html5 문서 흐름은 무엇을 의미합니까?
- 青灯夜游원래의
- 2022-06-01 16:57:332255검색
HTML5에서는 문서 흐름을 "일반 흐름"이라고도 하는데, 이는 기본적으로 요소 조판 및 레이아웃 프로세스 중에 요소의 흐름이 왼쪽에서 오른쪽으로, 위에서 아래로 정렬되고 최종 양식이 위에서 아래로 정렬되는 것을 의미합니다. 행으로 나누고 각 행의 요소를 왼쪽에서 오른쪽으로 정렬합니다. 문서 흐름에서 벗어나는 방법: 1. 플로트 2. 위치 지정.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, DELL G3 컴퓨터
1. 문서 흐름이란 무엇입니까?
"흐름", 물의 흐름, 흐름 등 우리 삶 속에서 이 단어를 자주 듣게 됩니다. 물이 높은 곳에서 낮은 곳으로 흐르는 것처럼, 문서 흐름은 브라우저에 "흐르는" HTML 요소로 생각할 수 있습니다. 브라우저의 상단은 강의 수원이고 브라우저의 하단은 강의 끝입니다.
소위 문서 흐름(일반 흐름, "일반 흐름"이라고도 함)은 요소 조판 및 레이아웃 프로세스를 의미합니다. 요소는 자동으로 왼쪽에서 오른쪽으로, 위에서 아래로 이 흐름 배열을 따릅니다.
브라우저는 HTML 문서를 렌더링할 때 위에서부터 렌더링을 시작하고 요소에 필요한 공간을 할당합니다. 각 블록 수준 요소는 현재 문서에서 경계를 만날 때까지 별도의 줄을 차지합니다. 선을 클릭한 후 다음 선의 시작점으로 전환하고 렌더링을 계속합니다. 그래서 이번에는 블록 수준 요소와 인라인 요소에 대해 이야기해야 합니다.
2. 블록 수준 요소 및 인라인 요소
블록 수준 요소: 이름에서 알 수 있듯이 이 요소는 "블록"이므로 블록으로서 고유한 너비와 높이를 가져야 합니다. 그리고 더 위압적입니다. 각 블록 수준 요소는 기본적으로 한 행의 높이를 차지하며, 한 행에 블록 수준 요소를 추가한 후에는 다른 요소를 추가할 수 없습니다. 일반적으로 컨테이너로 사용됩니다. 블록 수준 요소는 다음과 같습니다: from, select, textarea, h1-h6, table, 버튼, hr, p, ol, ul 등.
위 내용과 결합하여 블록 수준 요소는 다음과 같은 특징을 갖습니다.
각 블록 수준 요소는 자체 라인을 차지합니다.
요소의 높이, 너비, 줄 높이 및 여백을 설정할 수 있습니다.
요소의 너비가 설정되지 않은 경우 기본적으로 상위 요소의 너비가 사용됩니다.
인라인 요소: 분명히 이 요소는 한 줄 내에 존재하며 다른 인라인 요소와 동일한 줄을 공유할 수 있습니다. 일반적인 인라인 요소에는 범위, 입력, a, em, 강한, b, br, img, 선택, 버튼 등이 포함됩니다.
인라인 요소의 특징은 다음과 같습니다.
각 인라인 요소는 다른 인라인 요소와 한 줄을 공유할 수 있으며, 인접한 인라인 요소는 한 줄이 맞지 않을 때까지 변경되지 않습니다.
인라인 요소의 너비와 높이 설정은 유효하지 않으며(여기에는 함정이 있습니다. 아래를 읽어주세요) 너비는 요소의 콘텐츠에 따라 변경됩니다.
행 내 가로 방향의 Padding-left 및 padding-right는 여백 효과를 생성하지만 세로 방향의 padding-top 및 padding-bottom은 여백 효과를 생성하지 않습니다.
3. 대체 요소와 비대체 요소
주의깊은 사람이라면 누구나  , ,
, ,
인라인 요소도 대체 요소와 대체되지 않은 요소라는 두 가지 유형으로 나뉩니다.
요소 교체:
브라우저는 태그와 속성을 기반으로 요소의 특정 표시 콘텐츠를 결정합니다. 일반적인 요소로는  , ,
, ,
교체 불가능한 요소:
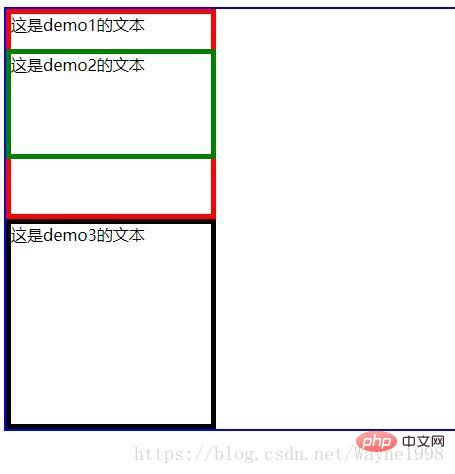
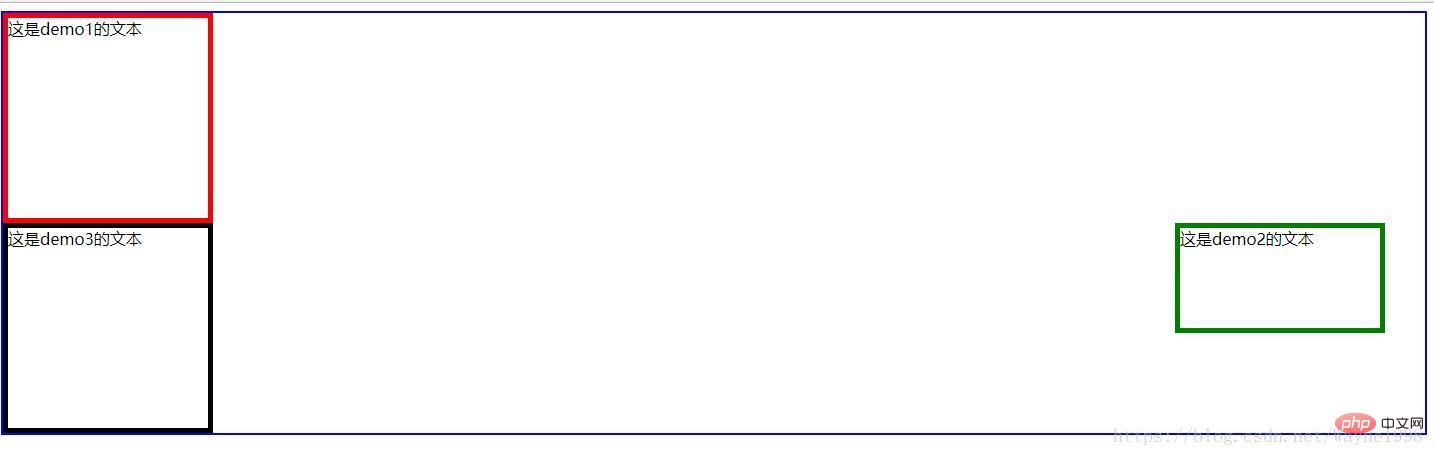
콘텐츠가 사용자에게 직접 표시되는 요소를 대체 불가능한 요소라고 합니다. 일반적인 요소로는 , , 소위 문서 흐름에서 벗어나는 것은 일반적인 레이아웃과 조판(일반적인 문서 흐름)에서 요소를 벗어나는 것을 의미합니다. 마치 본 적이 없는 것처럼 취급됩니다(평생 동안 다시 할 필요는 없습니다)(조언). 두 위치가 겹칠 수 있지만 DOM 트리에는 여전히 존재합니다. 그럼 문서 흐름에서 요소가 중단되는 상황은 무엇인가요? 1. float에 의해 생성된 Float float를 사용하여 문서 흐름에서 벗어날 때 다른 상자는 이 요소를 무시하지만 다른 상자의 텍스트는 여전히 이 요소를 위한 공간을 만들고 이를 둘러쌉니다. 코드 실행 효과: 2. position:absolute; absolute는 절대 위치 지정이며, 절대 위치 지정 요소는 첫 번째 비정적 상위 요소를 참조로 사용합니다. 비정적 상위 요소가 없으면 본문이 참조로 사용됩니다. 다음은 예입니다. 코드 효과는 다음과 같습니다. 3 위치: 고정; 완전히 분리되었습니다. 문서 흐름은 브라우저 창을 기준으로 배치됩니다. 즉, 이 p는 브라우저 창에 고정되어 있습니다. 스크롤 막대를 어떻게 드래그하더라도 브라우저 창에서 위치를 변경할 수 없습니다. 다음은 코드입니다. 문서 흐름의 분리를 모두가 이해할 수 있도록 이야기를 시작하겠습니다. 잘생긴 소년(p1)과 귀여운 소녀(p2), 그들은 서로 좋아합니다. , 어느 날, 그들은 모여서 행복하게 살았는데... 시간이 지날수록 어떤 것(부동, 고정, 절대)의 영향을 받아 그들은 상대방이 부족한 점이 많고 완벽하지 않다는 것을 알게 되었고, 어느 날 결국 서로를 참지 못하고 "헤어지자!" p1이 발라발라, 헤어졌다(p1이 문서 흐름을 떠났다). "그냥 내가 죽었다고 생각하세요." p1이 말했다. 소년 종이 p1과 소녀 종이 p2는 여전히 이 세계에서 각자의 삶을 살고 있지만(p1과 p2 모두 DOM 트리에 여전히 존재함) 마음 속에서는 서로가 죽도록 내버려둡니다(상자가 배치되면 당신은 그것을 보지 못했습니다). 피 묻은 이야기는 끝났습니다. 관련 추천: "html 비디오 튜토리얼"4. 문서 흐름에서 벗어나다
코드는 다음과 같습니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
두 번째 p가 본문 상단을 기준으로 50px 아래로 이동한 것을 볼 수 있습니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
이야기가 어찌 이런(skin it out)
위 내용은 html5 문서 흐름은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

