Jquery에서 슬라이스 메소드를 사용하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-06-01 19:03:522643검색
jquery에서 슬라이스 메소드는 인덱스 요소를 기반으로 하위 집합을 선택하는 데 사용됩니다. 구문은 "element object.slice(선택한 요소의 위치 시작, 선택한 요소의 위치 종료)"입니다. 매개변수가 음수이면 처음부터가 아닌 선택한 요소의 끝에서 요소를 선택한다는 의미입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 슬라이스 메서드를 사용하는 방법
slice() 메서드를 사용하여 인덱스를 기반으로 요소의 하위 집합을 선택합니다.
부분 집합은 더 큰 집합의 일부인 집합입니다.
이 방법은 시작점과 끝점으로 조합의 요소 선택을 제한하는 데 사용됩니다. 시작 매개변수는 하위 집합 생성의 시작 인덱스(0부터 시작)이고 중지 매개변수는 선택적 끝점입니다. .
구문
$(selector).slice(start,stop)
매개변수 설명
start 필수입니다. 요소 선택을 시작할 위치를 지정합니다. 인덱스 번호는 0부터 시작합니다. 참고: 음수인 경우 선택한 요소의 처음부터 선택되지 않고 끝 부분부터 요소가 선택됨을 나타냅니다.
중지는 선택사항입니다. 선택한 요소가 끝나는 위치를 지정합니다. 생략하면 컬렉션 끝에서 선택이 종료됩니다. 인덱스 번호는 0부터 시작합니다. 참고: 음수인 경우 선택한 요소의 처음부터 선택되지 않고 끝 부분부터 요소가 선택됨을 나타냅니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").slice(2).css("background-color","yellow");
});
</script>
</head>
<body>
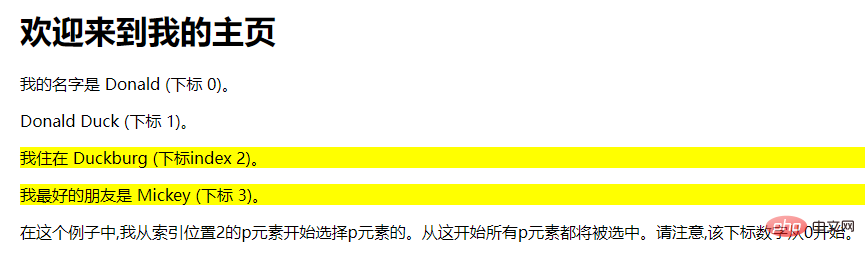
<h1>欢迎来到我的主页</h1>
<p>我的名字是 Donald (下标 0)。</p>
<p>Donald Duck (下标 1)。</p>
<p>我住在 Duckburg (下标index 2)。</p>
<p>我最好的朋友是 Mickey (下标 3)。</p>
<div>在这个例子中,我从索引位置2的p元素开始选择p元素的。从这开始所有p元素都将被选中。请注意,该下标数字从0开始。</div>
</body>
</html>출력 결과:

동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 Jquery에서 슬라이스 메소드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

