JavaScript에 대한 심층적인 대화
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-06-16 11:53:122229검색
이 글은 JavaScript 엔진이 필요한 이유, 브라우저 커널과 js 엔진의 관계, 환경 변수와 레코드 등을 주로 포함하는 javascript에 대한 관련 지식을 제공합니다. 함께 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
TypeScript가 JavaScript를 대체할까요?
- TypeScript는 유형적 사고만을 가져옵니다
JavaScript 자체에는 오랫동안 변수 유형, 함수 매개변수 등에 대한 제한이 없기 때문에
이로 인해 우리 프로젝트에 보안 위험이 발생할 수 있습니다 - 나중에 JavaScript에 문제가 나타났습니다. 커뮤니티 유형 제약 솔루션 시리즈
2014년 Facebook은 JavaScript에서 유형 검사를 수행하는 흐름을 출시했습니다
3. 유형은 JavaScript에서 시작되고 JavaScript에 속합니다
JavaScript 엔진이 필요한 이유
고급 프로그래밍 언어 실행하려면 최종 기계 명령어로 변환해야 합니다
실제로 우리가 작성한 JavaScript가 실행을 위해 브라우저나 노드에 주어지든 결국 CPU에 의해 실행됩니다
그래서 우리가 번역하는 데 도움이 되는 JavaScript 엔진이 필요합니다 JavaScript 코드를 CPU 실행 지침으로
브라우저 커널과 JS 엔진 사이의 관계
여기서 WebKit을 열로 사용하면 실제로 WebKit은 두 부분으로 구성됩니다.
WebCore: HTML 구문 분석을 담당합니다. 레이아웃, 렌더링 및 기타 관련 작업
JavaScriptCore: JavaScript 코드 구문 분석 및 실행
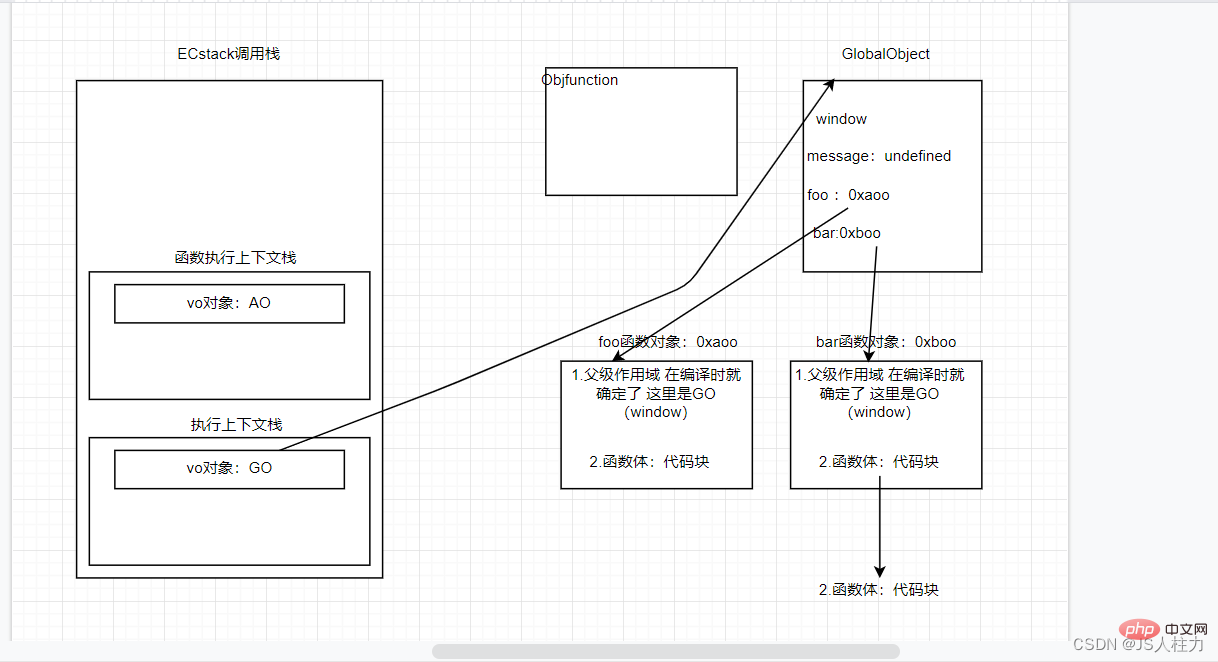
Variable Environment and Record
VO(Variable Object) Variable Object 최신 ECMA 표준에서 VO에는 이미 Variable Environment VE
GO라는 또 다른 이름이 있습니다. (Clobal Object) 전역 객체, 전역 실행 컨텍스트
AO(Activation Object)에는 함수 실행 컨텍스트가 포함됩니다
메모리 관리 및 클로저
- 메모리 관리 이해

JS 메모리 관리
JavaScript 변수를 정의할 때 우리를 위해 메모리를 할당합니다
JS의 기본 데이터 유형 메모리 할당은 실행 중에 스택 공간에 직접 할당됩니다.
JS의 복합 데이터 유형 메모리 할당은 힙 메모리에 공간을 열고 다음을 참조합니다. 이 공간의 포인터 반환 값 변수
JS의 가비지 컬렉션
메모리의 크기는 제한되어 있기 때문에, 메모리가 더 이상 필요하지 않으면 메모리를 해제하여 더 많은 메모리 공간을 확보해야 합니다
Garbage 컬렉션은 영어로 Garbage Collection GC입니다
더 이상 사용되지 않는 객체를 쓰레기라고 부릅니다. 더 많은 메모리 공간을 확보하려면 재활용이 필요합니다
그리고 Java의 실행 환경인 JVM과 같은 언어 실행 환경도 마찬가지입니다. JavaScript 실행 환경인 js 엔진에는 메모리 가비지 컬렉터가 있습니다
가비지 컬렉터를 GC라고도 부르므로 많은 곳에서 GC가 실제로 가비지 컬렉터를 참조하는 것을 볼 수 있습니다
심층적인 종결
컴퓨터 과학에서는, 클로저의 정의(Wikipedia):
클로저(영어: Closure)는 어휘 클로저(Lexical Closure) 또는 함수 클로저(function closures)라고도 알려져 있습니다.
는 일류를 지원하는 프로그래밍 언어에서 어휘 바인딩을 구현한 것입니다. 함수 특정 기술
구현에서 클로저는 함수 및 관련 환경(기호 조회 테이블과 동일)을 저장하는 구조입니다.
클로저와 함수의 가장 큰 차이점은 클로저를 캡처할 때 자유 변수입니다. 캡처 시점에 결정되므로 캡처 컨텍스트와 분리되어도 정상적으로 실행될 수 있습니다.
클로저 개념은 1960년대에 등장했으며 클로저를 구현한 최초의 프로그램은 Scheme이었습니다. 그러면 JavaScript에 클로저가 있는 이유를 이해할 수 있습니다.
JavaScript의 많은 디자인은 Scheme에서 파생되기 때문입니다. 
JavaScript 클로저에 대한 MDN의 설명을 살펴보겠습니다.
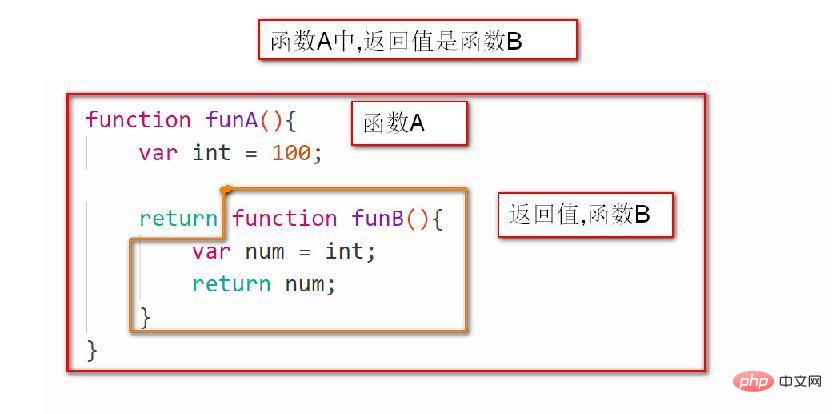
함수 및 주변 상태(어휘적 환경, 어휘 환경) 참조는 함께 묶입니다(또는 함수가 참조로 둘러싸여 있습니다). 즉, 클로저를 사용하면 내부 함수의 외부 함수에 액세스할 수 있습니다.
function foo() {
var name = 'why'
var age = 18
function bar() {
console.log('bar ',name)
}
return bar}var fun = foo()fun()
요약: 일반적인 함수 함수로, 외부 레이어가 작동하는 자유 변수에 접근할 수 있다면 이 함수는 클로저입니다.
넓은 관점에서 보면 JavaScript의 함수는 클로저입니다.
좁은 관점에서 보면 JavaScript의 함수가 외부 변수에 액세스하면 클로저입니다.
this指向
在全局作用域下:
浏览器:window
node环境:{}
箭头函数 arrow function
箭头函数是ES6 之后增加的一种编写函数的方法,并且它比函数表达式更加简洁;
箭头函数不会绑定this、arguments属性;
箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误)
认识arguments
arguments是一个对应于 传递给函数的参数的类(伪)数组(array-like) 对象
理解JvaScript纯函数
函数式编程中有一个非常重要的概念叫做纯函数,JavaScript符合函数式编程的规范,所以也有纯函数的概念;
纯函数的维基百科定义:
在程序设计中,若一个函数符合以下条件,那么这个函数辈称为纯函数
此函数在相同的输入值时,需要产生相同的输出
函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关
改函数不能有语义上可观察的函数副作用,诸如 “触发事件”,使输出设备输出,或更改输出值以外物件的内容等
总结:
确定的输入,一定产生确定的输出;
函数在执行过程中,不能产生副作用;
副作用:
JavaScript 柯里化
柯里化也是属于函数式编程里面一个非常重要的概念
维基百科解释:
在计算机科学中,柯里化(Currying) ,又译为卡瑞化 或加里化
是八接收多个参数的函数,变成接收一个单一参数(最初函数的第一个参数)的函数,并且返回接受余下的参数,而且返回结果的新函数
柯里化声称:如果你固定某些参数,你将得到接受余下参数的一个函数
总结:
只传递给函数一部分参数来调用它,让它返回一个函数区处理剩余的参数;
这个过程就称为柯里化
为什么需要柯里化:
在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理
function foo(x,y,c) {
return x + y + c
}
console.log(foo(10,20,30))
//柯里化
function sum(x) {
return function(y) {
return function(z) {
return x + y + z
}
}
}
var a = sum(10)(20)(30)
console.log(a )
//简化柯里化
var sum2 = x => y => z => {
return x + y + z
}
console.log(sum2(10)(20)(30 ))
组合函数
组合函数(Compose) 函数是在JavaScript开发中一种对函数的使用技巧、模式:
比如我们现在需要对某个数据进行函数的调用,执行两个函数fn1 和 fn2,这两个函数是依次执行的
那么如果我们每次都需要进行两个函数的调用,操作上就会显示的重复
那么是否可以将这两个函数组合起来,自动依次调用呢?
这个过程就是对函数的组合,我们称之为组合函数(Compose Function)
其他内容
with语句
with 语句
+作用: 可以形成自己的作用域
不建议使用with语句 ,因为它可能是混淆错误和兼容性问题的根源
var obj2 = {name:'Tom',age:18,message:'obj2'}
// var message = "hello world"
function foo() {
function bar () {
with(obj2) {
console.log(message)
}
}
bar()
}
foo()
eval函数
eval是一个特殊的函数,它可以将传入的字符串当作JavaScript 代码来运行
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn)
不建议在开发中使用eval:
eval代码的可读性非常的差(代码的可读性是高质量代码的重要原则);
eval是一个字符串,那么有可能在执行的过程中辈可以篡改,那么可能会造成被攻击的风险;
eval的执行必须经过JS解释器,不能不被JS引擎优化;
严格模式 strict Mode
严格模式是一种具有限制性的JavaScript模式,从而使代码隐式的脱离了"懒散(sloppy) 模式" 支持严格模式的浏览器在监测到代码中有严格模式时,会以更加严格的方式对代码进行监测和执行 严格模式通过抛出错误来消除一些原有的静默(silent)错误 严格模式让Js引擎周期执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理)
"use strict"; // 开启严格模式var message = "hello world"console.log(message)
严格模式限制
这里我们来说几个严格模式下的严格语法限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来错误语法,被认为也是可以正常被解析的
但是在严格模式下,这种失误会被当成错误,以便可以快速的发现和修正
- 无法意外的创建全局变量
// 1. 意外创建全局变量
message = "Hello world"
console.log(message)
function foo() {
age = 20
}
foo()
console.log(age)
- 严格模式会时引起静默失败(silently fail ,注:不报错也没有任何效果)的赋值操作抛出异常
//默认静态错误 true.name ='xiaoluo'; NaN = 123
- 严格模式下试图删除不可删除的属性
- 严格模式不允许函数参数有相同的名称
// 不允许函数参数有相同的名称function foo(x,y,x) {
console.log(x,y,x)}foo(10,20,30)
- 不允许0 的八进制语法
var num = 0o123 // 八进制 var num2 = 0x123 // 十六进制 console.log(num,num2)
- 在严格模式下, 不允许使用with
var obj2 = {name:'Tom',age:18,message:'obj2'}
with(obj2) {
console.log(message)
}
- 在严格模式下,eval 不再为上层引用变量
var strFn = 'var message = "Hello world"; console.log(message);'; eval(strFn) console.log(message)
- 严格模式下,this绑定不会默认转成对象
严格模式下,自执行函数会指向undefined
function foo() {
console.log(this) //undefined
}
foo()
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript에 대한 심층적인 대화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

