 UI 라이브러리로 생각합니다. 디자인 상을 받을 수는 없지만 일부 엣지 프로젝트와 최소 실행 가능 제품을 완성하는 데 사용할 수 있습니다.
하지만 사용하려는 용도에 따라 다릅니다. React를 처음 접한다면 시작하기에 좋은 라이브러리입니다. 경험이 많은 개발자의 경우 styled-Components / Emotion을 살펴볼 수 있습니다.
Bootstrap용 React 바인딩이 포함된 인기 있는 라이브러리가 두 개 있습니다. 저는 개인적으로 Reactstrap만 사용합니다.
-
프로젝트 링크: React Bootstrap
번들 크기(BundlePhobia에서): 축소 후 111kB, 압축 후 minified + gzip 34.4kB, 트리 흔들기로 크기 감소
-
프로젝트 링크: Reactstrap
-
번들 크기(BundlePhobia에서): 152.1kB 축소, 39.4kB 축소 + gzip 압축, 트리 흔들기에 의해 감소
-
장점:
-
React 바인딩이 포함된 부트스트랩 라이브러리, 모두가 좋아합니다.
CSS-in-JS를 통해 쉽게 사용자 정의할 수 있습니다. - 오랫동안 인기가 있었으므로 버그/문제에 대해 걱정하지 마세요.
- 빠르게 시작하세요. React에서 완전히 다시 구현되었습니다.
- 단점:
이것은 Bootstrap입니다. 사용자 정의하지 않으면 사이트가 다른 사이트와 같아질 것입니다.
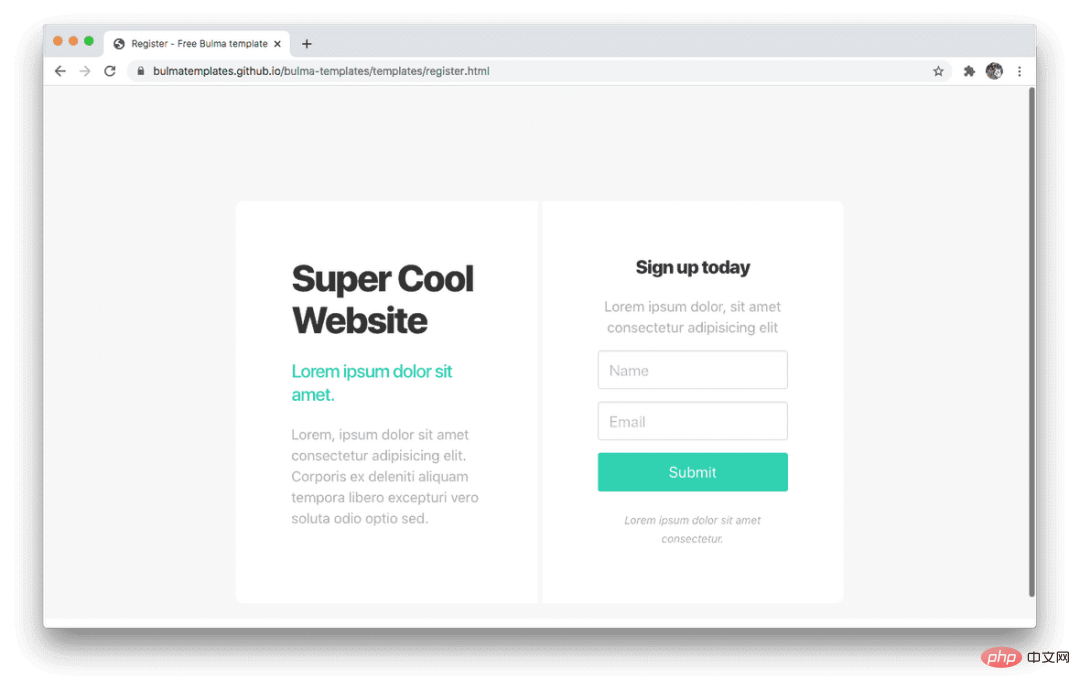
- Bulma
 프로젝트 링크: Bulma
프로젝트 링크: Bulma
- 프로젝트 링크: 반응-불마 구성요소
- 번들 크기(BundlePhobia에서): 179kB 축소, 축소 + gzip 압축 20.1kB
-
- 장점:
귀하의 웹사이트를 부트스트랩처럼 보이게 만들지는 않습니다.
- 빠른 시작 및 운영에 적합합니다.
- 최신 기능(하단 레이어는 Flexbox/grid입니다).
- 단점:
접근성: 일부가 있지만 다른 라이브러리만큼 엄격하게 WCAG 지침을 따르는 라이브러리는 없습니다.
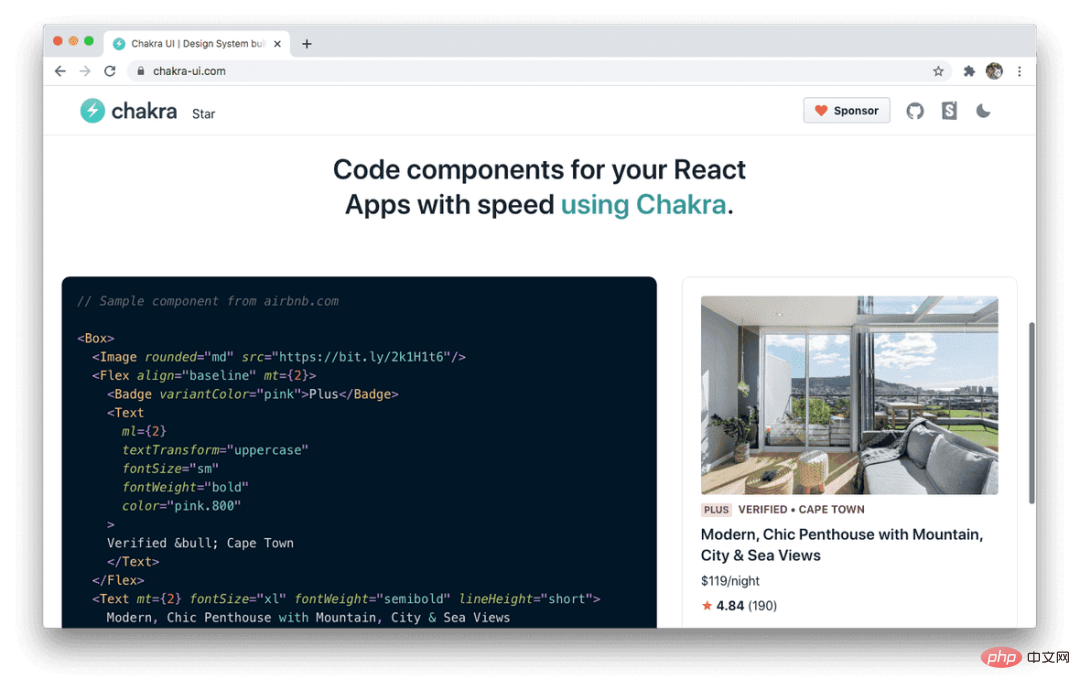
- Chakra UI

- 패키지 크기(BundlePhobia에서): 축소 후 326.2kB, 축소 후 101.2kB +gzip, 트리 쉐이킹으로 크기 줄이기
-
- 장점:
접근성: WAI-ARIA 지침을 따르고 구성 요소는 aria 태그를 사용합니다.
- Discord 서버는 지원을 제공합니다.
- 사용자 정의가 용이합니다(테마 지원 포함). 따라서 트리 쉐이킹은 실제로 사용하지 않는 코드를 제거합니다.
- 단점:
완전 새롭습니다.
참고:
- v1 버전과 매우 유사하므로 v0.8.0 이후의 주요 변경 사항에 유의하시기 바랍니다.
-
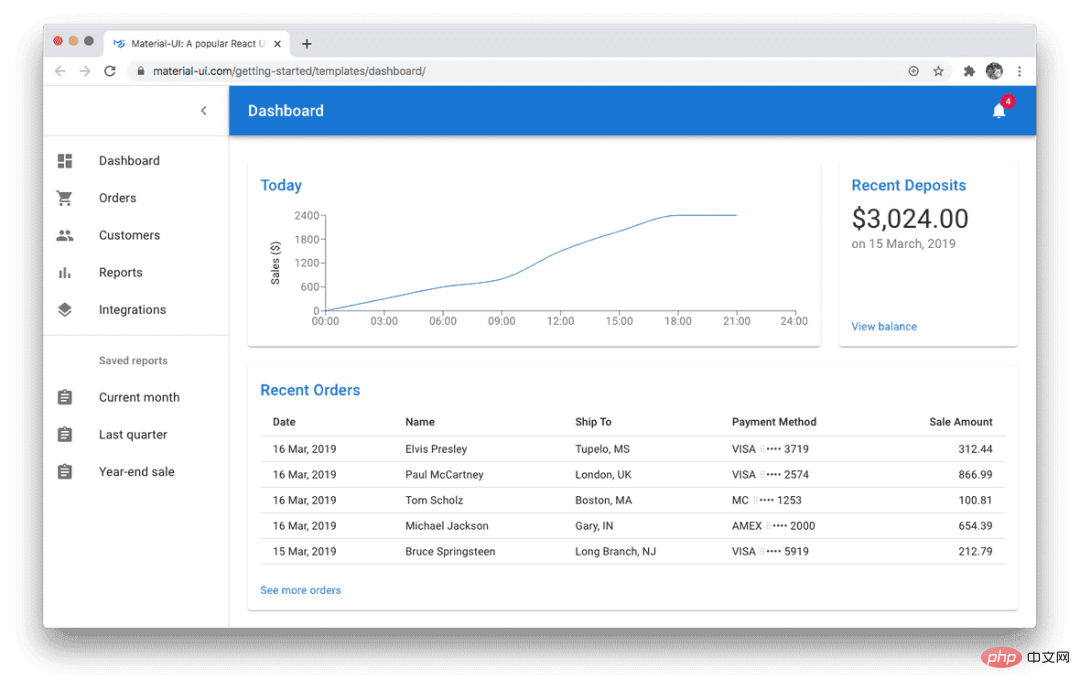
머티리얼 UI

MaterialUI는 제가 애증하는 라이브러리 중 하나입니다. 과거에는 매우 스트레스가 많은 프로젝트 마감일을 넘기는 데 도움이 되었지만 결국에는 항상 가능한 한 빨리 그 일을 처리했습니다.
과거에는 JSS를 작성해야만 MaterialUI의 스타일을 사용자 정의할 수 있었지만 다행히 이제는 스타일 구성 요소와 Emotion을 사용하여 스타일을 재정의할 수 있습니다.
프로젝트 링크: Material UI
패키지 크기(BundlePhobia에서): 325.7kB 축소, minified + gizp 압축 92kB, 트리 흔들기에 의해 감소
장점:
-
완벽한 문서화
아이콘 라이브러리는 거대합니다.
사용하기 쉽습니다(처음에)
단점:
-
커스터마이징이 어렵고 고통스럽지만 필요합니다(시력 향상을 위해) 효과);
성능: 너무 많은 DOM 노드가 렌더링됩니다. - 앱이 Google 제품처럼 보일 것입니다(어떤 사람들에게는 이것이 전문적인 스타일을 나타낼 수도 있습니다).
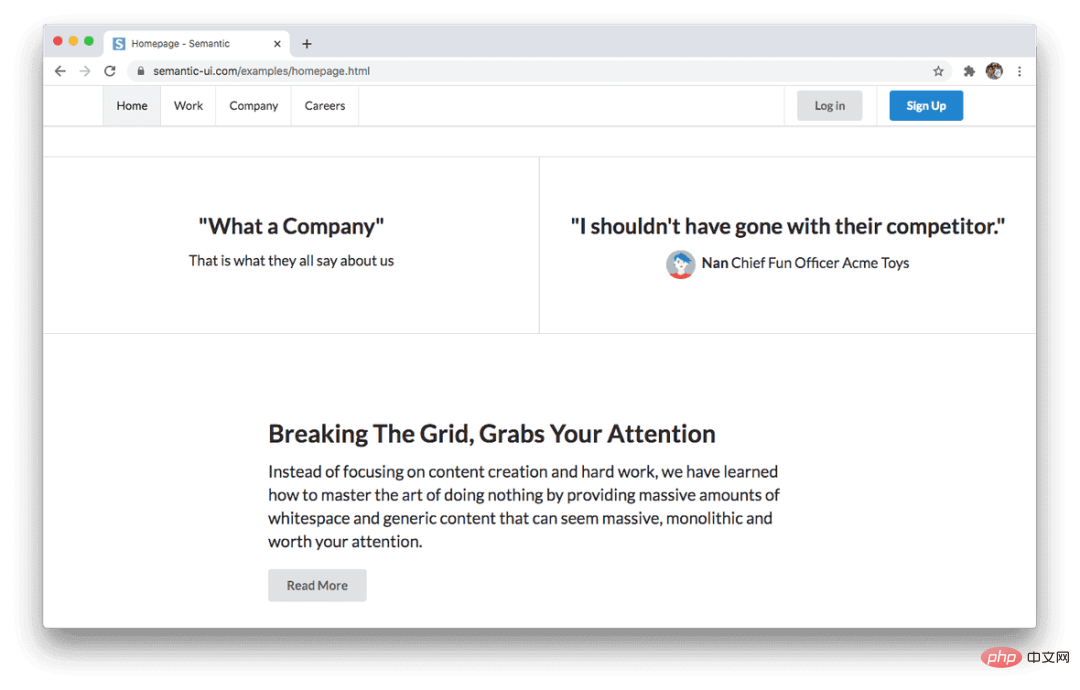
- Semantic UI
프로젝트 링크: Semantic UI
- Semantic-UI-React
-
Bundle 크기(BundlePhobia에서): 300.8kB minified, minified+ gzip 압축은 80.9 입니다 kB는 트리 흔들기에 의해 감소됩니다. ㅋㅋㅋ -사용자가 알고 있음(내부 사용 by Netflix) ,Amazon 출시 제품도 사용)
- TypeScript 지원
단점:
- 오픈 소스 프로젝트의 잠재적 불확실성.
- 문제 보기:
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com/Semantic-Org/Semantic-UI/ issue/6413
- 커뮤니티 운영 포크:
https://github.com/fomantic/Fomantic-UI
- Honorable Mention
- Reach UIReachUI는 - 개발자가 액세스 가능한 React 구성 요소를 디자인 시스템에 구축할 수 있는 수준 구성 요소 라이브러리입니다.
- 각 구성 요소를 자체 npm 패키지로 개별적으로 내보내므로 사용 가능한 패키지 크기가 없습니다. Reakit
- Reakit은 또 다른 저수준 구성 요소 라이브러리입니다. 기술적으로는 UI 라이브러리이지만 CSS와 함께 제공되지는 않습니다. 따라서 여전히 스타일링 솔루션을 찾아야 합니다.
-
Rebass
- 저는 오랫동안 Rebass를 팔로우하고 있습니다. 테마가 제공되지 않는 강력한 구성 요소 라이브러리이지만 테마를 쉽게 변경할 수 있습니다. 실제 사례를 보려면 데모를 참조하세요.
프로젝트 링크: Rebass
패키지 크기(BundlePhobia에서): 축소 후 43kB, +gizp 압축 14.4kB, 트리 쉐이킹으로 크기를 줄입니다.
【관련 추천:
javascript 비디오 튜토리얼,
web front-end- 】
위 내용은 반응에는 구성 요소 라이브러리가 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!