jquery의 도구 기능 범주는 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-08 11:05:541821검색
jquery의 도구 함수 범주: 1. 배열을 탐색하는 "$.each()" 함수 및 데이터를 필터링하는 "grep()" 함수와 같은 배열 및 개체 작업 2. "$"와 같은 문자열 작업 .trim( )" 공백을 제거하는 함수 3. DOM 노드를 감지하는 "$.contains()" 함수와 같은 테스트 작업 4. "$.proxy()" 함수 바인딩 이벤트 범위와 같은 URL 작업 5. "$.browser" 개체의 속성 획득과 같은 브라우저 감지.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery의 도구 함수
도구 함수란 무엇입니까
jQuery에서 도구 함수는 jQuery 개체에 직접 연결되어 jquery 개체 자체에 대해 정의된 함수, 즉 전역 함수를 의미합니다. 도구 기능, 또는 유틸리티 기능. 일반적으로 다음과 같은 형식으로 호출됩니다.
$.函数名()或jquery.函数()
도구 기능 분류
도구 기능으로 처리되는 다양한 개체에 따라 다음 범주로 나눌 수 있습니다.
브라우저 감지
배열 및 개체 작업
문자열 작업
테스트 작업
URL 작업
브라우저 감지
at 브라우저 감지는 브라우저로 나눌 수 있습니다 유형 및 기능 탐지 전자는 브라우저의 이름이나 버전 정보를 얻고 후자는 브라우저 탐지 시 표준 W3C 박스 모델을 지원합니다.
브라우저 이름 또는 버전 정보
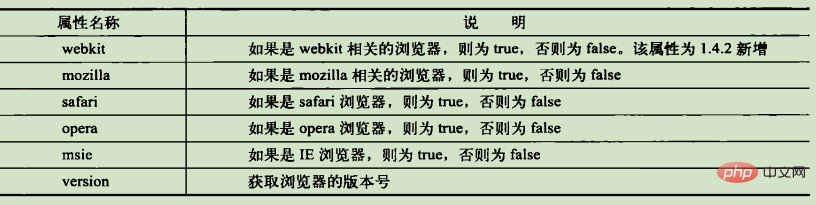
jquery는 브라우저 호환성이 좋지만 프로그램 개발자가 사용자나 프로그램을 제공하기 위해 브라우저 관련 정보를 얻어야 하는 경우가 있습니다. jquery에서는 $.browser 개체의 속성을 가져오는 방식으로 액세스할 수 있습니다. . $.browser 객체는 브라우저 관련 트랜잭션을 처리하는 데 사용되는 jQuery.browser 객체입니다. 이 객체의 속성은 다음과 같습니다.

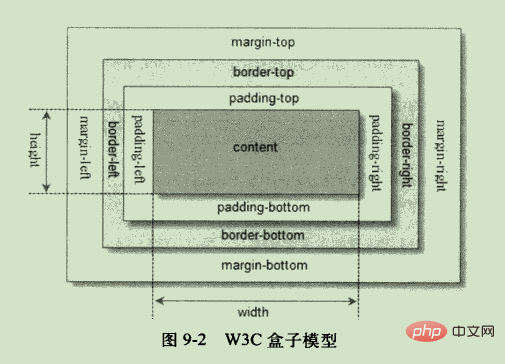
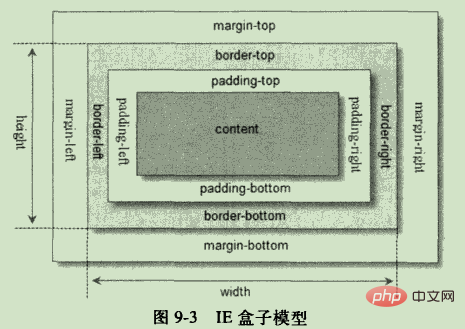
Box model
Box 모델은 페이지를 설명하는 데 사용되는 CSS 설정의 다양한 속성
W3C 상자 모델의 너비와 높이에는 패딩과 테두리가 포함되지 않습니다.
IE 상자 모델의 너비와 높이는 패딩과 테두리가 포함됩니다.


$.support.boxModel 속성은 W3C Box 모델에 대해 true이고, 그렇지 않으면 IE 상자 모델
Array 및 객체 작업
1) 배열 탐색
$.each() 도구 기능을 사용하여 다음을 수행할 수 있습니다. 페이지의 요소를 탐색할 뿐만 아니라 지정된 배열도 완성합니다. 탐색의 경우 해당 호출의 구문 형식은 다음과 같습니다.
$.each(obj,fn(para1,para2))
매개변수 obj는 탐색할 배열 또는 객체를 나타내며, fn은 실행되는 콜백 함수입니다. 통과된 각 요소에 대해 이 함수에는 두 개의 매개변수가 포함되어 있습니다. para1은 배열 속성의 일련 번호 또는 개체를 나타내고, para2는 배열 요소와 개체의 속성을 나타냅니다.
2) 객체 탐색
$.each() 함수는 배열을 탐색할 수 있을 뿐만 아니라 객체를 탐색하고 객체의 속성과 값을 얻을 수도 있습니다.
3) 데이터 필터링
배열을 운영할 때 다양한 조건에 따라 요소를 필터링해야 하는 경우가 있습니다. 기존 JavaScript 코드는 전체 배열을 순회하고 순회 중에 필터링 규칙의 요소를 설정합니다. jQuery에서 grep()을 사용할 때 형식은 다음과 같습니다.
$.grep(array,function(elementOfArray,indexInArray),[invert])
그 중 매개변수 배열은 필터링할 원본 배열입니다. 콜백 함수 fn에서 두 개의 매개변수를 설정할 수 있습니다. 여기서 elementOfArray는 배열의 요소입니다. indexInArray는 배열의 요소입니다. 또한 선택적 [invert]는 fn의 규칙에 따라 반대 결과를 얻을지 여부를 나타내는 부울 값입니다. 기본값은 반전하지 않음을 나타냅니다. true인 경우 반전, 즉 반대 규칙을 사용하여 콜백 함수 fn Data로 반환됨을 나타냅니다.
조건 fn을 언로드하는 경우, 예: ele >5 && index
4) 데이터 변경
지정된 조건에 따라 배열에서 선택한 요소를 수정합니다.
$.map(array,fn(eleArr,indexArr))
그 중에서 매개변수 배열은 변경될 배열입니다. 원래 배열의 경우 콜백 함수 fn에 두 개의 매개변수를 설정할 수 있습니다. 여기서 eleArr은 배열의 요소이고 indexArr은 배열에 있는 요소의 일련 번호입니다.
5) 데이터 검색
jQuery에서 배열의 요소를 검색하려면 도구 함수 $.inArray()를 사용할 수 있습니다. 이 방법은 JavaScript에서 indexOf()를 사용하여 검색하는 것과 같습니다. 문자열의 요소입니다. 도구 함수 $.inArray()에서는 지정된 요소가 발견되면 배열에 있는 요소의 인덱스 번호가 반환되고, 그렇지 않으면 -1 값이 반환됩니다. 호출 형식은 다음과 같습니다.
$.inArray(value,array)
그 중 매개변수 값은 검색할 개체를 나타내고, array는 검색 개체의 배열을 나타냅니다.
문자열 연산
문자의 왼쪽과 오른쪽 공백을 제거하려면 도구 함수 $.trim()을 사용할 수 있습니다.
$.trim(str)
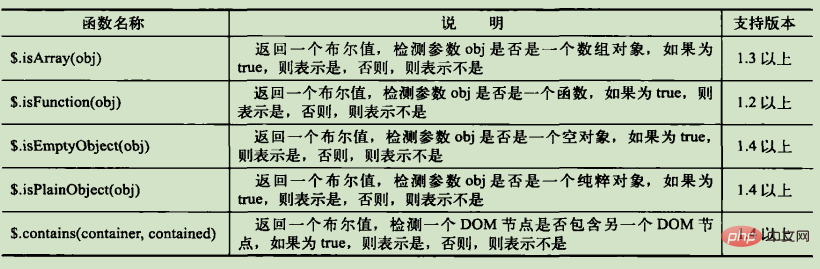
테스트 운영

原始对象:即对象是否通过{}或 new Object()关键字创建
$.contains()函数
$.contains()函数用于检测在一个DOM节点中是否包含另外一个DOM节点,其语法如下:
$.contains(container,contained)
其中:参数container为Object,是一个DOM元素,作为容器,可以包含其他DOM元素;参数contained也是一个DOM是一个节点,可能被其他元素包含。整个函数返回一个布尔值,如果包含返回true,否则返回false。
URL操作
$.param(obj,[traditional])
其中:参数obj表示需要进行序列化的对象,该对象可以是数组、jQuery元素、普通对象;可选项参数[traditional],表示是否使用普通话的方式浅层序列化,该函数返回一个序列化,该函数返回一个序列化后的字符串。
$.extend()扩展工具函数
$.proxy()函数 改变绑定事件的作用域
视频教程推荐:jQuery视频教程
위 내용은 jquery의 도구 기능 범주는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

