Jquery의 입력 기능을 작성하는 방법에는 여러 가지가 있습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-08 10:38:013131검색
jquery의 입력 기능을 작성하는 방법에는 네 가지가 있습니다: 1. 가장 간결한 작성 방법인 "$(function(){});" 2. "$(document).ready(function() {} );"; 3. "jquery(function(){});"; 4. "jquery(document).ready(function(){});". 진입 함수의 기능은 내부 코드를 실행하기 전에 DOM 구조가 렌더링될 때까지 기다리는 것입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery의 입력 기능
입력 기능이 무엇인가요?
아직도 감상이 있으신지 모르겠습니다. 네이티브 JS의 BOM을 학습할 때 HTML 요소가 스크립트 태그 뒤에 있고 코드가 위에서 아래로 실행되었기 때문에 오류가 발생했습니다. 첫 번째 방법은 로드이고 두 번째 방법은 DOMContentLoaded입니다. 이러한 상황은 jQuery에도 존재합니다. 스크립트 태그가 HTML 요소 앞에 배치되면 입력 기능이 필요합니다.
기능:
이 입력 기능의 기능은 DOM 구조가 렌더링될 때까지 기다리는 것입니다. 코드를 실행하기 전에 이미지, CSS 등 모든 리소스가 로드될 때까지 기다릴 필요가 없습니다. 기본 JS
작성 방법:
JQuery를 작성하는 방법에는 네 가지가 있습니다. 입력 기능과 4가지 글쓰기 방법을 아래 사진의 순서대로 보여드립니다. 개발 중에는 모두가 세 번째 쓰기 방법을 사용하는 것이 좋습니다. 세 번째 쓰기 방법에 비해 다른 쓰기 방법은 더 많은 쓰기 방법이 필요하고 세 번째 쓰기보다 코딩 효율성이 낮기 때문에 모든 사람에게 세 번째 쓰기 방법을 사용하는 것이 좋습니다. 방법. 우리는 JavaScript 작업을 단순화하기 위해 jQuery를 사용하여 더 적게 작성하고 더 많은 작업을 수행할 수 있습니다.
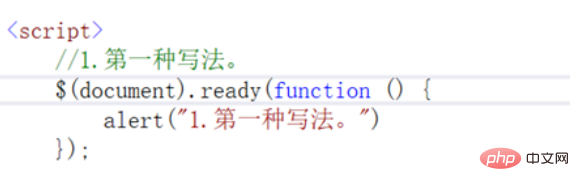
1. 첫 번째 유형:
$(document).ready(function(){
});
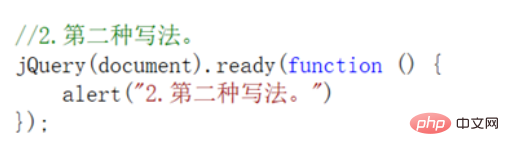
2. 두 번째 유형:
jQuery(document).ready(function(){
});
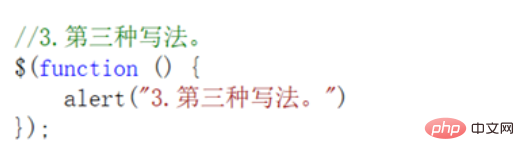
3. 세 번째 유형(가장 간결한 작성 방법, 권장)

$(function(){
});
 동영상 튜토리얼 추천:
동영상 튜토리얼 추천:
위 내용은 Jquery의 입력 기능을 작성하는 방법에는 여러 가지가 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

