jquery에 대화상자가 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-30 15:53:401821검색
jquery에는 대화 상자가 있습니다. 대화 상자는 jQuery UI 라이브러리의 UI 구성 요소입니다. 이 구성 요소를 사용하면 웹 페이지를 새로 고칠 필요가 없으며 사용자가 입력할 수 있도록 div 레이어를 직접 팝업할 수 있다는 것입니다. 정보; 이 컴포넌트를 사용할 때 jquery를 도입해야 할 뿐만 아니라 jQueryUI의 js 및 관련 CSS 파일도 도입해야 합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에 대화 상자가 있나요?
대화 상자는 jQuery UI 라이브러리의 UI 구성 요소이므로 대화 상자를 사용할 때 jQuery.js를 도입해야 할 뿐만 아니라(그냥 가벼운 기본 프레임워크이기 때문에) jQueryUI의 js, js를 소개해야 합니다. 관련 CSS 파일
Dialog를 사용하면 웹 페이지를 새로 고칠 필요가 없고 div 레이어가 바로 나타나 사용자가 정보를 입력할 수 있다는 장점이 있습니다. 사용하기에도 더 편리합니다.
jquery ui-dialog는 여전히 웹 개발에 널리 사용됩니다. 가장 일반적인 예는 로그인 기능의 구현입니다.
예제는 다음과 같습니다.
가장 간단한 구현은 jquery의 Ready 메서드에서 대화 상자를 구성하는 것입니다. 예:
$("#dialogDiv").dialog();그러나 이는 우리의 요구 사항을 충족하지 않으므로 공통 속성과 방법을 이해해야 합니다. 이것이 내 데모의 구성입니다. 다음과 같습니다:
$("#dialogDiv").dialog({
autoOpen : false, // 是否自动弹出窗口
modal : true, // 设置为模态对话框
resizable : true,
width : 410, //弹出框宽度
height : 240, //弹出框高度
title : "用户登录", //弹出框标题
position : "center", //窗口显示的位置
buttons:{
'确定':function(){
//调用登录的方法
},
'取消':function(){
$(this).dialog("close");
}
}
});참고: "dialogDiv"는 요소의 ID를 나타냅니다.
공통 속성
autoOpen: 이 속성이 true이면 대화 상자가 호출될 때 대화 상자 창이 자동으로 열립니다. 속성이 false인 경우 처음에는 창이 숨겨지고,Dialog("open")이 호출되면 대화 상자 창이 나타납니다. 기본값: 참.
위치: 대화 상자의 표시 위치: '중앙', '왼쪽', '오른쪽', '상단', '하단'일 수 있으며 상단과 왼쪽의 오프셋일 수도 있고 [ 'right','top']과 같은 문자열 배열입니다.
제목: 대화 상자 제목, 기본적으로 비어 있습니다.
modal: 모달 창을 사용할지 여부입니다. 모달 창이 열린 후에는 모달 창이 닫힐 때까지 페이지의 다른 요소를 클릭할 수 없습니다. 창을 모달하지 않으려면 기본값은 false입니다.
closeOnEscape: true인 경우 키보드의 ESC 키를 클릭하여 대화 상자를 닫습니다. 기본값은 true입니다.
draggable: 드래그 가능 여부는 드래그에 제목 헤더를 사용할 수 있는지 여부입니다. 기본값은 true이며 드래그가 가능합니다.
ressible: 크기 조정이 대화 상자의 크기를 변경할 수 있는지 여부는 기본값이 true이며 크기를 변경할 수 있습니다.
일반적인 방법
open: $("#id").dialog("open") 한 문장으로 대화 상자를 엽니다.
close: 대화 상자를 닫습니다. 한 문장 $("#id").dialog("close").
disable: 대화 상자가 비활성화되도록 설정합니다.
enable: 대화상자를 사용할 수 있도록 설정합니다.
isOpen: 대화 상자가 열려 있는지 확인합니다. 열려 있으면 true를 반환합니다.
destroy: 대화 상자를 파괴합니다.
moveToTop: 대화상자를 맨 위로 이동합니다.
option: 대화 상자의 값을 설정하고 제거하는 데 사용됩니다. 예를 들어 대화 상자의 제목을 설정합니다. 코드: $("#dialogDiv").dialog("option", "title", "login")
내 데모를 보세요. 간단히 open 메소드를 호출하세요. 더 많은 속성과 메소드를 보려면 공식 웹사이트(주소: http://api.jqueryui.com/dialog/)로 이동하세요. 제 로그인 페이지입니다. 호출 방법:
$("#dialogDiv").dialog("open");효과는 다음과 같습니다.
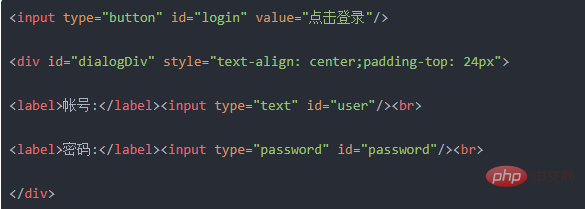
페이지 코드는 다음과 같습니다.

페이지는 매우 깨끗하며 스타일은 직접 사용자 정의할 수 있습니다. Dialog는 사용이 간단하고 편리하며 모든 사람이 사용하는 것이 좋습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에 대화상자가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

