맞춤 지시어란 무엇인가요? 이 글에서는 Vue를 시작하기 위한 필수 지식에서 사용자 정의 명령어에 대해 자세히 알아보고, 개인 사용자 정의 명령어와 전역 사용자 정의 명령어를 소개하고, 사용자 정의 명령어에 대한 매개변수 값을 동적으로 바인딩하는 방법을 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

1. 맞춤 명령어란 무엇인가요?
vue는 v-text, v-for, v-model, v-if 및 기타 일반적으로 사용되는 명령어를 공식적으로 제공합니다. 또한 vue를 사용하면 개발자가 지침을 사용자 정의할 수도 있습니다. (학습 동영상 공유: vue 동영상 튜토리얼)
2. 사용자 정의 지침 분류
vue의 사용자 정의 지침은 두 가지 범주로 나뉩니다. 사용자 정의 지시어
- 3. 개인 사용자 정의 지시어
- 각 Vue 구성 요소에서
directives
개인 사용자 정의 지시어를 선언할 수 있습니다. 샘플 코드는 다음과 같습니다: 
4. 사용자 정의 명령어 사용directives 节点下声明私有自定义指令。示例代码如下:
4、使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:
5、为自定义指令动态绑定参数值
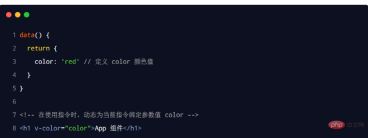
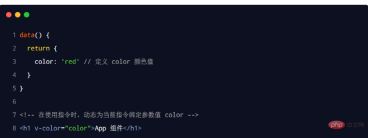
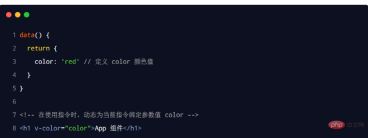
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:
6、通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:
7、update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:
8、函数简写
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:
9、全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()
사용자 정의 명령어를 사용할 때는 
v-
 5. 사용자 지정 지침에 대한 매개변수 값을 동적으로 바인딩
5. 사용자 지정 지침에 대한 매개변수 값을 동적으로 바인딩
템플릿 구조에서🎜사용자 지정 지침을 사용할 때🎜 등호(=)를 전달할 수 있습니다. >) 현재 명령에 대한 매개변수 값을 동적으로 바인딩하는 방법 🎜 🎜: 🎜 🎜🎜🎜🎜6. 바인딩을 통해 명령어의 매개변수 값을 가져옵니다🎜🎜🎜🎜사용자 정의 명령어를 선언할 때 의 🎜두 번째 매개변수🎜를 통해 명령어의 매개변수 값을 받을 수 있습니다. 공식 매개변수: 🎜
🎜🎜🎜🎜6. 바인딩을 통해 명령어의 매개변수 값을 가져옵니다🎜🎜🎜🎜사용자 정의 명령어를 선언할 때 의 🎜두 번째 매개변수🎜를 통해 명령어의 매개변수 값을 받을 수 있습니다. 공식 매개변수: 🎜bind 함수 🎜는 한 번만 호출됩니다. 🎜: 명령어가 처음으로 요소에 바인딩되면 🎜 DOM이 업데이트될 때 바인딩 함수가 트리거되지 않습니다. 🎜. update 함수는 🎜DOM이 업데이트될 때마다🎜 호출됩니다. 샘플 코드는 다음과 같습니다. 🎜bind 및 update 함수의 논리가 완전히 동일하다면 🎜객체 형식🎜의 사용자 정의 명령은 다음과 같습니다. 🎜함수 형식🎜으로 축약됩니다. :🎜Vue.directive()🎜"를 통해 선언해야 합니다. 샘플 코드는 다음과 같습니다. 🎜🎜🎜🎜 ( 학습 영상 공유: 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜위 내용은 사용자 정의 지시문이란 무엇입니까? Vue의 사용자 정의 지시문에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AM
Netflix의 프론트 엔드의 반응, vue 및 미래Apr 12, 2025 am 12:12 AMNetflix는 주로 VUE가 특정 기능을 위해 보충하는 프론트 엔드 프레임 워크로 React를 사용합니다. 1) React의 구성 요소화 및 가상 DOM은 Netflix 애플리케이션의 성능 및 개발 효율을 향상시킵니다. 2) VUE는 Netflix의 내부 도구 및 소규모 프로젝트에 사용되며 유연성과 사용 편의성이 핵심입니다.
 프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AM
프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AMvue.js는 복잡한 사용자 인터페이스를 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 1) 핵심 개념에는 반응 형 데이터, 구성 요소화 및 가상 DOM이 포함됩니다. 2) 실제 응용 분야에서는 TODO 응용 프로그램을 구축하고 Vuerouter를 통합하여 시연 할 수 있습니다. 3) 디버깅 할 때 VuedeVtools 및 Console.log를 사용하는 것이 좋습니다. 4) 성능 최적화는 V-IF/V- 쇼, 목록 렌더링 최적화, 구성 요소의 비동기로드 등을 통해 달성 할 수 있습니다.
 vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AM
vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AMvue.js는 중소형 프로젝트에 적합하지만 REACT는 크고 복잡한 응용 프로그램에 더 적합합니다. 1. Vue.js의 응답 형 시스템은 종속성 추적을 통해 DOM을 자동으로 업데이트하여 데이터 변경을 쉽게 관리 할 수 있습니다. 2. 반응은 단방향 데이터 흐름을 채택하고 데이터 흐름에서 하위 구성 요소로 데이터가 흐르고 명확한 데이터 흐름과 곤란하기 쉬운 구조를 제공합니다.
 vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AMvue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AMVUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 VUE의 구성 요소 점프를 구현하는 방법Apr 08, 2025 am 09:21 AM
VUE의 구성 요소 점프를 구현하는 방법Apr 08, 2025 am 09:21 AMVUE에서 구성 요소 점프를 구현하는 방법은 다음과 같습니다. 라우터 링크 및 & lt; router-view & gt; 하이퍼 링크 점프를 수행하고 대상 경로로 속성을 지정합니다. & lt; router-view & gt; 현재 라우팅 된 렌더링 된 구성 요소를 표시하는 구성 요소. 프로그래밍 방식 탐색을 위해 router.push () 및 router.replace () 메소드를 사용하십시오. 전자는 역사를 구하고 후자는 기록을 떠나지 않고 현재 경로를 대체합니다.
 Vue의 div로 점프하는 방법Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법Apr 08, 2025 am 09:18 AMVUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 vue 점프로 값을 전송하는 방법Apr 08, 2025 am 09:15 AM
vue 점프로 값을 전송하는 방법Apr 08, 2025 am 09:15 AMVUE에서 데이터를 전달하는 두 가지 주요 방법이 있습니다 : Props : 일원 데이터 바인딩, 부모 구성 요소에서 자식 구성 요소로 데이터를 전달합니다. 이벤트 : 이벤트와 사용자 정의 이벤트를 사용하여 구성 요소간에 데이터를 전달합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






