jquery에서 cdn은 무엇을 의미합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-07 15:35:165423검색
jquery에서 cdn은 콘텐츠 배포 네트워크를 의미하며, 이는 "Content Delivery Network"의 약자입니다. 가장 빠른 속도로 콘텐츠를 얻을 수 있도록 가장 가까운 장소에 좋은 성능과 원활한 연결을 갖춘 복사 서버를 배치할 수 있다는 뜻입니다. , 다른 웹사이트의 jquery 라이브러리를 참조하면 페이지 로딩 속도가 크게 향상됩니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 CDN은 무엇인가요?
CDN, 정식 이름은 Content Delivery Network, 즉 "콘텐츠 배포 네트워크"입니다.
CDN은 간단히 말하면 성능이 좋고 연결이 원활한 복제 서버를 가장 가까운 곳에 배치하여 가장 가까운 거리에서 가장 빠른 속도로 콘텐츠를 얻을 수 있도록 하는 것입니다.
jQuery CDN은 다른 웹사이트를 참조하는 jQuery 라이브러리를 말합니다. 이 방법을 사용하면 페이지 로딩 속도를 크게 향상시키고 웹 사이트의 트래픽 낭비를 줄일 수 있습니다.
그럼 CDN이란 정확히 무엇인가요? 먼저 간단한 예를 살펴보겠습니다.
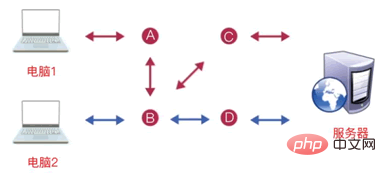
그림 1의 두 컴퓨터의 경우 서버에 액세스하려면 여러 노드를 거쳐야 합니다. 컴퓨터 1에는 "컴퓨터 1→A→B→C→서버"와 "컴퓨터 1→A→B→D→서버"라는 두 개의 액세스 회선이 있습니다. 컴퓨터 2에는 "컴퓨터 2→B→D→서버"와 "컴퓨터 2→B→C→서버"라는 두 개의 액세스 회선이 있습니다.
CDN 액세스 경로가 없습니다

컴퓨터가 서버에 액세스할 때마다 여러 노드를 거쳐야 하며 액세스 속도는 확실히 훨씬 느려집니다. 그러면 친구들은 "컴퓨터가 추가 노드를 거치지 않고 서버에 직접 액세스하도록 할 수 있나요?"라고 묻습니다. 대답은 '예'입니다.
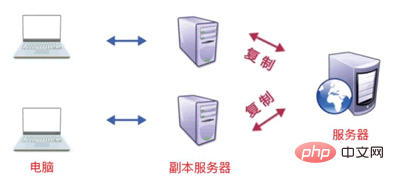
그림 2와 같이 서버를 두 개의 복사본으로 만든 다음 두 복사본을 사용자에게 더 가까이 배치할 수 있습니다.
CDN

접근 경로가 있기 때문에 서버에 접속하고 싶을 때 서버 사본에만 접속하면 됩니다. 이 방법을 사용하면 액세스 속도를 크게 향상시키고 트래픽 낭비를 줄일 수 있습니다. CDN은 간단히 말하면 성능이 좋고 연결이 원활한 복제 서버를 가장 가까운 곳에 배치하여 가장 가까운 거리에서 가장 빠른 속도로 콘텐츠를 얻을 수 있도록 하는 것입니다.
복제 서버를 배포하려면 비용이 많이 들지만 타사에서 제공하는 CDN 경로를 사용할 수 있습니다.
jQuery CDN의 경우 일반적으로 사용되는 경로는 다음과 같습니다.
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
간단히 말하면 위 코드만 소개하면 되며 로컬 jQuery 라이브러리를 소개할 필요는 없습니다. 아래 예를 참조하세요.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>출력 결과:

비디오 튜토리얼 추천: jQuery 비디오 튜토리얼
위 내용은 jquery에서 cdn은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

