jquery에서 요소 클래스 이름을 삭제하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-02 15:47:532264검색
jquery에서는 RemoveClass() 메서드를 사용하여 classname 요소를 삭제할 수 있습니다. 이 메서드의 기능은 선택한 요소에서 하나 이상의 클래스를 제거하는 것입니다. 매개 변수가 지정되지 않으면 요소의 모든 클래스가 삭제됩니다. 구문은 "element object.removeClass("classname")"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery는 classname 요소를 제거합니다.
removeClass() 메서드는 선택한 요소에서 하나 이상의 클래스를 제거합니다.
참고: 매개변수가 지정되지 않은 경우 이 메서드는 선택한 요소에서 모든 클래스를 제거합니다.
Syntax
$(selector).removeClass(class)
class 선택 사항입니다. 제거할 클래스의 이름을 지정합니다.
여러 클래스를 제거해야 하는 경우 공백을 사용하여 클래스 이름을 구분하세요.
이 매개변수를 설정하지 않으면 모든 클래스가 제거됩니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
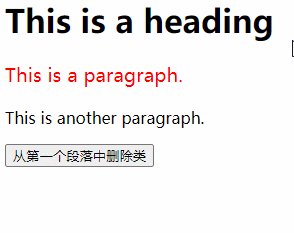
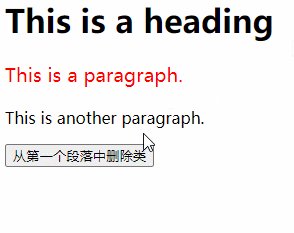
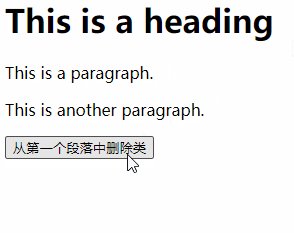
</html>출력 결과:

동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery에서 요소 클래스 이름을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

