VSCode에서 DOM을 클릭하여 해당 코드 라인을 자동으로 찾는 방법에 대해 이야기해 볼까요?
- 青灯夜游앞으로
- 2022-06-23 18:12:322909검색
Vue 프로젝트에서 DOM을 클릭하여 VSCode에서 코드 줄을 자동으로 찾는 방법은 무엇입니까? 이번 글에서는 플러그인을 공유하고 구현 원리에 대해 이야기해보겠습니다.

요즘 대규모 Vue 프로젝트는 기본적으로 여러 사람이 공동으로 개발하며, 버전이 반복되면서 Vue 프로젝트의 구성 요소 수가 늘어나게 됩니다. 이번에 Development에서 방금 이 프로젝트에 참여했더라도 전체 프로젝트 코드에서 관련 구성 요소의 파일 위치를 어떻게 빨리 찾을 수 있습니까? 다들 다음과 같은 방법을 취하셨을 거라 생각합니다:
- [클래스 이름 검색], 프로젝트 파일
- [경로 찾기]의 페이지 DOM 요소에서 스타일 클래스 이름을 검색하고, 페이지에 따라 Vue를 찾습니다. link Route 매칭 페이지 구성 요소
- 【사람 찾기】, 페이지 개발을 담당한 사람을 찾아 해당 코드 경로를 요청하세요
위의 방법은 실제로 특정 코드 파일 경로를 찾는 데 도움이 될 수 있지만, 모두 수동 작업이 필요합니다. 검색은 그다지 효율적이지 않습니다. 그렇다면 더 효율적인 다른 방법이 있습니까?
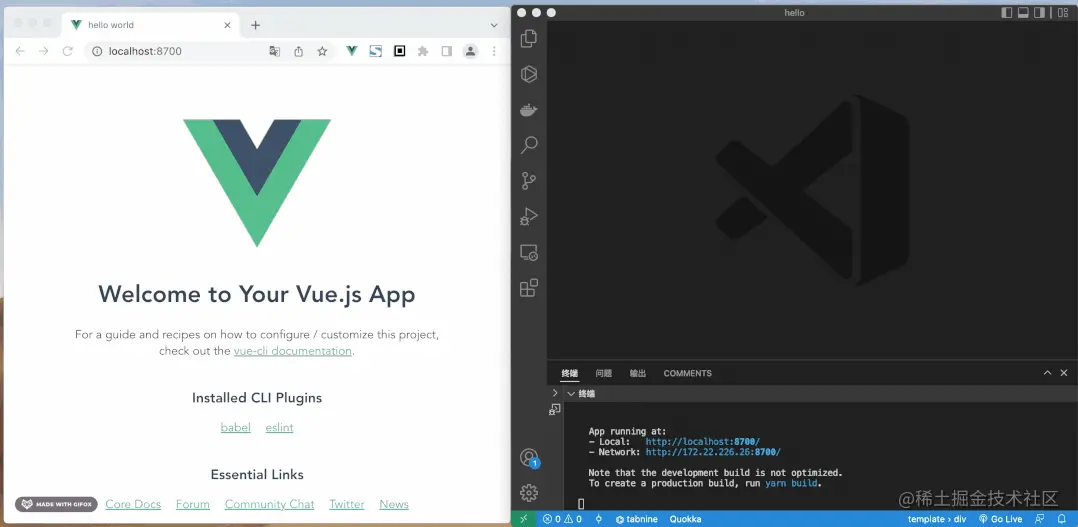
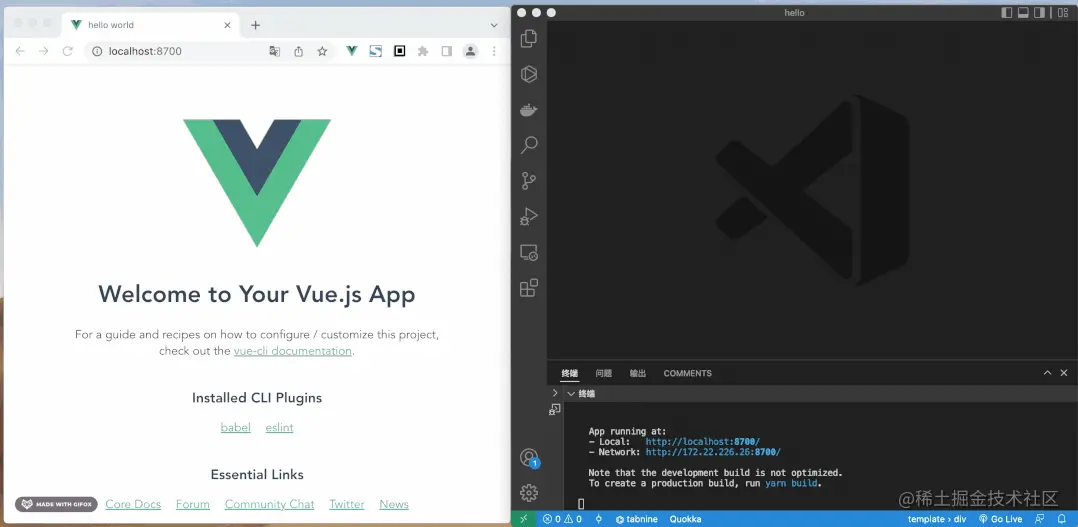
답은 그렇습니다. Vue는 공식적으로 vue-devtools 플러그인을 제공합니다. 이 플러그인을 사용하면 VSCode에서 해당 페이지 구성 요소의 소스 코드 파일을 자동으로 열 수 있습니다. 작업 경로는 다음과 같습니다.

vue 사용 -devtools 플러그인은 매우 유용할 수 있습니다. 이렇게 하면 해당 페이지 구성 요소 코드를 찾는 효율성이 향상되지만 페이지의 요소와 관련된 특정 코드 위치를 직접 찾으려면 해당 구성 요소 코드만 찾을 수 있습니다. 또한 현재 구성 요소 소스 코드에서 두 번째 검색을 수행해야 하며, 매번 구성 요소를 먼저 선택한 다음 열기 버튼을 클릭하여 코드 파일을 열어야 하는데 이는 특히 빠르지 않습니다.
이 문제에 대응하여 우리는 경량 페이지 요소 코드 매핑 플러그인을 개발했습니다. 이 플러그인을 사용하면 페이지 요소를 클릭하여 한 번의 클릭으로 해당 코드 소스 파일을 열고 해당 코드 소스 파일을 정확하게 찾을 수 있습니다. 수동 검색 없이 코드 라인을 작성하면 개발 효율성과 경험이 크게 향상되며 실제 사용 효과는 다음과 같습니다.

구현 원리
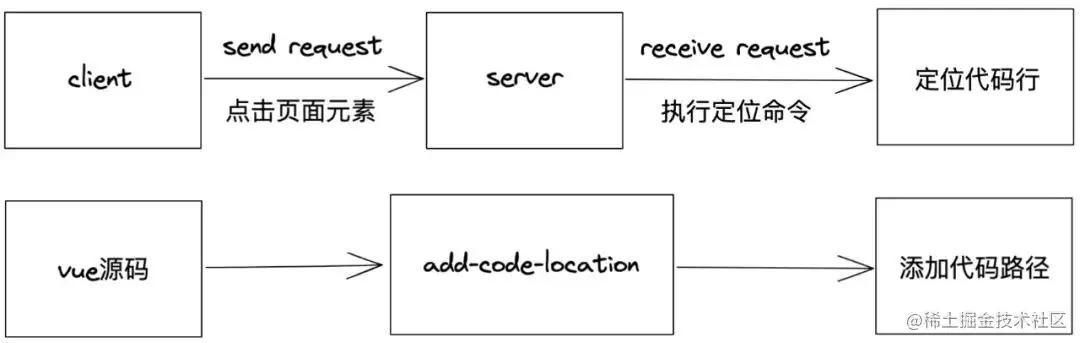
전체 플러그인은 주로 클라이언트, 서버, 추가의 3가지 기능 모듈로 나뉩니다. -code-location, 클라이언트는 서버측에 특정 요청을 보냅니다. 서버측은 요청을 받은 후 위치 지정 코드 라인 명령을 실행하고, add-code-location 모듈은 소스 코드 변환에 사용됩니다.

1. client
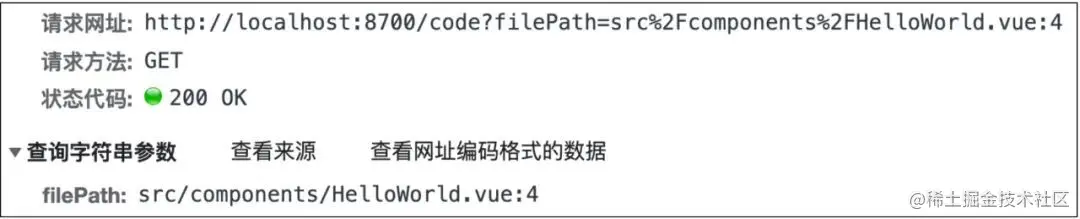
실제로는 페이지 요소를 클릭하면 브라우저가 특정 요청을 서버에 보냅니다. 해당 코드 줄 번호 정보.

function openEditor(filePath) {
axios
.get(`${protocol}//${host}:${port}/code`, {
params: {
filePath: `${filePath}`
}
})
.catch(error => {
console.log(error)
})
}
모니터링되는 페이지 요소의 클릭 이벤트는 이벤트 프록시를 통해 전역적으로 모니터링되고, 클릭 이벤트는 문서에 바인딩되며, 키보드 및 마우스 클릭 조합 이벤트는 위치 지정 코드 라인 요청을 시작하기 위해 모니터링됩니다. 페이지 고유의 이벤트를 피하기 위해 클릭 이벤트가 충돌합니다.
function openCode(e) {
if (isShiftKey || isMetaKey || e.metaKey || e.shiftKey) {
e.preventDefault()
const filePath = getFilePath(e.target)
openEditor(filePath)
}
...
}
2. 서버
서버는 클라이언트가 보낸 특정 요청을 모니터링할 수 있는 로컬 서버를 의미합니다. 위치 명령 실행 요청을 받으면 VSCode 파일 열기 명령을 실행하여 찾습니다. 해당 코드 줄에.
2.1 webpack devServer
webpack으로 구축된 프로젝트라면 webpack의 devServer 개발 서버는 개발 서버로 전송되는 요청을 수신할 수 있는 before 속성을 제공합니다.
before: function (app) {
app.get('/code', function (req, res) {
if (req.query.filePath) {
// 执行vscode定位代码行命令
openCodeFile(req.query.filePath)
...
}
...
})
}
2.2 viteconfigureServer
Vite로 구축된 프로젝트인 경우 Vite 플러그인을 사용하여 서버 측의 특정 요청을 모니터링할 수 있습니다. Vite 플러그인은 롤업 플러그인 인터페이스를 확장하고 추가합니다. 원래 후크에 대한 일부 고유한 후크는 특정 요청을 수신하도록 개발 서버를 구성하는 데 사용할 수 있습니다.
const codeServer = () => ({
name: 'open-code-vite-server',
configureServer(server) {
server.middlewares.use((req, res, next) => {
...
if (pathname == '/code') {
...
if (filePath) {
openCodeFile(filePath) // 执行vscode定位代码行命令
...
}
res.end()
}
...
})
}
})
2.3 VSCode 위치 지정 명령 실행
서버가 클라이언트가 보낸 특정 요청을 모니터링한 후 다음 단계는 VSCode 위치 지정 코드 줄 명령을 실행하는 것입니다. 실제로 VSCode 편집기는 code 명령을 통해 시작할 수 있으며 다음과 같은 일부 명령줄 매개 변수를 그에 따라 사용할 수 있습니다.
"code --reuse-window"或"code -r"命令可以打开最后活动窗口的文件或文件夹;"code --goto"或"code -g"命令后面可以拼接具体文件路径和行列号,当使用"code -g file:line:column"命令时可以打开某个文件并定位到具体的行列位置。
利用 VSCode 编辑器的这个特性,我们就能实现自动定位代码行功能,对应的代码路径信息可以从client端发送的请求信息当中获得,再借助node的child_process.exec方法来执行VSCode定位代码行命令。
const child_process = require('child_process')
function openCodeFile(path) {
let pathBefore = __dirname.substring(0, __dirname.search('node_modules'))
let filePath = pathBefore + path
child_process.exec(`code -r -g ${filePath}`)
}
另外,为了正常使用 VSCode 的 Code命令,我们需要确保添加VSCode Code命令到环境变量当中。Mac系统用户可以在VSCode界面使用command+shift+p快捷键,然后搜索Code 并选择install 'code' command in path;Windows用户可以找到VSCode安装位置的bin文件夹目录,并将该目录添加到系统环境变量当中。
3、add-code-location
通过前面的介绍,大家应该了解了client端和server端的执行机制,并且在执行定位命令时需要获取到页面元素的代码路径,而具体的代码路径是以属性的方式绑定到了DOM元素上,这时候就需要用到add-code-location模块在编译时转换我们的源码,并给 DOM元素添加对应的代码路径属性。
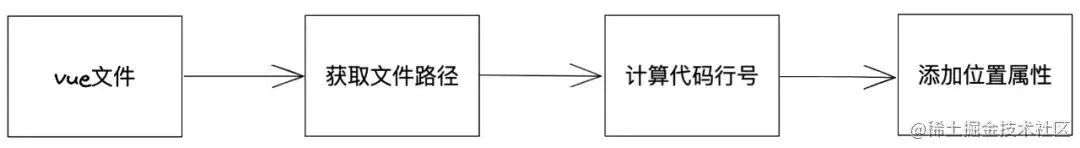
整个源码转换处理流程如下:

3.1 获取文件路径
源码转换过程的第一步是获取代码文件的具体路径,对于webpack打包的项目来说,webpack loader用来处理源码字符串再合适不过,loader的上下文this对象包含一个resourcePath资源文件的路径属性,利用这个属性我们很容易就能获得每个代码文件的具体路径。
module.exports = function (source) {
const { resourcePath } = this
return sourceCodeChange(source, resourcePath)
}
对于Vite构建的项目来说,源码的转化操作也是通过插件来完成,Vite插件有通用的钩子transform,可用于转换已加载的模块内容,它接收两个参数,code参数代表着源码字符串,id参数是文件的全路径。
module.exports = function() {
return {
name: 'add-code-location',
transform(code, id) {
...
return sourceCodeChange(code, id)
}
}
}
3.2 计算代码行号
接着在遍历源码文件的过程中,需要处理对应Vue文件template模板中的代码,以“\n”分割template模板部分字符串为数组,通过数组的索引即可精准得到每一行html标签的代码行号。
function codeLineTrack(str, resourcePath) {
let lineList = str.split('\n')
let newList = []
lineList.forEach((item, index) => {
newList.push(addLineAttr(item, index + 1, resourcePath)) // 添加位置属性,index+1为具体的代码行号
})
return newList.join('\n')
}
3.3 添加位置属性
在获取到代码文件路径和代码行号以后,接下来就是对Vue template模板中分割的每一行标签元素添加最终的位置属性。这里采用的是正则替换的方式来添加位置属性,分别对每一行标签元素先正则匹配出所有元素的开始标签部分,例如
function addLineAttr(lineStr, line, resourcePath) {
let reg = / {
if (item && item.indexOf('template') == -1) {
let regx = new RegExp(`${item}`, 'g')
let location = `${item} code-location="${resourcePath}:${line}"`
lineStr = lineStr.replace(regx, location)
}
})
}
return lineStr
}
4、其他处理
4.1 源码相对路径
在给DOM元素添加对应的源码位置属性时,实际上采用的是相对路径,这样可以使得DOM元素上的属性值更加简洁明了。node_modules文件夹通常是在项目的根目录下,而插件是以npm包的形式安装在node_modules路径下,利用node的__dirname变量可以获得当前模块的绝对路径,因此在源码转换过程中就可以获取到项目的根路径,从而就能获得Vue代码文件的相对路径。
let pathBefore = __dirname.substring(0, __dirname.search('node_modules'))
let filePath = filePath.substring(pathBefore.length) // vue代码相对路径
在server端执行代码定位命令时,再将对应的代码相对路径拼接成完整的绝对路径。
4.2 外部引入组件
add-code-location虽然可以对本地的Vue文件进行代码路径信息的添加,但是对于外部引入或解析加载的组件目前是没有办法进行转换的,例如element ui组件,实际上的代码行信息只会添加在element ui组件的最外层。这时候client端在获取点击元素的代码路径时会做一个向上查找的处理,获取其父节点的代码路径,如果还是没有,会继续查找父节点的父节点,直到成功获取代码路径。
function getFilePath(element) {
if (!element || !element.getAttribute) return null
if (element.getAttribute('code-location')) {
return element.getAttribute('code-location')
}
return getFilePath(element.parentNode)
}
这样就可以在点击后台element ui搭建的页面元素时,也能成功定位打开对应代码文件。
接入方案
通过前面的介绍,想必大家对页面元素代码映射插件原理有了清晰的了解,接下来就介绍一下在项目中的接入方式。接入方式其实很简单,并且可以选择只在本地开发环境接入,不用担心对我们的生产环境造成影响,放心使用。
1、webpcak构建项目
对于webpack构建的项目来说,首先在构建配置项vue.config.js文件中配置一下devServer和webpack loader,接着在main.js入口文件中初始化插件。
// vue.config.js
const openCodeServe = require('@vivo/vue-dev-code-link/server')
devServer: {
...
before: openCodeServe.before
},
if (!isProd) { // 本地开发环境
config.module
.rule('vue')
.test(/\.vue/)
.use('@vivo/vue-dev-code-link/add-location-loader')
.loader('@vivo/vue-dev-code-link/add-location-loader')
.end()
}
// main.js
import openCodeClient from '@vivo/vue-dev-code-link/client'
if (process.env.NODE_ENV == 'development') {
openCodeClient.init()
}
2、Vite构建项目
Vite构建项目接入该插件的方案和webpack构建项目基本上一致,唯一不一样的地方在于打包配置文件里引入的是两个Vite插件。
// vite.config.js
import openCodeServer from '@vivo/vue-dev-code-link/vite/server'
import addCodeLocation from '@vivo/vue-dev-code-link/vite/add-location'
export default defineConfig({
plugins: [
openCodeServer(),
addCodeLocation()
]
}
总结
以上就是对页面元素代码映射插件核心原理和接入方案的介绍,实现的方式充分利用了项目代码打包构建的流程,实际上无论是哪个打包工具,本质上都是对源码文件的转换处理,当我们理解了打包工具的运行机制后,就可以做一些自己认为有意义的事。就拿页面元素代码映射插件来说,使用它可以极大提升开发效率,不再需要花费时间在寻找代码文件上,特别是页面数和组件数比较多的项目,只需点击页面元素,即可一键打开对应代码文件,精准定位具体代码行,无需查找,哪里不会点哪里,so easy!
更多关于VSCode的相关知识,请访问:vscode教程!
위 내용은 VSCode에서 DOM을 클릭하여 해당 코드 라인을 자동으로 찾는 방법에 대해 이야기해 볼까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



